state 에 토큰값을 저장하는 데 까지 성공하고
Too many requests (429)
접근제한이 걸려서 작업을 중단했다.
그리고 다시..
로컬스토리지에 토큰을 저장 및 유지 하고 로그아웃 까지 구현해보려고한다.
persist 적용하기
import { combineReducers, Store, CombinedState, AnyAction } from 'redux';
import { configureStore, EnhancedStore } from '@reduxjs/toolkit';
import { MakeStore, createWrapper, HYDRATE } from 'next-redux-wrapper';
import { persistStore, persistReducer, FLUSH, REHYDRATE, PAUSE, PERSIST, PURGE, REGISTER } from "redux-persist";
import search from './search';
import category from './category';
import token from './token';
import storage from 'redux-persist/lib/storage'
const rootReducer = (state: any, action: AnyAction): CombinedState<any> => {
switch (action.type) {
case HYDRATE:
return { ...state, ...action.payload };
default: {
const combinedReducer = combineReducers({ search, category, token });
return combinedReducer(state, action);
}
}
};
const persistConfig = {
key: "root",
version: 1,
storage
};
const persistedReducer = persistReducer(persistConfig, rootReducer);
export const store = configureStore({
reducer: persistedReducer, // 위에서 만든 persistReducer를 대입
devTools: process.env.NODE_ENV !== 'production',
});
const makeStore: MakeStore<EnhancedStore> = () => store;
export const persistor = persistStore(store);
export const wrapper = createWrapper<Store>(makeStore, { debug: process.env.NODE_ENV !== 'production' });
export type RootState = ReturnType<typeof rootReducer>;기존에 작성했던 store reducer 코드에 persist를 입혀주었다.
// _app.tsx
<Provider store={store}>
<PersistGate persistor={persistor} loading={null}>
<Component {...pageProps} />
</PersistGate>
</Provider>_app.tsx 도 입혀주고

로컬 스토리지에 값이 정상적으로 저장되었다.
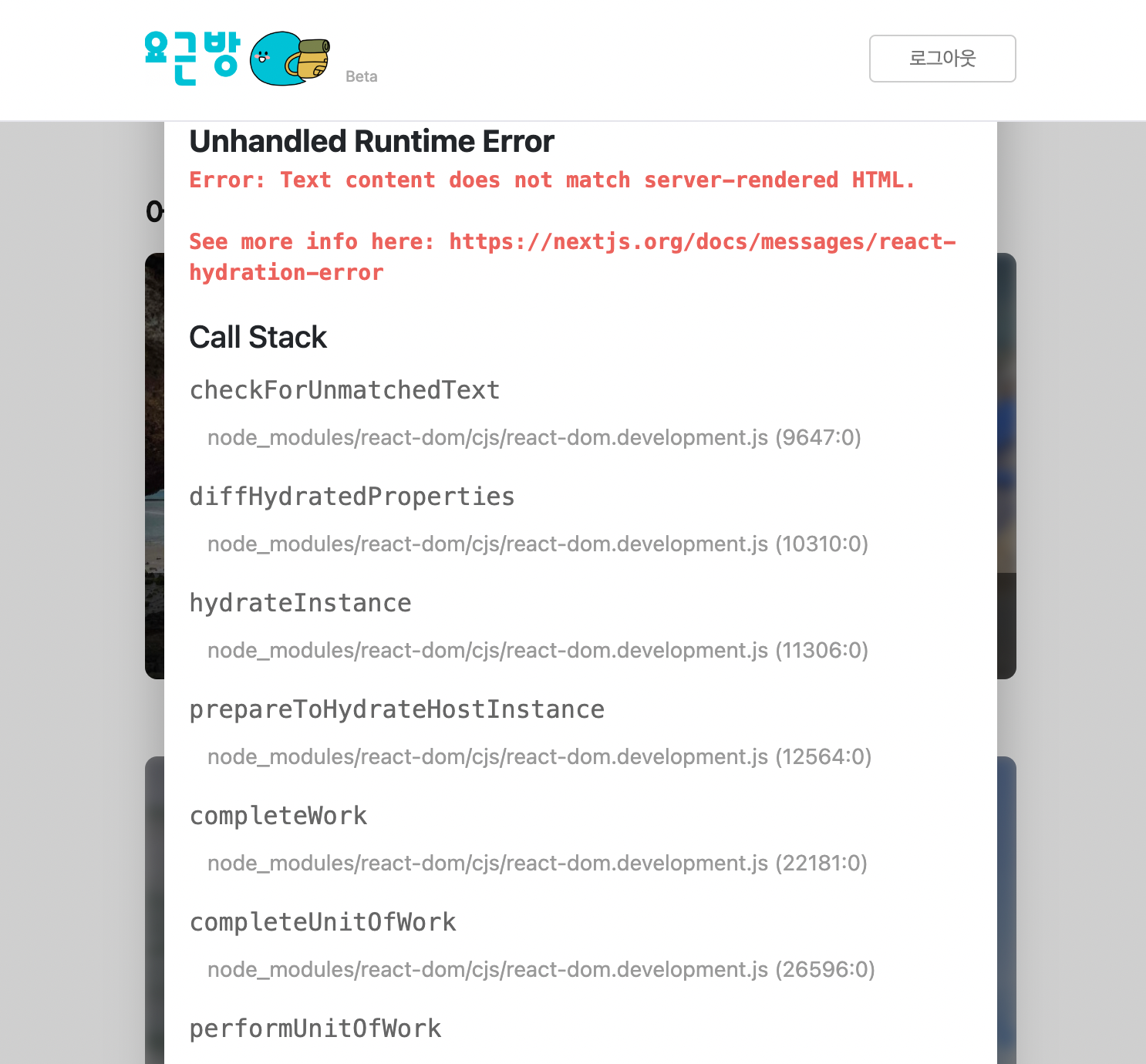
에러 ㅎㅇ

로컬 스토리지에 저장하는 코드를 작성 후 실행하니 이런 오류가 발생했다.
구글링해보니 이는 html next 기술 등 정적인 페이지 외 로드 후에 발생하는 리액트 코드가 업데이트 되지 않을 경우에 발생한다고 한다.
{token ? <LogOutButton/>: <LogInButton />}내 코드에서 문제될 법한 친구를 골라냈다.
token 값에 따라 추후에 로그아웃 로그인 변경되는 코드가 적용되지 않을 것이라 생각했다.
const [ isToken, setIsToken ] = useState('');
useEffect(() => {
setIsToken(token);
});간단하게 useState 와 Effect 를 이용하여 해결.
이로써 로컬스토리지에 값을 저장하는 것까지 완료했다.
다음은 로그아웃 구현 드가자
