
과정
회원 정보 조회기능 작업 중
로컬스토리지에 token 과 회원 닉네임, 프로필이미지 url 을 저장해야 하는 상황
하지만 회원 닉네임과 프로필 이미지url 을 조회하기 위해서는 token 발급이 선행되어야 함.
방법은 두가지였다.
-
토큰 발급 함수
postToken()응답 값 redux store에 저장 후 회원 정보 조회 함수를 분리하여getUsetInfo()실행 -
토큰 발급 함수
postToken()내에서 응답값을 통해 회원 정보 조회
이유
1번을 선택할 경우에는 응답 값을 store 에 저장하고 변경된 state 를 적용하기 위해 리렌더링될 것이다. 속도와 메모리 등 성능적인 면에서 분명 부정적인 영향을 보일 것이라 판단하여 2번으로 진행했다.
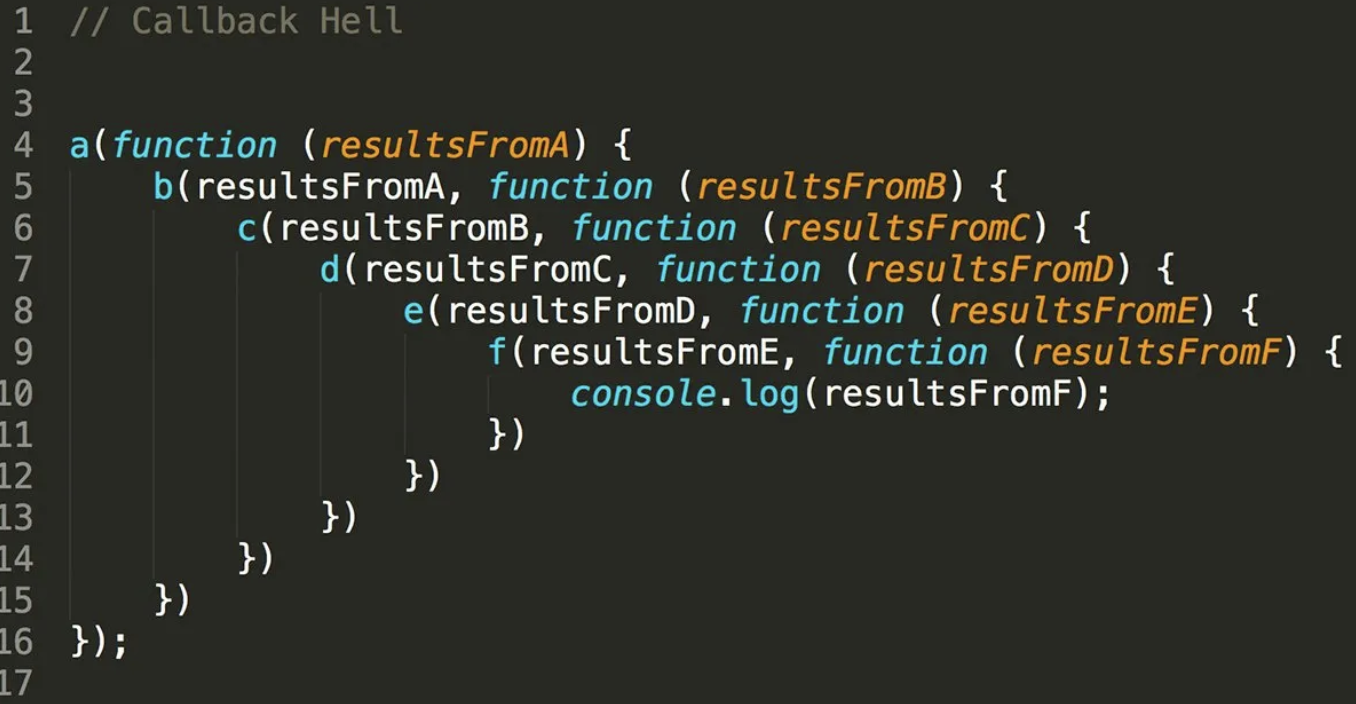
하지만 현재 비동기 함수를 callback 으로 처리하여 2번을 적용할 경우 들여쓰기가 깊어져 callback 지옥을 경험하게 된다.
서비스 토큰을 응답받아 응답값으로 유저정보를 요청하는 코드를 callback으로 작업 시 들여쓰기가 깊어졌다.
시도
Callback 에서 async await 방식으로 비동기 처리 방식을 변경하고자 했다.
전환 전
const postToken = (_token: string) => {
axios
.post(BACKEND_URL, {
accessToken: _token,
})
.then((res) => {
const session_token = {
key: res.data.accessToken,
expire: Date.now() + 86400000,
};
const sessionTokenString = JSON.stringify(session_token);
axios
.get(BACKEND_URL, {
headers: {
authorization: JSON.parse(token).key,
},
})
.then((res) => {
dispatch(
saveTokenAction({
token: sessionTokenString,
nickname: res.data.nickname,
profile_img: res.data.profileImage,
}),
);
});
})
.catch((res) => {
console.log(res);
});
};
const getToken = () => {
const hash = Router.asPath.split('#')[1];
if (hash) {
const token = hash.split('=')[1].split('&')[0];
postToken(token);
console.log(token);
}
};전환 후
const saveUserInfo = async () => {
const hash = Router.asPath.split('#')[1];
if (hash) {
try {
const hash_token = hash.split('=')[1].split('&')[0];
const postToken_res = await axios.post(BACKEND_URL, {
accessToken: hash_token,
});
const sessionToken = JSON.stringify({
key: postToken_res.data.accessToken,
expire: Date.now() + 86400000,
});
const getUserInfo_res = await axios.get(BACKEND_URL, {
headers: { Authorization: postToken_res.data.accessToken },
});
dispatch(
saveTokenAction({
token: sessionToken,
nickname: getUserInfo_res.data.nickname,
profile_img: getUserInfo_res.data.profileImage,
}),
);
} catch (err) {
console.log(err);
}
}
};결과
진행하는 과정에서 토큰과 회원 정보를 저장하는 store 를 통합하게 되어 코드가 간결해졌다. 또한 비동기 실행의 응답 값을 더 직관적으로 볼 수 있어 가독성이 상당히 좋아진 것을 볼 수 있다.
