사이트 성능 개선
서론
프로젝트를 진행하면서 기획자분께 사이트 로딩 속도가 느린 것 같다는 보고를 받았다. 실제로 확인해보니 규모에 비해 컨텐츠가 렌더링이 느렸고 이를 개선하기 위해 공부했다.
First Contentful Paint(최초 콘텐츠풀 페인트, FCP)
최초 콘텐츠풀 페인트(FCP)는 사용자가 화면에서 콘텐츠를 볼 수 있는 페이지 로드 타임라인의 첫 번째 지점을 표시하기 때문에 사용자가 감지하는 로드 속도를 측정할 수 있는 중요한 사용자 중심 메트릭입니다. FCP가 빠르면 사용자가 페이지에서 뭔가가 진행되고 있음을 인지해 안심할 수 있습니다.
쉽게 말해 빈 페이지에서부터 사용자에게 컨텐츠가 출력되는 것이 시각적으로 보여지는 첫번째 지점.
여기서 컨텐츠는 이미지나 텍스트, 혹은 흰색이 아닌 요소를 의미한다. FCP 지점에 도달한 후 부터 사용자는 페이지가 진행되고 있음을 인지시켜준다.
그렇기 때문에 우수한 사용자 경험을 위해서는 "빈페이지 -> FCP" 구간을 최소화시켜야 한다.

FCP까지의 시간이 1.8초 내일 경우 우수한 사용자 경험을 제공한다고 한다.
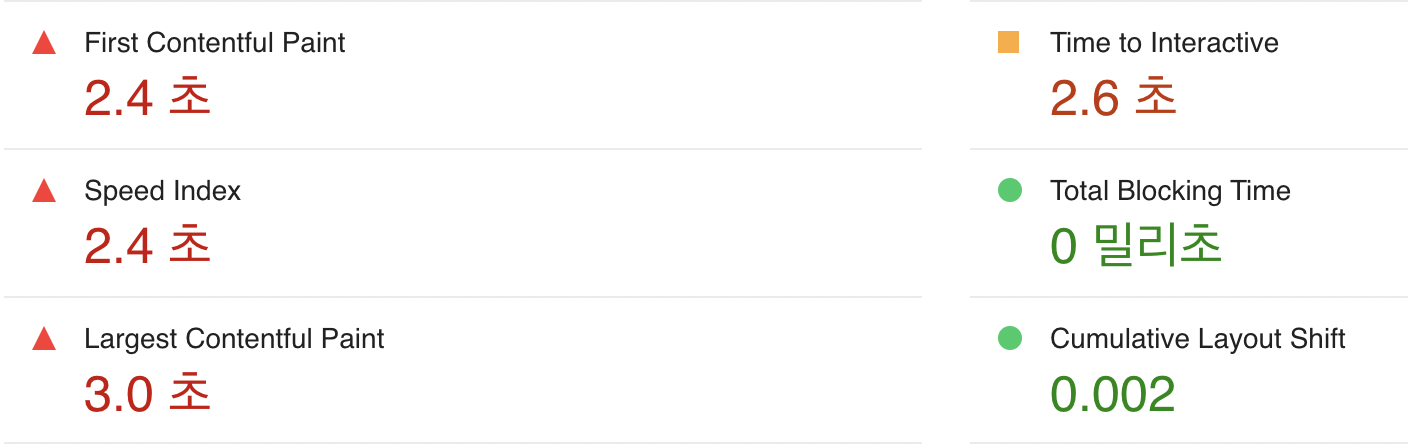
현재 우리 사이트의 경우 2.5초로 우수한 경험을 제공하지는 못하고 있었다.
Largest Contentful Paint(최대 콘텐츠풀 페인트, LCP)
최대 콘텐츠풀 페인트(LCP)는 페이지의 메인 콘텐츠가 로드되었을 가능성이 있을 때 페이지 로드 타임라인에 해당 시점을 표시하므로 사용자가 감지하는 로드 속도를 측정할 수 있는 중요한 사용자 중심 메트릭입니다. LCP가 빠르면 사용자가 해당 페이지를 사용할 수 있다고 인지하는 데 도움이 됩니다.
LCP는 페이지 내에 가장 큰 주요 컨텐츠가 로드된 지점을 의미한다. 우리 프로젝트의 경우 메인 콘텐츠는 이미지가 큰 비중을 차지하고 있었다.

