돔에 대한 몇가지 실습을 해보려고한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
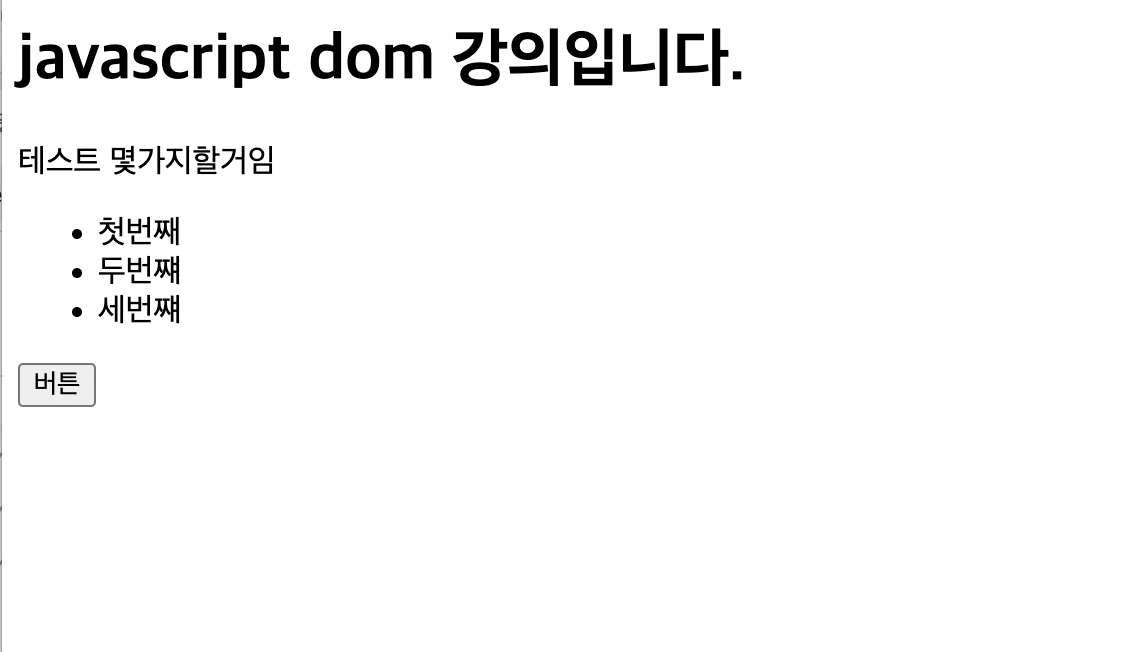
<h1 id="headerText">
javascript dom 강의입니다.
</h1>
<p class="subText">테스트 몇가지할거임 </p>
<ul>
<li>첫번째 </li>
<li>두번쨰</li>
<li>세번쨰</li>
</ul>
<button onclick="Btn()">버튼</button>
<script>
//1. 버튼만들기
//2. 버튼 눌렀을떄
//3. h1 태그 불러오기
//4. h1 태그 내용 바꾸기
let Btn = function () {
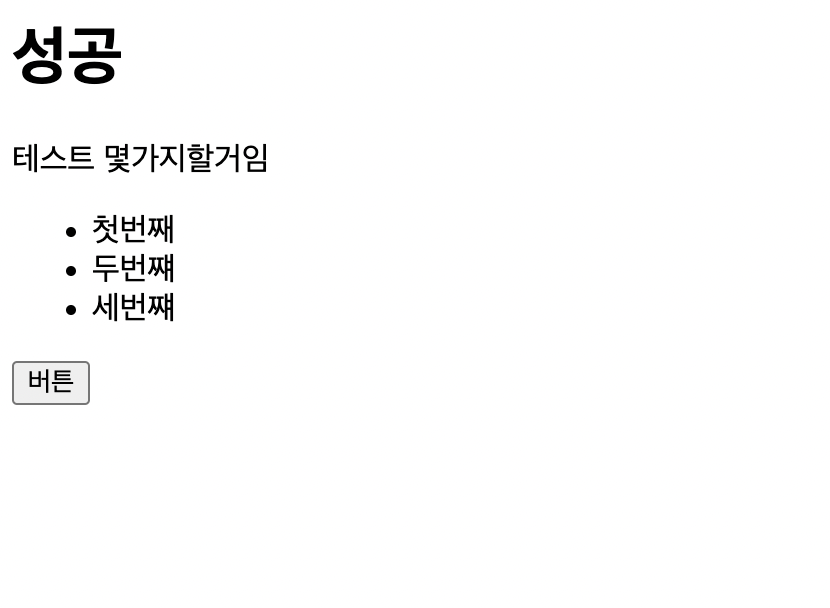
let header = document.querySelector('h1');
header.innerText = '성공';
}
</script>
</body>
</html>

코드는 간단한데 막상 해보려니까 잘 되지 않는다.
