서론
진행중인 프로젝트는 바이럴 컨텐츠이다.
운이 좋다면 순간적으로 폭발적인 이용자를 보게 될 수도 있다.
하지만 사용자가 부정적인 경험을 겪게 된다면 하락세를 막기 힘들 것이며 이를 위해 GA4 로 데이터를 수집하여 사용자의 행동양상을 자세하게 분석하고 개선하고자 했다.
이 글에서는 본인이 프로젝트에 구글태그매니저를 적용하여
ga4에 데이터를 수집하는 과정을 담고 있습니다. 전문성이 떨어지는 정보가 있을 수 있습니다.
사용 과정
태그매니저에는 태그와 트리거가 존재했다.
트리거는 특정 조건을 설정하고 해당 조건이 만족하면 트리거가 실행된다.
태그에 트리거를 연결하여 트리거가 발동되면 태그의 이벤트가 실행되도록 할 수 있었다.
태그 어시스턴트

위 처럼 태그매니저 홈에서 미리보기를 클릭하여 태그 어시스턴트 환경에서 페이지를 연다. 태그 어시스턴트는 GA에 작업 내용을 제출하지 않고 내 사이트에 태그가 적용되는 지 확인할 수 있다.
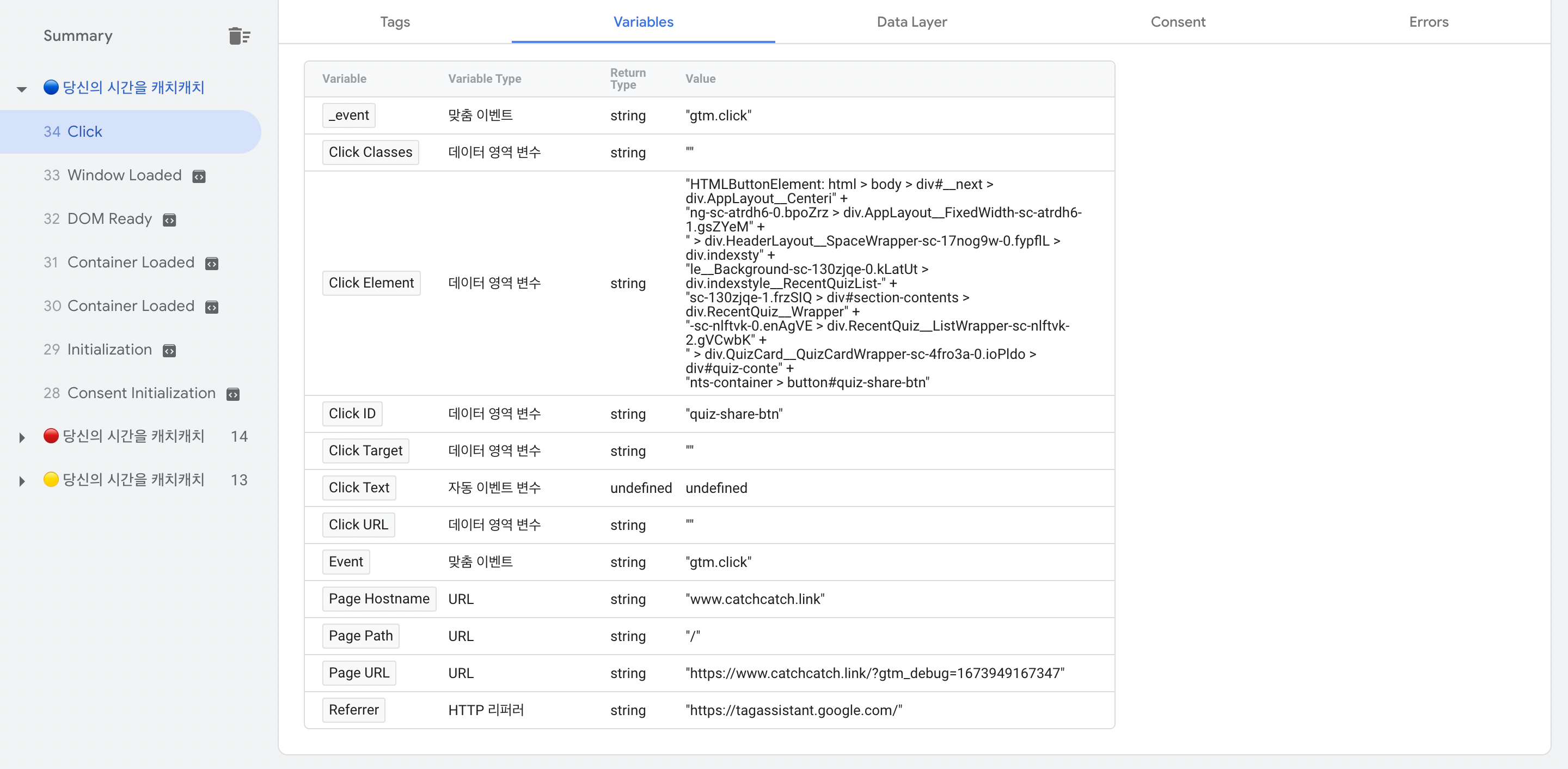
태그 어시스턴트에서 실행된 사이트 내 클릭해보면 아래 이미지와 같이 내가 클릭한 요소에 대한 정보를 실시간으로 확인할 수 있었다.

