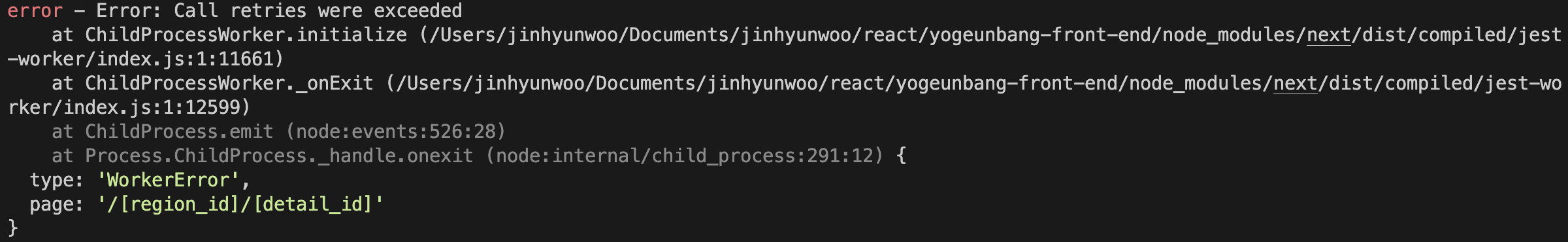
오류
오류

해당 링크에서 발췌(https://stackoverflow.com/questions/72860217/nextjs-build-failed-with-workererror)
axios 버전 오류
yarn add axios@0.25.0 수행
call retries were exceeded (재시도 횟수초과)를 해결했으나 다른 에러 발생
Error: connect ECONNREFUSED 127.0.0.1:80
axios 에서 찾을 수 없는 url 일 경우 127.0.0.1:80 을 default 로 경로 이동을 시킨다고 함.
한마디로 localhost:3000/1/220649 는 찾을 수 없는 url
url 이 만들어지는 과정을 구체적으로 더 보아야겠다.
(https://stackoverflow.com/questions/65783199/error-getstaticpaths-is-required-for-dynamic-ssg-pages-and-is-missing-for-xxx)
1. getStaticPaths 를 사용하는 경우 next 에게 페이지를 미리만들겠다고 알리는 것임
2. 그러나 동적 페이지 내에서 사용했기 때문에 next.js 는 페이지 수를 미리 알지 못함
3. getStaticPaths 를 사용하여 데이터베이스를 가져옴. 블로그를 렌더링하는 경우 데이터베이스를 가져와서 보유하고 있는 블로그 수 idOfBlogPost와 블로그를 결정한 다음 이 정보를 기반으로 getStaticPath페이지를 미리 생성함

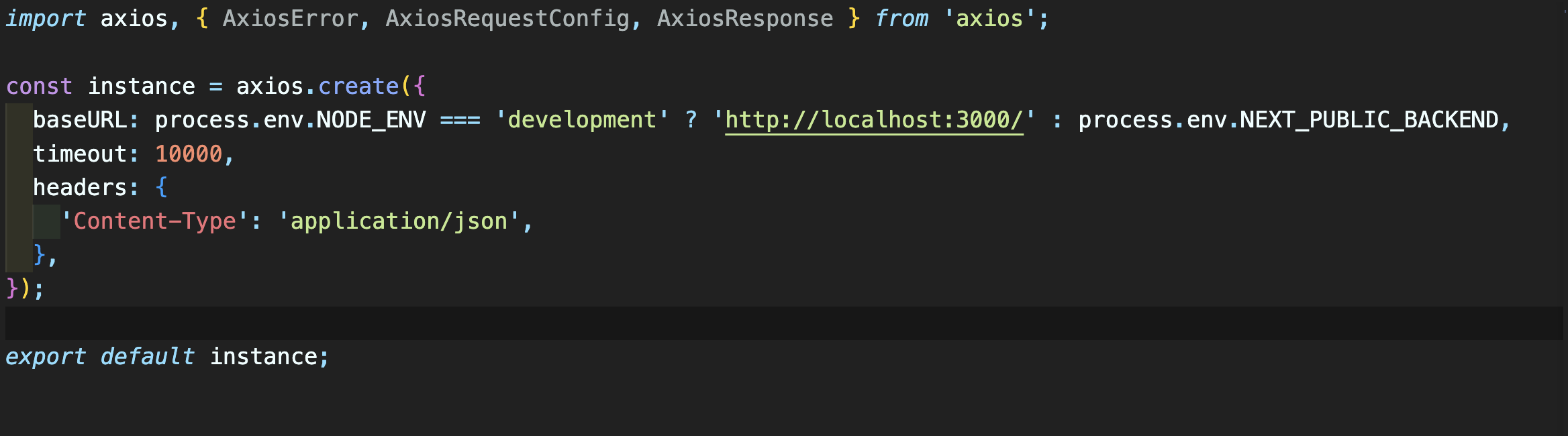
디벨롭 유무 에 따라 baseURL
process.env.NEXT_PUBLIC_BACKEND 를 콘솔 찍어보니 undefined 로 나옴