리엑트 네이티브에 쓸수있는 네비게이션이 있다.
자 다운받아봅시다~
1. 기본세팅법
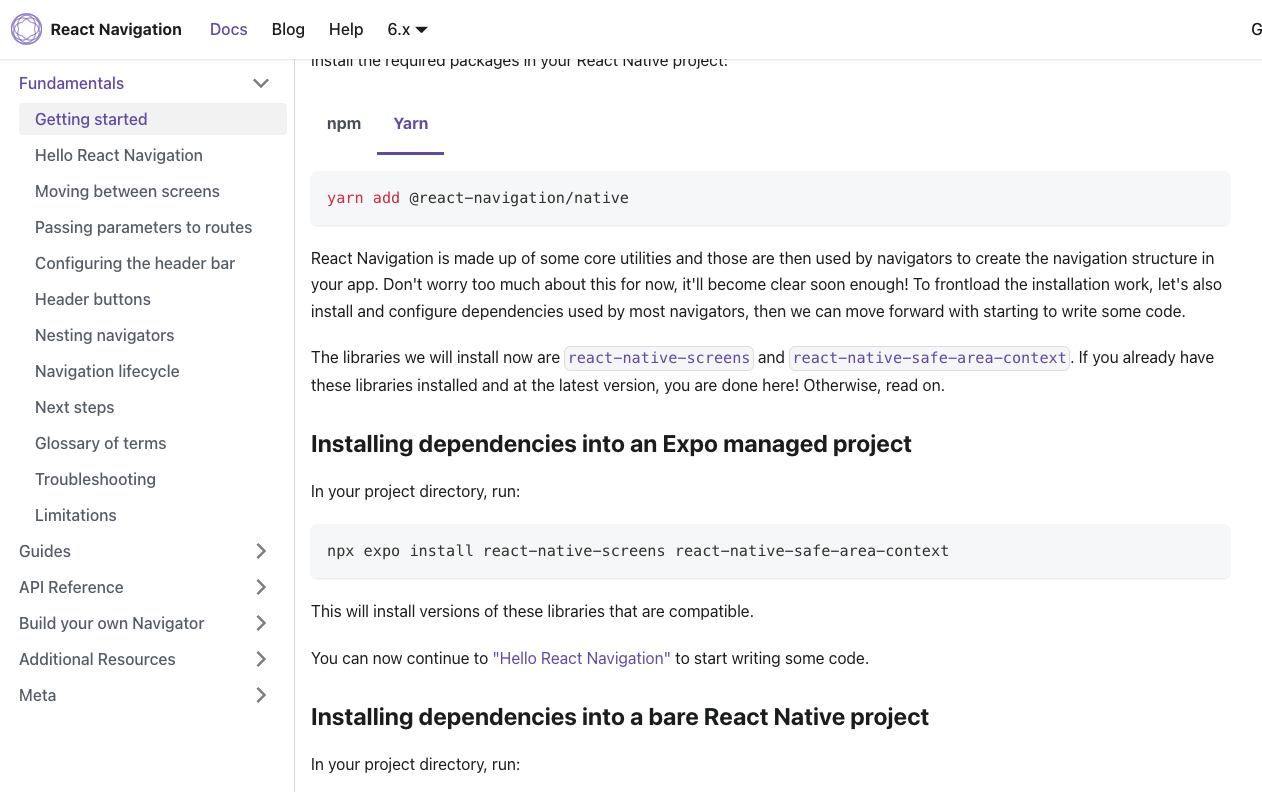
https://reactnavigation.org/docs/getting-started

위 아래 두개를 명령어로 다운받아주자
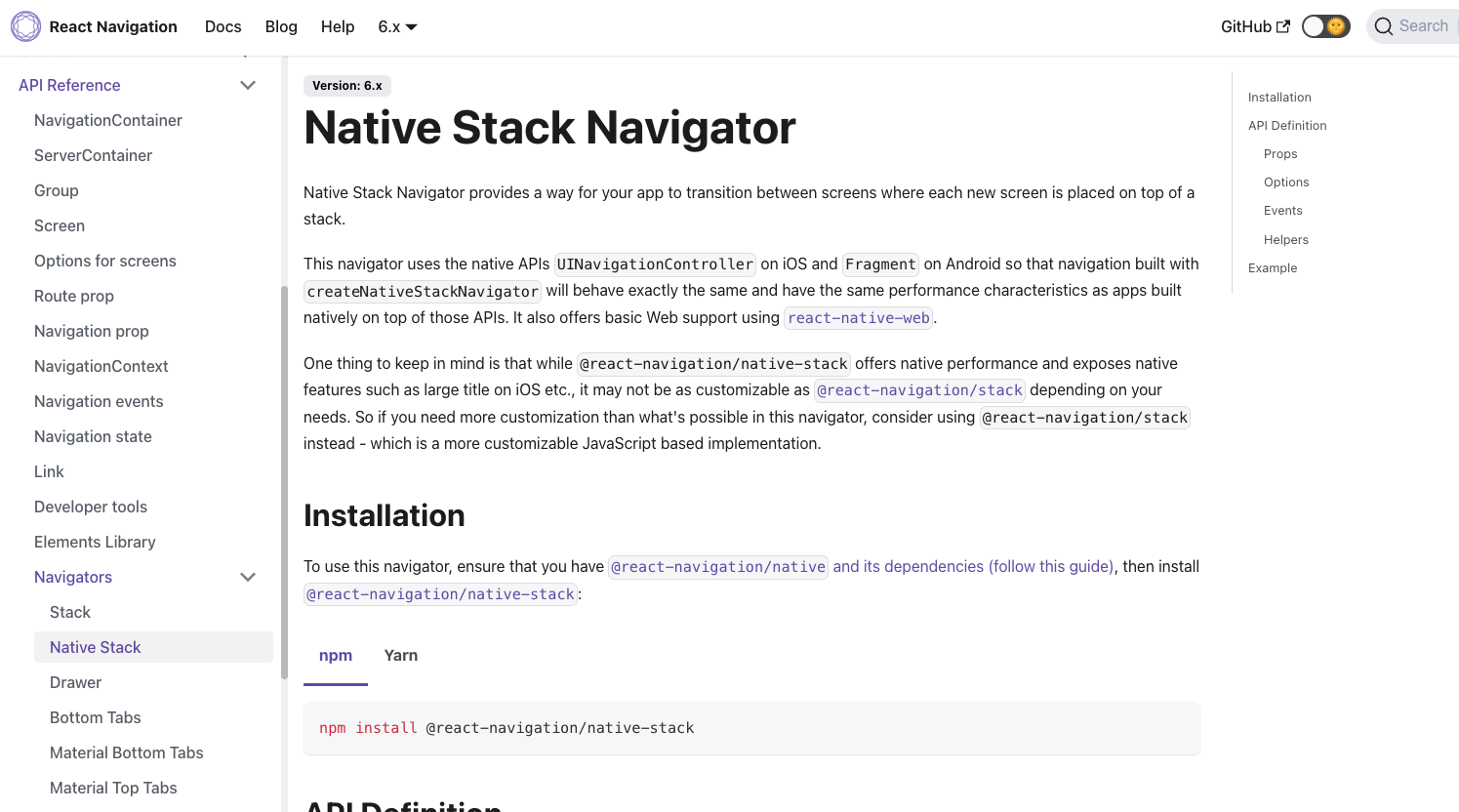
2. 원하는 네비게이터 다운받기

총 6개의 네비게이터가 있다.