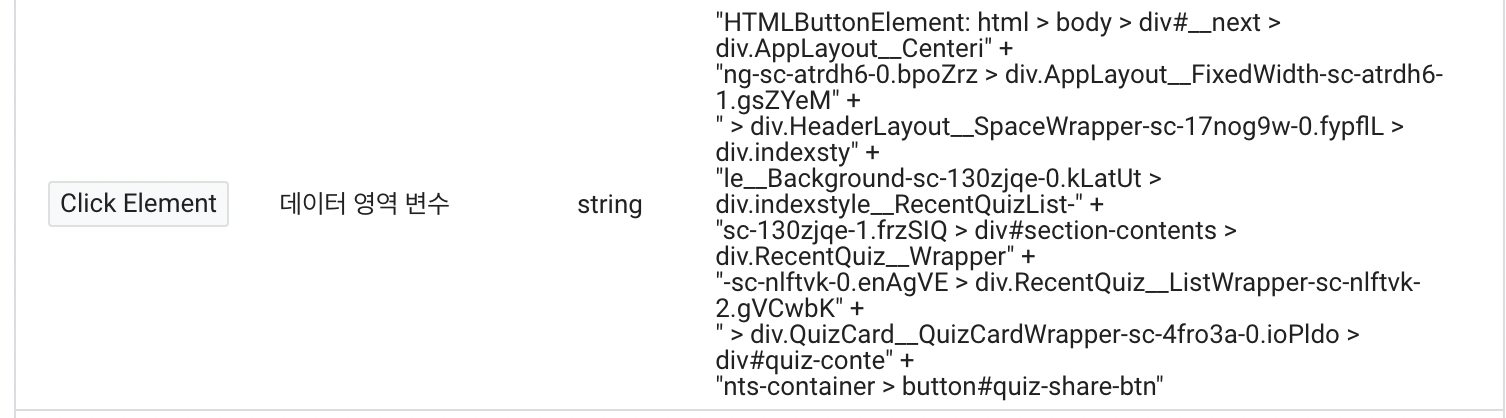
위 요소의 클릭 이벤트를 수집하고자 한다면 해당 요소의 Variable 를 이용하여 트리거를 생성할 수 있다. Click ID Click Classes 등 다양한 Variable 를 이용할 수 있지만 일반적으로 Click Element 를 이용한다. 이유 는 요소의 아이디와 클래스는 중복될 가능성이 있어서 다른 요소에 대한 트리거가 발생할 수도 있기 때문이라고 한다. 또한 같은 요소지만 각 다른 레이아웃에 종속되어 있을 경우에 대한 처리도 가능하기 때문에 좀 더 명확하게 구분해줄 수 있다.

Click Element 의 value (css 선택자 부분) 을 복사하자.
여기서 주의할 점은 복사했던 내용은 string 형식이기 때문에 " + " 와 같은 구문은 제거 해주어야 한다.
