리엑트 라우터 많이 들어봤는데...
어떻게하는거야? 간단하다 바로 포스팅 들어간다.
이거 왜쓰는거야?
간단히 이야기하자면
클라이언트가 요청한 url을 보여주는 역할이다.
라우팅 관련해서 많은 라이브러리가 있는데 그 중 가장 유명한게
리엑트 라우터 이다.
(참고로 리엑트는 SPA 방식이다.)
리엑트 라우터의 종류
BrowserRouter
- SSR에 적합(Server Side Rendering)
- html5 history API를 활용한 라우터
- 새로고침, url직접 접근시 경로 에러가 발생.
- 배포가 조금 복잡
- 이게 더 많이 쓰인다.
HashRouter
- CSR에 적합(Client Side Rendering)
- #(해쉬태그)가 붙는다 라우터에
- 배포가 간단
- SEO관련해서 좋지않음.
사용방법!
터미널에 설치부터하자!
yarn add react-router-dom 파일구성

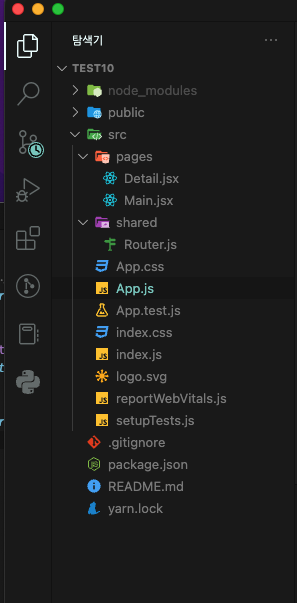
1. shared 폴더를 만들고 Router.js를 만들자
2. Router.js 파일안에 이렇게 작성
import { BrowserRouter, Route, Routes } from 'react-router-dom'
import Detail from '../pages/Detail' //만든 페이지 연결
import Main from '../pages/Main' // 만든 페이지 연결
function Router() {
return (
<BrowserRouter> //라우터 실행할거얌!
<Routes> // 페이지 경로 하나로 묶어주는거!
<Route path="/" element={<Main />} /> // 페이지 연결
<Route path="/123" element={<Detail />} /> // 페이지 연결
</Routes>
</BrowserRouter>
)
}
export default Router- pages폴더 만들고 만들고 싶은 페이지를 만든다.
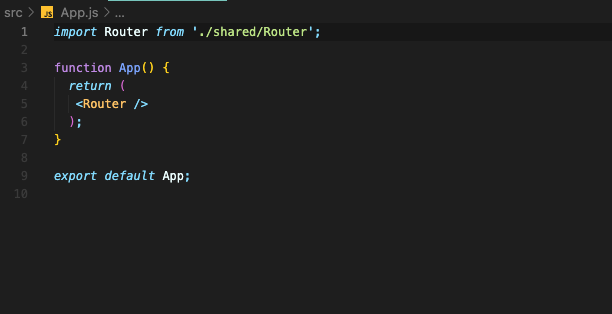
- App.js에 가서 작성해주자

import Router from './shared/Router'; // 참고로 여기 주의!!!
function App() {
return (
<Router />
);
}
export default App;
이러면 라우터 연결이 된다.
원하는 페이지 주소 뒤에 입력하면 이동이 됨.
