리액트 뷰를 사용하면서 중복된 import로 인해 코드줄이 쌓이고 가독성이 떨어질 때가 있었다. import 코드 간소화하며 간단하게 기록하고자 함.
우선 익히 봤던 import 와 export 에 대해 알아보니 아래처럼 간단하게 정리됨.
import: 모듈을 불러옴
export: 모듈을 내보냄
모듈, 컴포넌트 차이가 뭐지?
모듈?
연관되어있는 메소드나 클래스의 집합체다.
코드를 재사용하거나 유지보수를 쉽게 하도록 해준다.
컴포넌트랑 무엇이 다른가?
컴포넌트?
컴포넌트는 기능의 최소단위다. 모듈에서 말했듯 코드를 재사용하기 위해서는 코드 각자가 독립적으로 기능을 해야한다.그 독립된 각자의 기능을 가진 코드를 컴포넌트.
한마디로 재사용이 가능한 코드(컴포넌트)가 모듈안에 들어가 있다고 이해했다.
import 코드 간소화
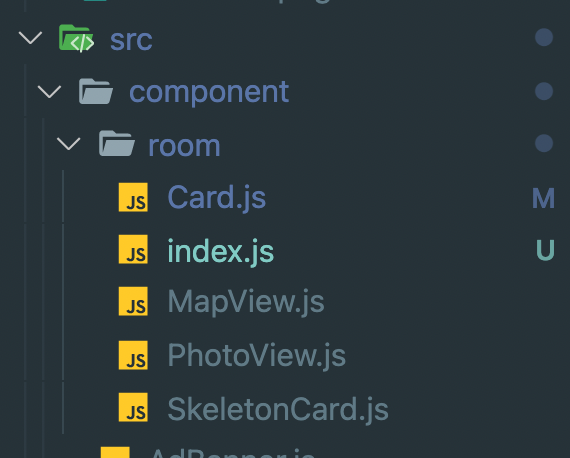
글의 주제로 돌아와서 컴포넌트를 기능별로 분리하기 위해 폴더안에 저장한다.그리고 그 안에 여러가지 컴포넌트들이 존재
/room

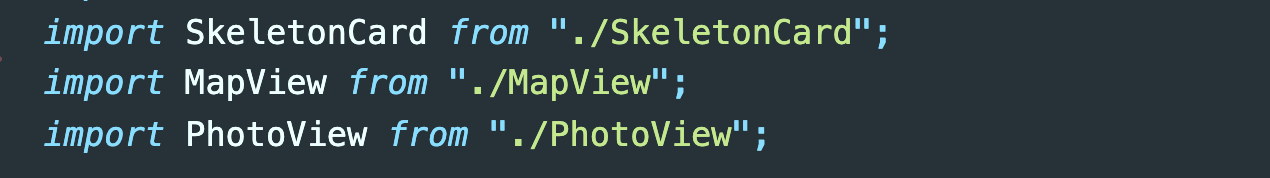
해당 컴포넌트를 사용하다보면 아래처럼 import 코드가 겹겹이 쌓이게 된다. 이렇게 쌓이게 되다 보면 찾고자 하는 컴포넌트를 찾기 힘들고 다른 곳에서 import 된 컴포넌트 역시 찾기 힘들어진다.
room/card

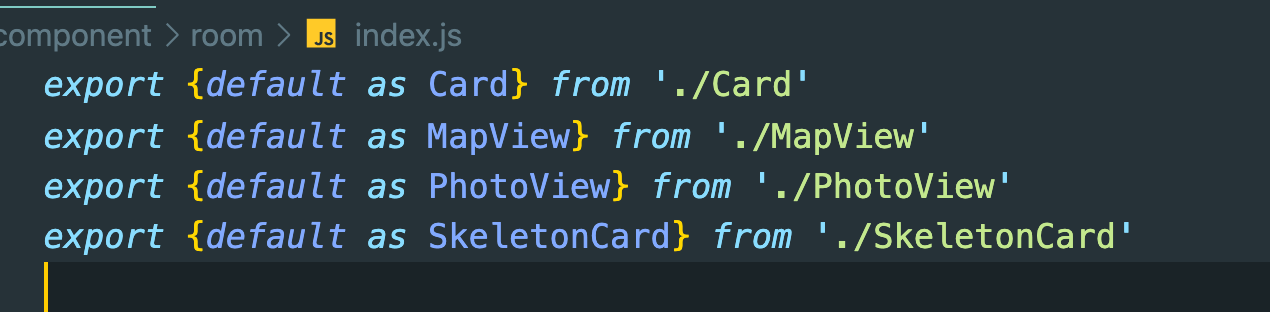
이를 해결하기 위해 상위폴더 (room) 에 index.js 파일을 생성해주고 아래와 같이 작성한다.
index.js

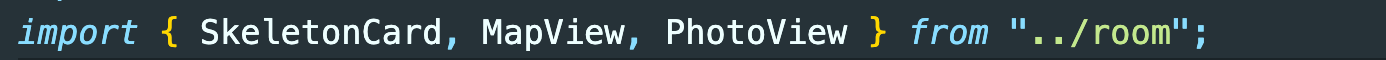
그리고 import 할 곳에서 아래와 같이 작성하여 사용한다.

같은 경로에서
import..
import..
import... 로 작성되었던 코드를 한줄의 코드로 간소화시켜주었다.
-끗-

