사전작업
-
https://expo.dev/ 회원 가입
-
Expo Go 어플 설치
로컬에서 리엑트네이티브 세팅하는법

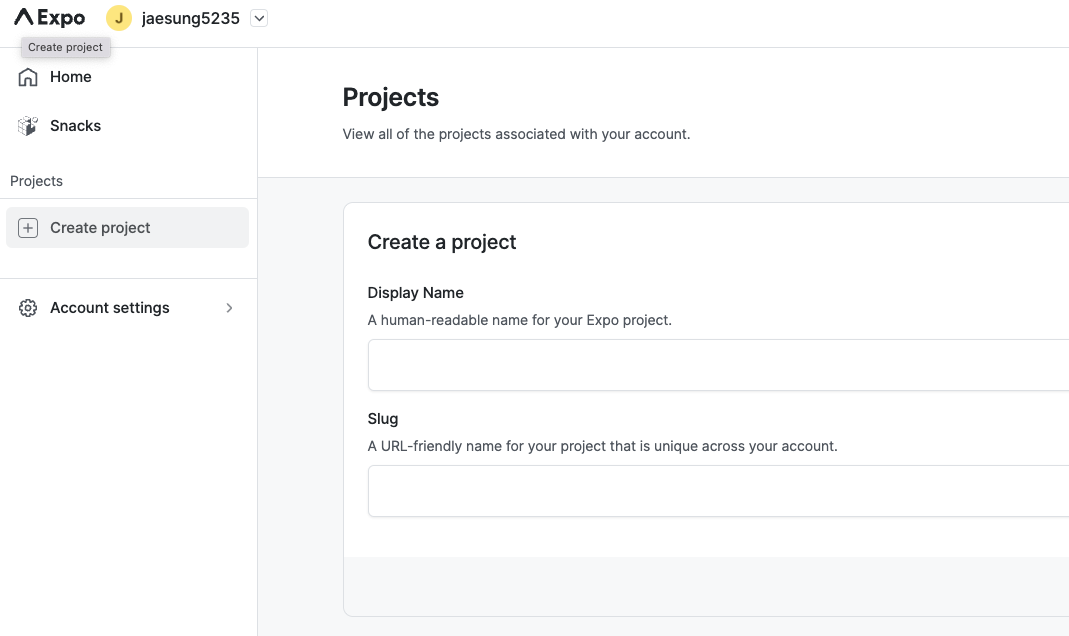
- expo 사이트에 들어가서 왼쪽에 뉴 프로젝트를 만들어주자
그리고 프로젝트명 입력하면된다.

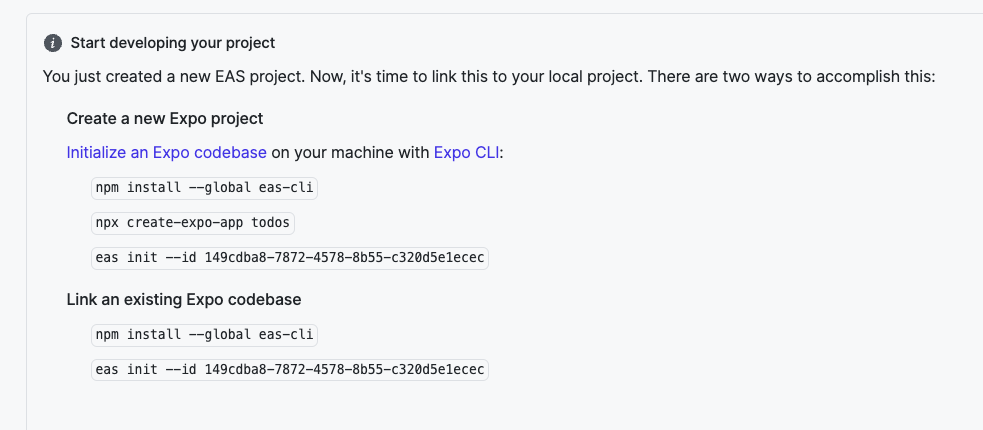
2. 위에 같은 화면이 나오는데
터미널을 켜서 하나씩 차례대로 입력해주자.
참고로 첫번째 줄 오류 나면 밑에 처럼 입력해주자.
sudo npm install --global eas-cli주의! 3번째 줄 입력할때 저 폴더가 만들어진 곳에서 해야된다. 바탕화면에 todos라는 리엑트네이티브를 만들었으면 todos폴더 안에 접속해서 3번째 줄을 입력해야된다.

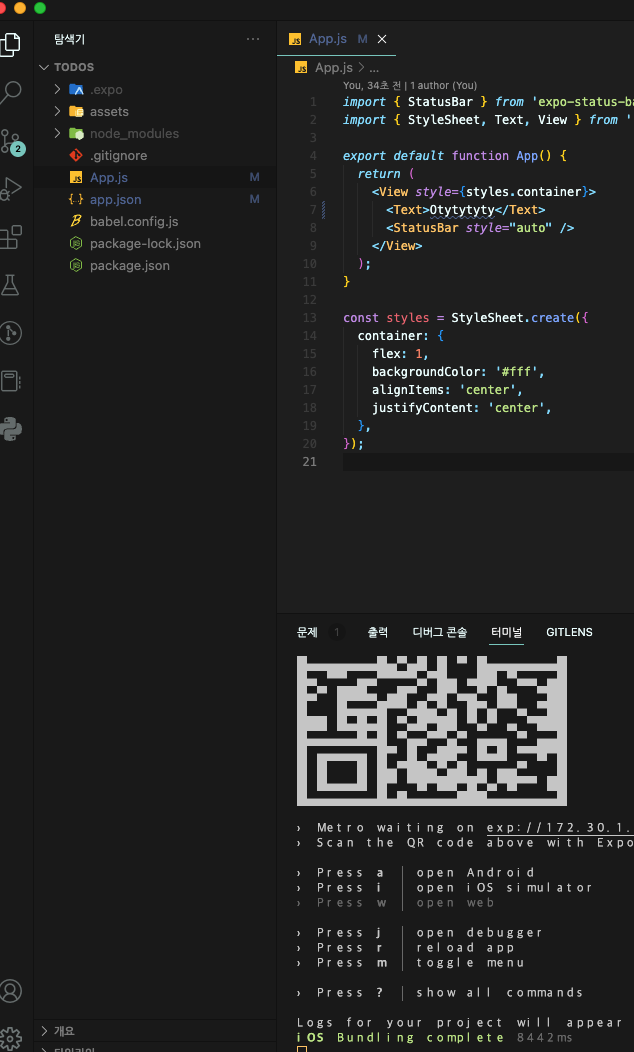
- vsc접속해서
npm start
yarn start 입력하면 큐알코드가 뜨는데 핸드폰으로 읽어주면 실시간으로 수정이 가능하다.
배포하는 방법!
vsc에서 터미널을 연 다음
eas update 입력한 후 엔터 두번 치면 맨 밑에 링크가 나오는데
링크를 열면 안드로이드, 아이폰 둘 중 원하는 큐알코드가 나온다.
그걸 보여주면 배포는 완료가 된다.
참쉽죠~?

작년 한해 너무 고생 많으셨습니다
올 한해 더욱 비상하시는 한해가 되시길 진심으로 기원드려요!