제거 전
"html > body > div#next > div.AppLayo" +
"utCentering-sc-atrdh6-0.bpoZrz > div.AppLayoutFixedWidth-sc-atrd" +
"h6-1.gsZYeM > div.HeaderWrapper-sc-y6quf4-0.erMpxH > div.HeaderH" +
"eaderContentWrapper-sc-y6quf4-1.gqPzZe > div.HeaderHeaderContent-s" +
"c-y6quf4-2.dXaMQS > a.Logo__Wrapper-sc-2br1d7-0.grpVaW"
제거 후
html > body > div#next > div.AppLayoutCentering-sc-atrdh6-0.bpoZrz > div.AppLayoutFixedWidth-sc-atrdh6-1.gsZYeM > div.HeaderWrapper-sc-y6quf4-0.erMpxH > div.HeaderHeaderContentWrapper-sc-y6quf4-1.gqPzZe > div.HeaderHeaderContent-sc-y6quf4-2.dXaMQS > a.Logo__Wrapper-sc-2br1d7-0.grpVaW

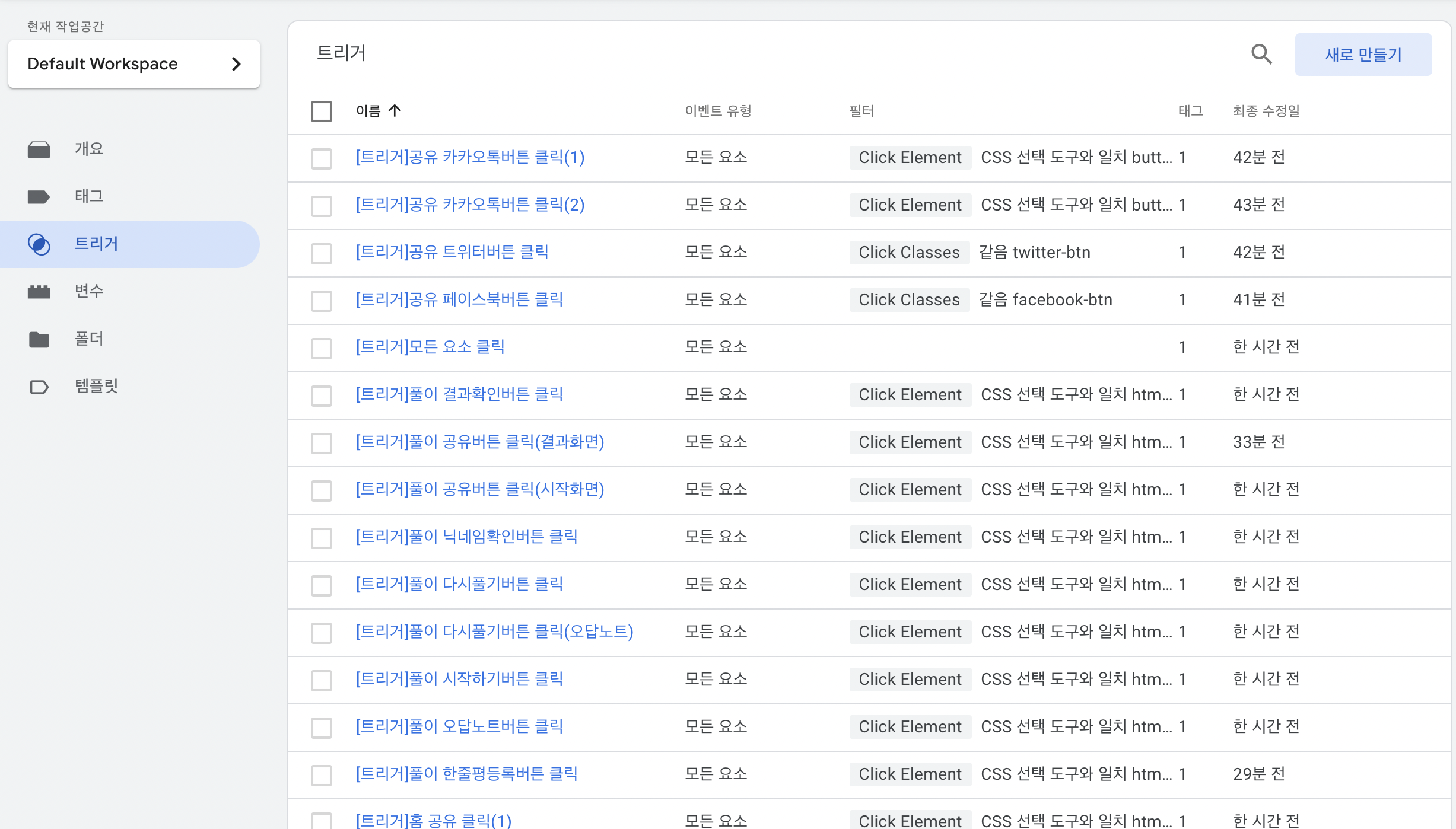
태그매니저 홈 화면으로 돌아와서 트리거 카테고리에서 새로 만들기 를 클릭한다.

