react 기본 hook 중에 가장 중요한
useState에 대해 포스팅을 해보려고 한다.
const [state, setState] = useState(초기값);각 단어에 개념 설명
state - 상태
setState - state를 바꿀수 있게 하는 함수
useState - 그냥 불러오는 주문 같은거
(초기값) - 초기값은 꼭 넣어주자 없으면 "" 이런식으로 빈칸을 넣어줘야됨. 안넣어주면 오류난다.
한마디로?
state(컴포넌트 상태)를 setState로 이용해서 바꾼다.
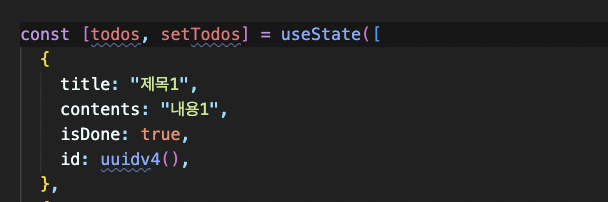
간단한 예시

이런식으로 사용한다.
참고로 초기값을 배열로 설정해보았다.
