준비물: firebase, 계정state, input이벤트저장기능 함수, 계정만들기 함수.
파이어베이스가 설치되어 있다는 전제하에 시작하겠습니다!
+ 타입설명도 딱히 하지 않겠습니다.
계정 state 만들기

아이디, 비밀번호를 받아올 state를 만듭니다.
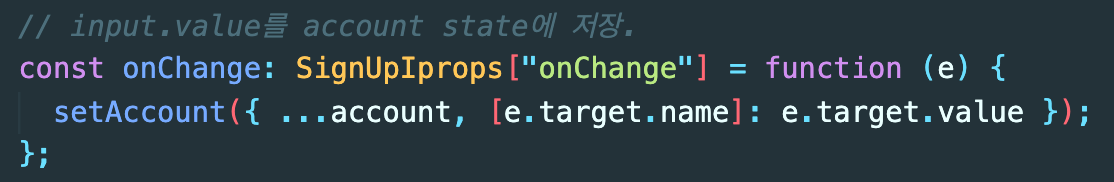
onChange 함수 만들기

입력받는 input의 name을 value로 설정해줍니다. 그리고 input태그에는 name=”email”하고 name=”password”를 각각 넣어줍니다.
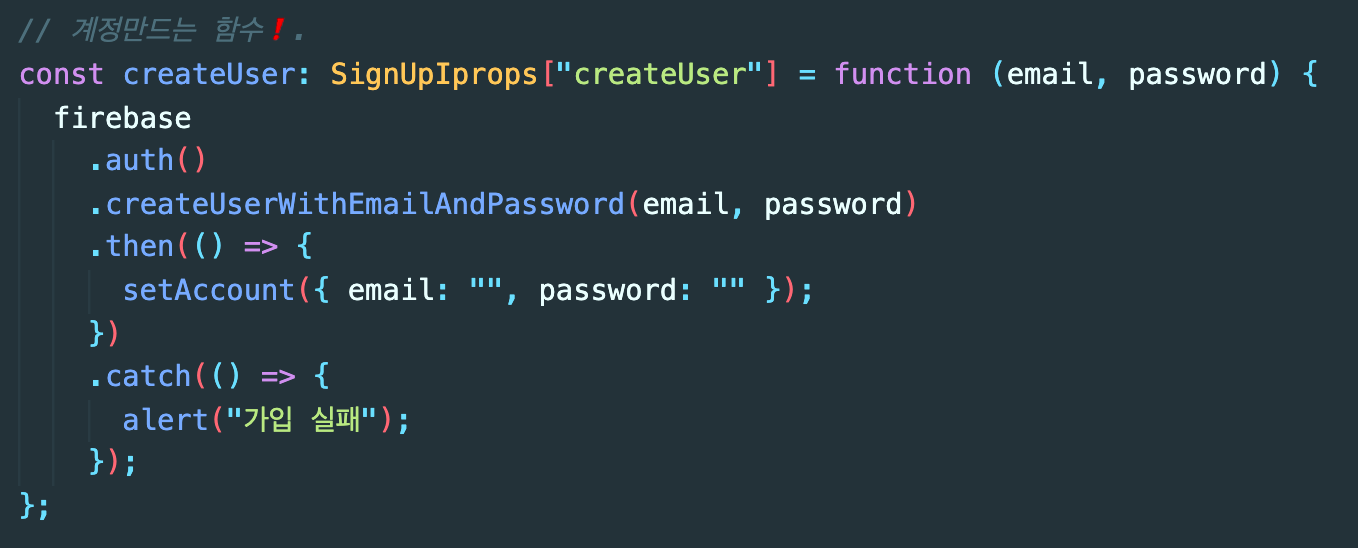
파이어베이스로 계정만드는 함수 만들기

createUserWithEmailAndPassword API를 사용하면 편하게 만들 수 있습니다.

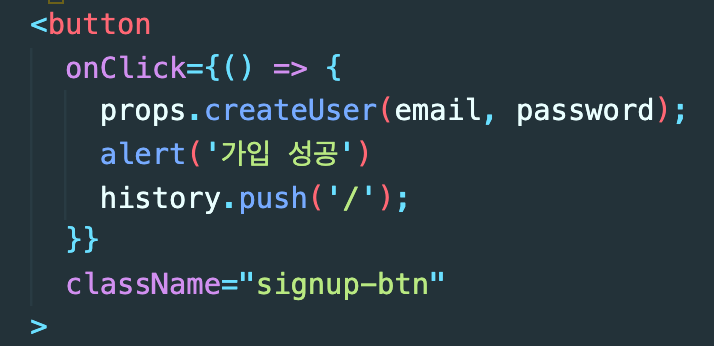
button태그에는 요렇게 넣어줍니다. 저기보이는 email, password는 props로 받아온걸 따로 변수에 저장한 겁니다!
타입스크립트props는 언제쯤 적응할지..
firebase가 간편한 API를 지원해서 사용하기 좋은 것 같다. ㅎ