마음에 드는 템플릿 선택 후 명령어로 설치하면 된다.
나는
그중 네이티브 스택을 다운받아 보겠다.
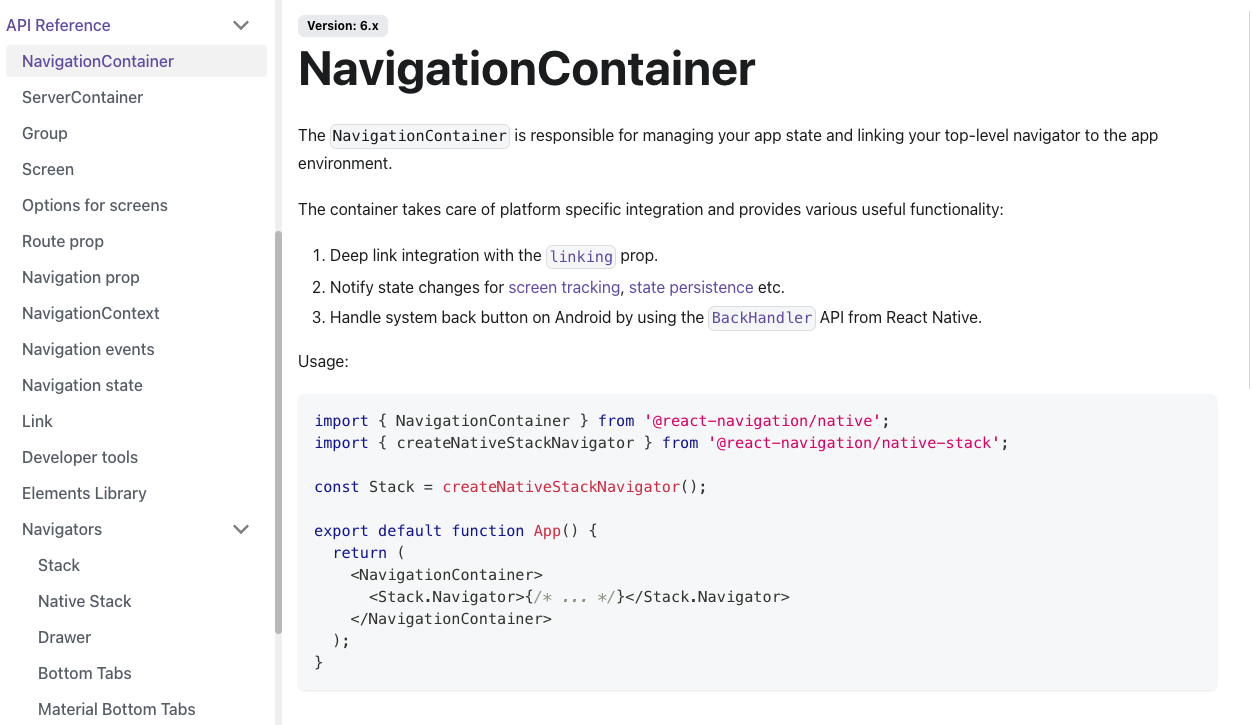
3. app.js 세팅

import { NavigationContainer } from '@react-navigation/native';
리턴안에 전체 코드를
<NavigationContainer>
</NavigationContainer>