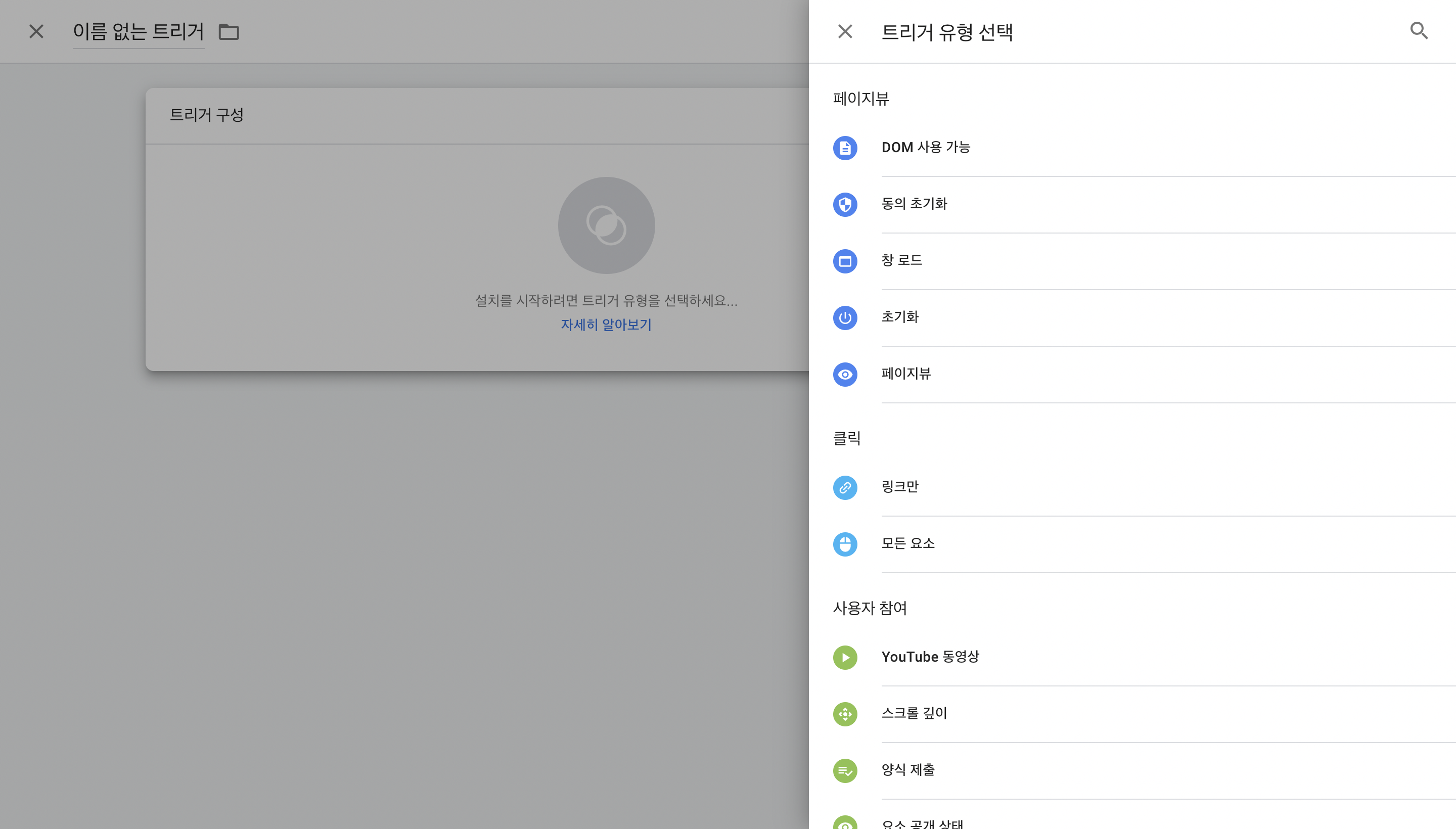
트리거 구성 을 클릭하고 트리거 유형 에서 원하는 유형을 선택할 수 있다.
