메인화면

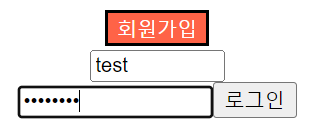
회원가입창


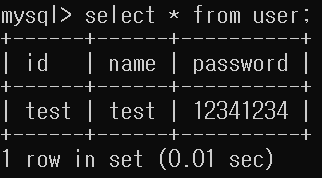
test유저 등록
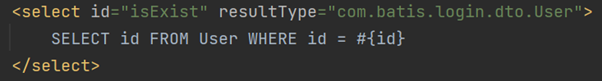
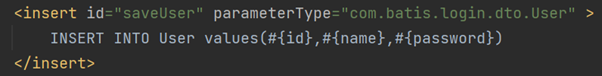
먼저 DB에 같은 id가 있는지 파악한 다음, 만약 없으면

insert문 실행
test 유저 추가

Test 유저 로그인

select문으로 조회해보고 DB에 없으면 로그인 불가 만약 존재하면 로그인 성공
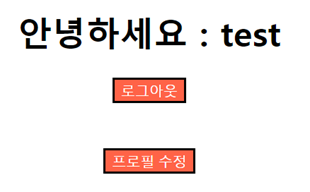
로그인 성공 화면


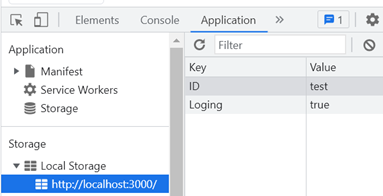
현재 로그인상태와 id를 localstorage에 저장하여 새로고침 해도 로그인 상태 유지

물론 로그아웃 하면 다 삭제됨
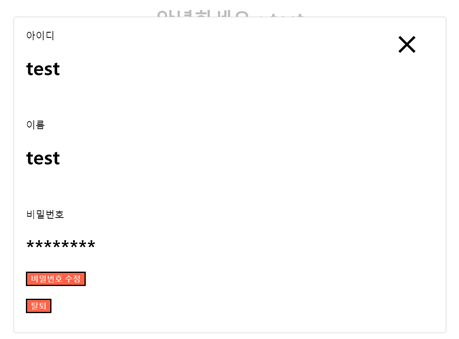
프로필 수정 화면

비밀번호는 길이에 따라 *로 표시
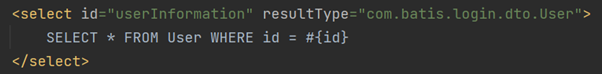
유저 ID를 백엔드로 통신하면 해당 ID에 따른 추가적인 정보들을 프론트엔드로 가져오고 프로필에 표시
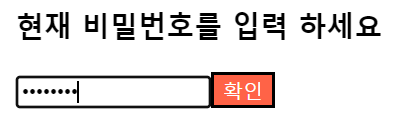
비밀번호 수정 화면

현재 비밀번호를 입력하는 인증절차 추가

현재 비밀번호 입력하면


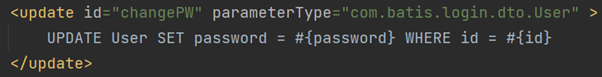
수정 권한 얻고 변경가능
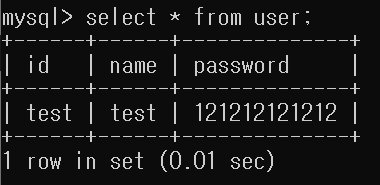
ex) 임의의 12자리 비밀번호로 변경하면
update문이 실행된다.
그리고 프로필 화면으로 이동되고

비밀번호도 즉시 길이에 따라서 랜더링된다.
수정된 모습

탈퇴창
탈퇴도 마찬가지로 현재 비밀번호로 인증해야 탈퇴 권한을 얻게됨

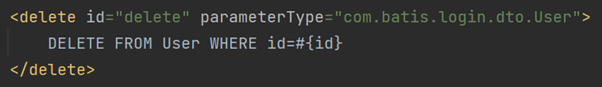
Alert로 탈퇴 유무 확인 후 삭제
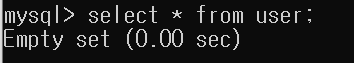
DELETE문 실행
삭제된 모습

프로젝트 성과 일지
1월 26일my batis 적용해서 db 테이블 user들 출력
// proxy설정 잊지말자
1월 27일회원가입 버튼 눌러서 user추가
1월 30일로그인하면 기존의 db 데이터와 비교 후 실행
1월 31일localstorage이용하여 자동 로그인 기능추가, 똑같은 id가 db에 있으면 회원가입 안됨, 프로필 수정화면 구현, 비밀번호 변경 기능, 유저탈퇴 기능
// 비밀번호 변경하면 바로바로 랜더링 최신화
// 비밀번호 변경하려면 비밀번호를 인증하고 수정권한을 얻어야 된다.
// 수정할때는 기존의 비밀번호와 같거나 null이면 안된다.
2월 1일수정 탈퇴, 회원가입 할때 자연스럽게 현재 창 나가기, 유저 탈퇴할때도 비밀번호 인증하기
보완할 점
데이터베이스에 유저의 암호가 그대로 저장되기 때문에 보안쪽에 치명적 약점이 생길 수도 있을 것이다.
다음에는 암호화를 적용해서 프로젝트를 진행해보자