감싸줘야된다.4.원하는 네비게이터 코드 복붙

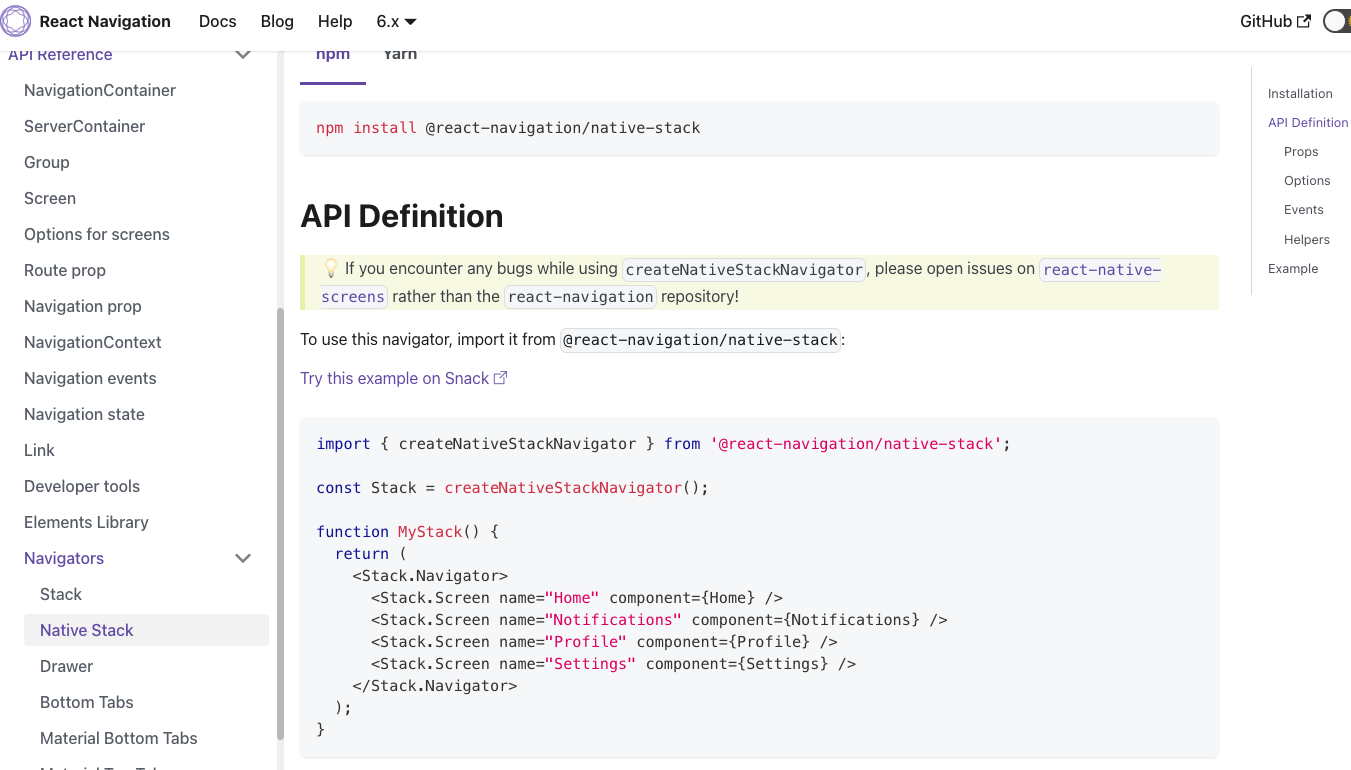
import { createNativeStackNavigator } from '@react-navigation/native-stack';
const Stack = createNativeStackNavigator();나는 네이티브 스택이 마음에 드니까 저 코드를 복붙했다.