본인은 클릭이벤트 수집이 필요하여 클릭으로 진행했다.
클릭 중에서도 두가지가 존재했고 a태그가 아닌 요소에
트리거가 필요하여 모든 요소 로 진행했다.
- 링크만 : a태그를 사용하는 경우
- 모든 요소 : 그 외 요소
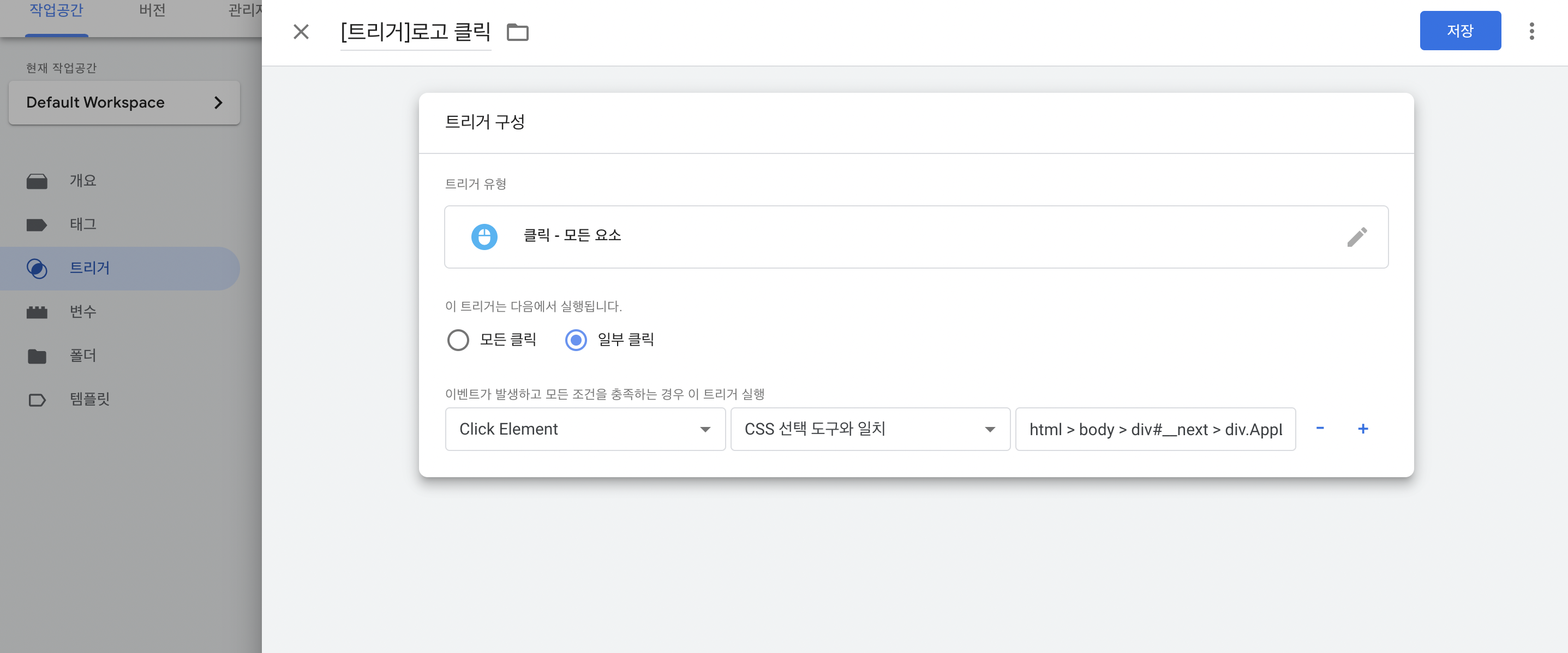
일부 클릭 > css 선택 도구와 일치 > click element 내용을 입력해준다. 아래 참고

저장 후 태그 카테고리로 이동해주자!

