Redux
상태관리 라이브러리의 필요성에 대해서 설명해주세요.
리액트에서 상태는 state라고 하는데, 이를 관리해주는 라이브러리가 상태 관리 라이브러리 입니다.
state는 오로지 자식 컴포넌트에게만 전달해줄 수 있는데 컴포넌트가 늘어나게되면 수 많은 컴포넌트 사이에 해당하는 상태를 여러번 전달 해 주어야하는 props drilling issue가 발생합니다. 이 문제를 해결하기 위한 것이 상태관리 라이브러리입니다.
state를 전역변수처럼 만들어 그 사이 컴포넌트에 상태를 전달해주지 않고도 바로 state에 접근이 가능합니다.
Redux의 주요 개념들과 연결 관계를 설명해주세요.
리덕스에서는 Action, Dispatch, Reducer, Store라는 개념이 있습니다.

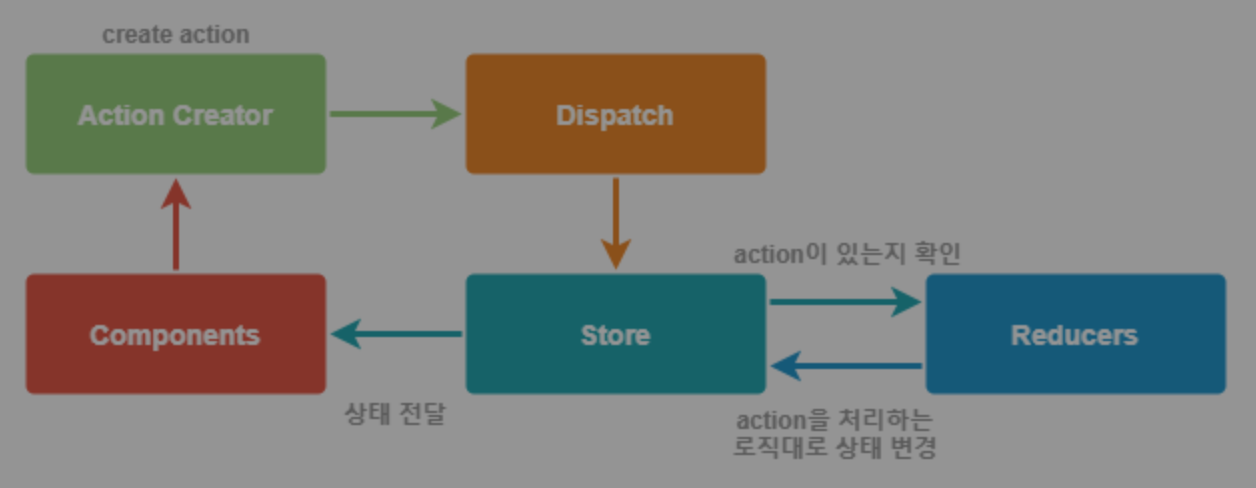
컴포넌트에서 액션 크리에이터를 통해 액션을 생성하고, 그 액션을 디스패치 함수로 실행시킨 뒤 스토어에서 해당 리듀서로 매칭되는 액션이 있는지 확인하고 스토어에 저장된 상태를 변경시켜준다.
Action 이란, 특정 기능을 수행, 호출하기 위한 데이터를 표현해 놓은 객체이다. 리덕스에서 상태를 설정하기 위한 모든 요청은 이 action객체를 통해 일어나게 된다.
Action creator는 action를 만드는 함수이다. 필수는 아님
Reducer 는 store의 상태에 변화를 주기 위해 사용되는 함수이다.
store 리덕스에서 상태를 저장하는 공간, 한 애플리케이션당 하나의 store를 가진다.
dispatch store의 내장 함수 중 하나로 action을 발생 시키는것이다.
특정 기능을 수행, 호출하기 위한 테이터가 담긴 객체 Action을 생성하고, 이 액션을 dispatch로 실행시켜 리덕스의 상태가 저장된 공간 store에 매칭되는 액션이 있는지 확인된다면 저장된 상태를 변경시켜줍니다.
Custom Component
Styled Components를 사용해보면서 느낀 장점을 이야기해주세요.
하나의 파일 안에서 JS와 CSS를 모두 관리한다는 것이 좋았습니다. 특히 같은 컴포넌트 이름을 사용하더라도 다른 파일에 위치하고 있다면 랜덤한 className을 지정해주기 때문에 네이밍에 신경쓸 필요도 없다는 점도 편하구요.
useRef가 필요한 상황을 예시를 들어 설명해주세요.
웹 표준 & 웹 접근성
Semantic HTML의 필요성을 예시를 들어 설명해주세요.