나에대한 문제점은
1. 접근방법을 잘모름
2. 코드가 완벽하지 않아서 괄호나 세미콜론 실수
3. 아는 코드가 없다.
내가 생각한 해답
1. 많이 해볼수밖에 없다.
2. 눈에 익히는법밖에 없다.
3. 구글링 많이하고 여러가지 해답법 보기.

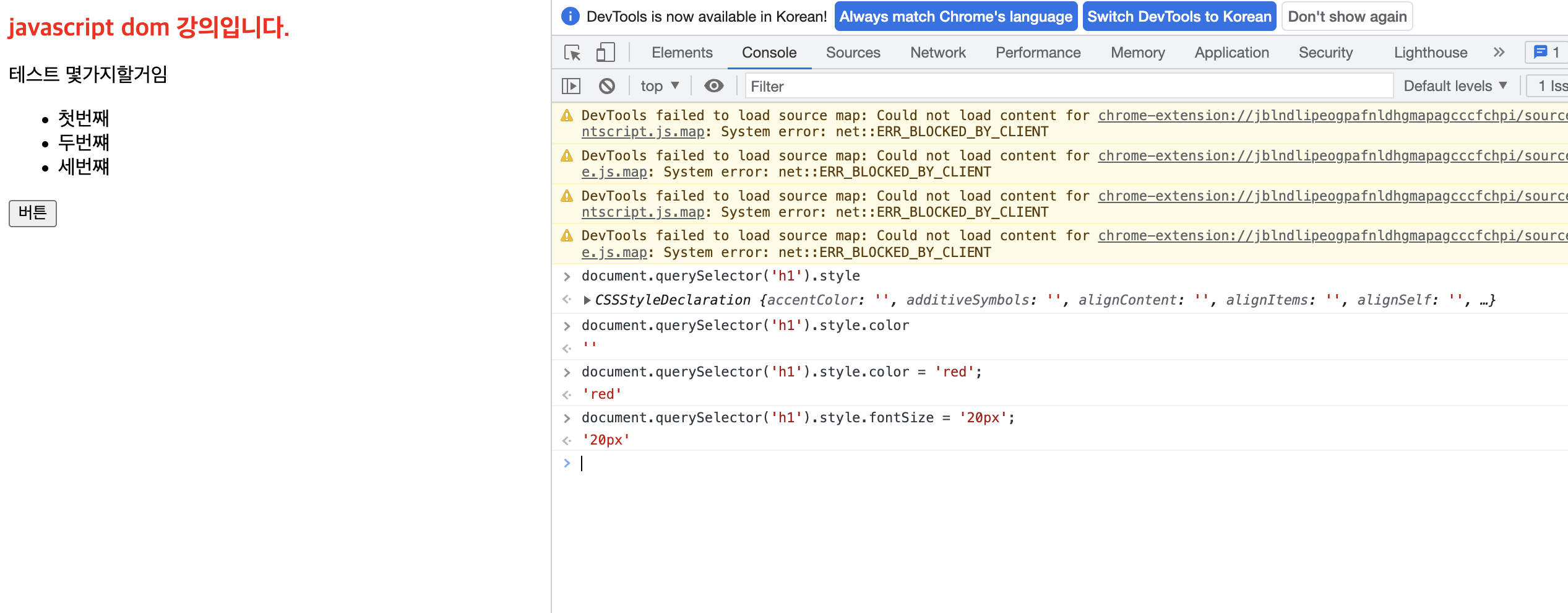
document.querySelector('h1').style
- h1 스타일 보여주기
document.querySelector('h1').style.color
- h1 스타일 컬러 보여주기
document.querySelector('h1').style.color = 'red';
- h1 스타일 컬러 레드로 하기
document.querySelector('h1').style.fontSize = '20px';
- h1 폰트 사이즈 20px 하기
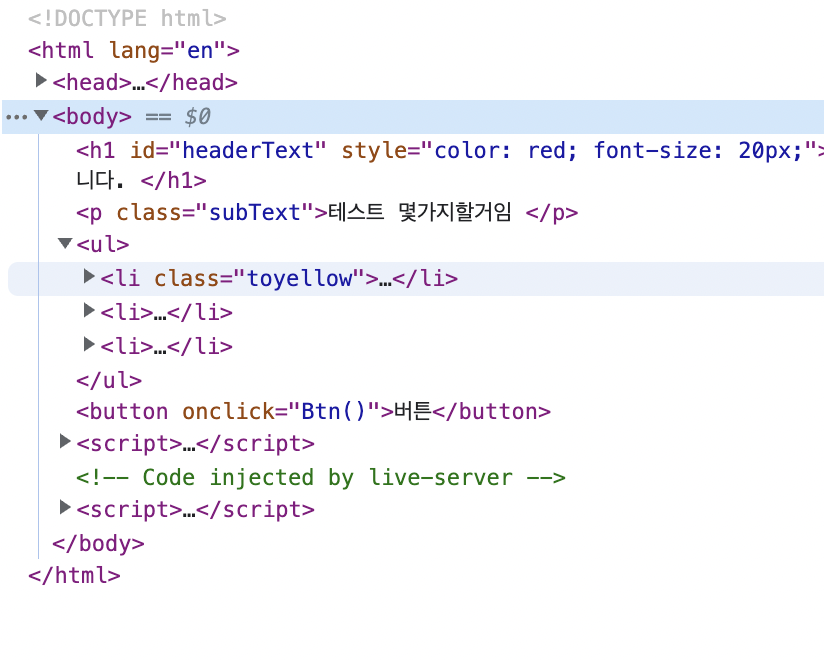
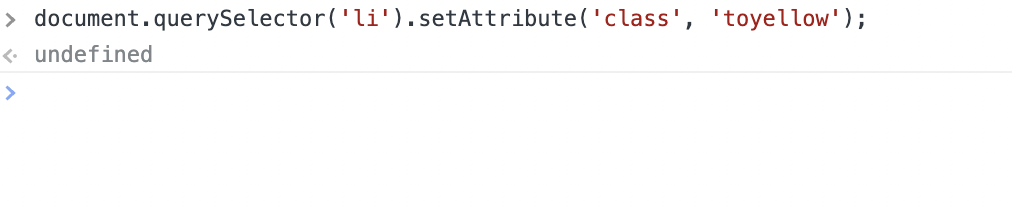
element.setAttribute(attribute, value)


setAttribute 추가하면 저렇게 클라스 명으로 추가된다.
/** 찾아봅시다 */
// 해당 id명을 가진 요소 하나를 반환합니다.
document.getElementById("id명")
// 해당 선택자를 만족하는 요소 하나를 반환합니다.
document.querySelector("선택자")
// 해당 class명을 가진 요소들을 배열에 담아 인덱스에 맞는 요소를 반환합니다.
document.getElementsByClassName("class명")[인덱스]
// 해당 태그명을 가진 요소들을 배열에 담아 인덱스에 맞는 요소를 반환합니다.
document.getElementsByTagName("태그명")[인덱스]
// 해당 선택자를 만족하는 모든 요소들을 배열에 인덱스에 맞는 요소를 반환합니다.
document.querySelectorAll("선택자명")[인덱스]
// 새로운 노드를 생성합니다.
const div = document.createElement('div');
document.body.append(div);
document.body.append(div);
/** property(=속성)을 바로 바꿔버려잇! */
// 이 둘은 차이가 있어요!
element.innerHTML = new html content
element.innerText = new text
// style을 바꿔요.
element.style.property = new style
//method를 통해 클래스를 추가해봐요.
element.setAttribute(attribute, value)
// 어랏? 그럼 이런것도 가능??
element.setAttribute("style", "background-color:red;");
// ....
element.style.backgroundColor = "red";
// input 필드의 변신
// createElements
const para = document.createElement("p");
para.innerText = "This is a paragraph";
document.body.appendChild(para);
// createTextNode(elements는 아니구여, 그냥 글자...)
let textNode = document.createTextNode("Hello World");
document.body.appendChild(textNode);
// write. 조심 또 조심!
document.write("Hello World!");
document.write("<h2>Hello World!</h2><p>Have a nice day!</p>");
// 골로 가는 코드
function myFunction() {
document.write("Hello World!");
}
// 너무나도 많이 해봤던, addEventListener
// version 01
element.addEventListener("click", myFunction);
function myFunction() {
document.getElementById("demo").innerHTML = "Hello World";
}
// version 02
element.addEventListener("click", function() {
document.getElementById("demo").innerHTML = "Hello World";
});
나중에 보려고 모아놓은 코드이다...