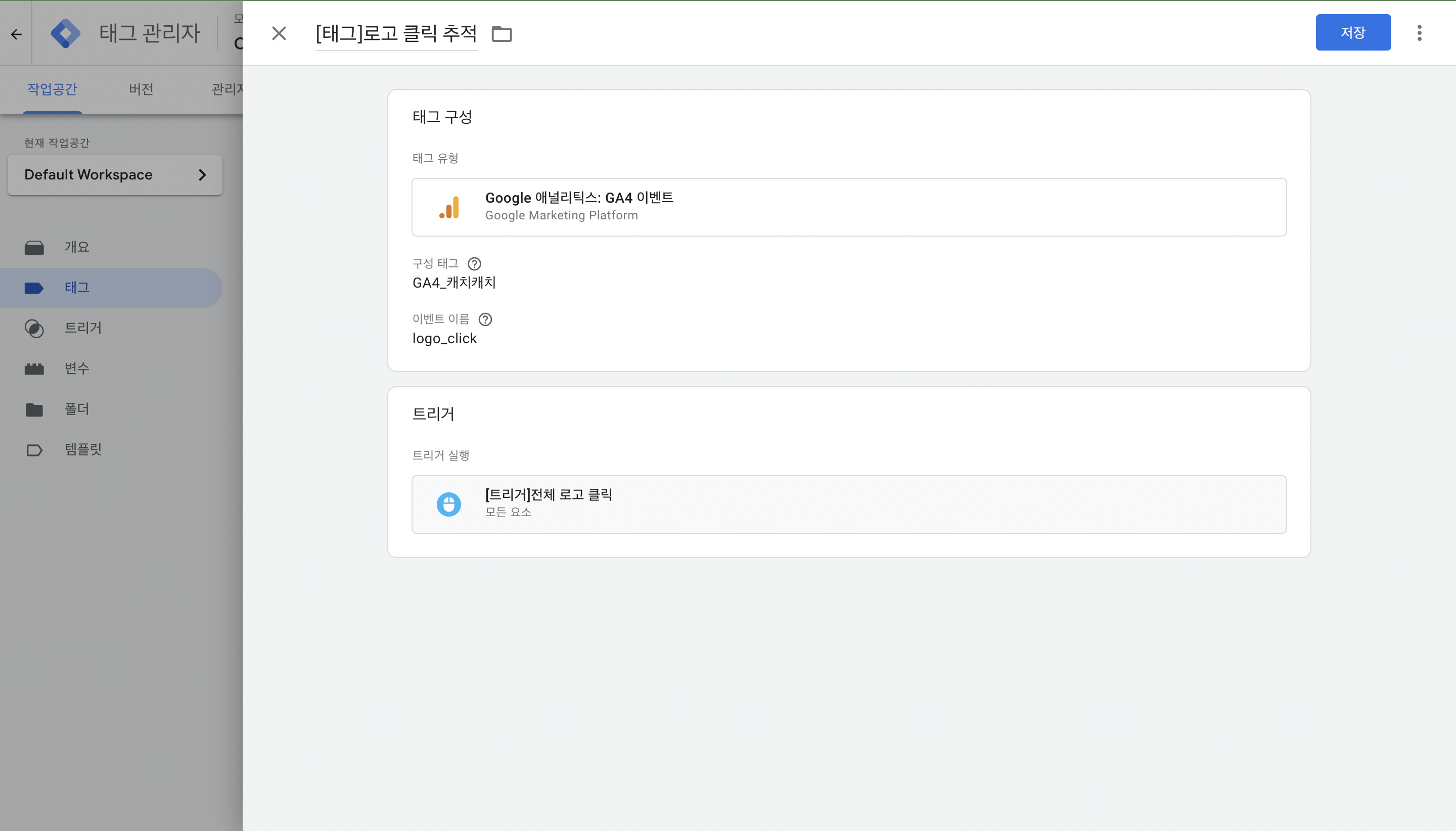
새로 만들기 후 GA 에 수집시킬 이벤트명을 기재하고 트리거를 부착시킨 후 저장한다.

그리고 제출하면 끝!