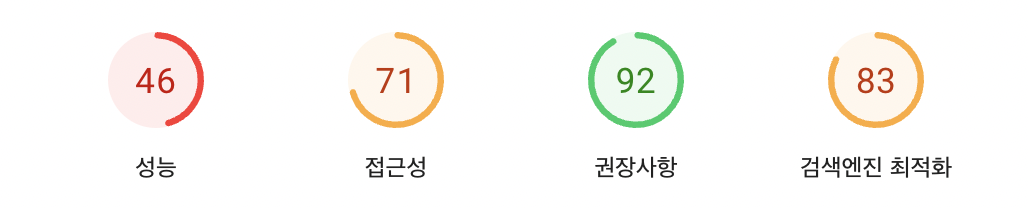
PageSpeed Insights
현재 우리 사이트의 성능을 검사했다.
모바일

데스크탑


문제 해결
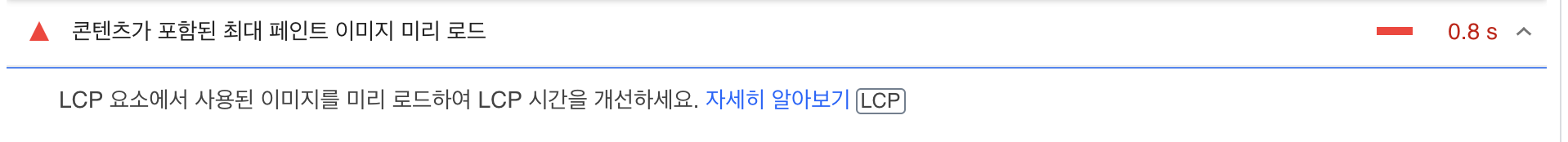
pageSpeed Insights 검사 결과 이미지를 미리 로드하여 LCP까지 도달시간을 절감하고 사용하지 않는 cdn 코드 제거하도록 권장했다.

LCP 도달에 이미지가 많은 비중을 차지하고 있었다.
이미지 미리 로딩하기
const preloading = (imgArr) => {
let n = imgArr.length;
for (let i = 0; i < n; i++) {
let img = new Image();
img.src = imgArr[i].image;
console.log(img);
}
};
preloading(Data.region);preloading은 이미지를 미리 로딩하고 캐시로 가져오게 하는 방식이다.
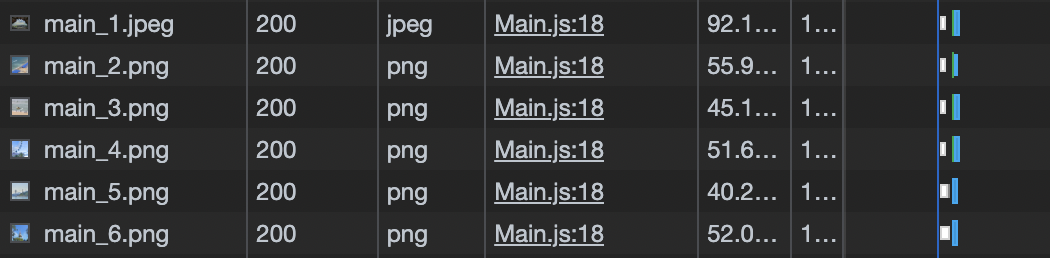
비동기로 동작하며 병렬구조로 이미지를 다운로드한다.

거의 같은 시간에 이미지의 로딩이 시작되었다.
동기 동작으로 이미지를 직렬처리할 경우 개별적인 이미지의 다운로드 속도는 더 빠를 수 있으나 모든 이미지를 다운로드하는 데에는 비교적 오랜 시간이 소요된다.
요근방 프로젝트의 경우 한 페이지에 모든 이미지가 보여지기 때문에 병렬적으로 모든 이미지를 한번에 다운로드하는 방식을 채택했다.
우선적으로 보여주어야 할 이미지가 있을 경우에는 순서와 필요에 따라 동기적으로 처리가 가능할 것이다.
