
열거형(Enum)타입
열거형 타입은 자바스크립트에는 존재하지 않고 오직 타입스크립트에서만 사용할 수 있는 특별한 타입으로, 여러개의 값을 나열하는 용도로 사용한다.
숫자 열거형 타입
멤버의 값이 모두 숫자인 enum을 숫자형 enum 혹은 숫자 열거형 타입이라고 부른다.
enum Role {
ADMIN = 0,
USER = 1,
GUEST = 2,
}
const user1 = {
name: "woodstock",
role: Role.ADMIN, // 관리자
};
const user2 = {
name: "snoopy",
role: Role.GUEST, // 일반 유저
};
const user3 = {
name: "jerry",
role: Role.USER, // 게스트
};
참고로, 다음과 같이 숫자값을 직접 할당하지 않아도 0부터 1씩 늘어나는 값으로 자동할당이 된다.
enum Role {
ADMIN, // 0 할당(자동)
USER, // 1 할당(자동)
GUEST, // 2 할당(자동)
}자동 할당되는 값은 기본적으로 0부터 시작하는데, 만약 기본값을 변경하고 싶다면 다음과 같이 싲가하는 위치에 값을 직접 할당해주면 된다.
enum Role {
ADMIN = 10, // 10 할당
USER, // 11 할당(자동)
GUEST, // 12 할당(자동)
}문자열 열거형 타입
enum의 멤버에는 숫자 말고도 문자열 값도 할당할 수 있다.
enum Language {
korean = "ko",
english = "en",
}
const user1 = {
name: "woodstock",
role: Role.ADMIN, // 관리자
language: Language.korean,
};
위와 같이 문자열 enum을 사용하면 오타 등의 실수로 발생하는 오류를 방지할 수 있다.
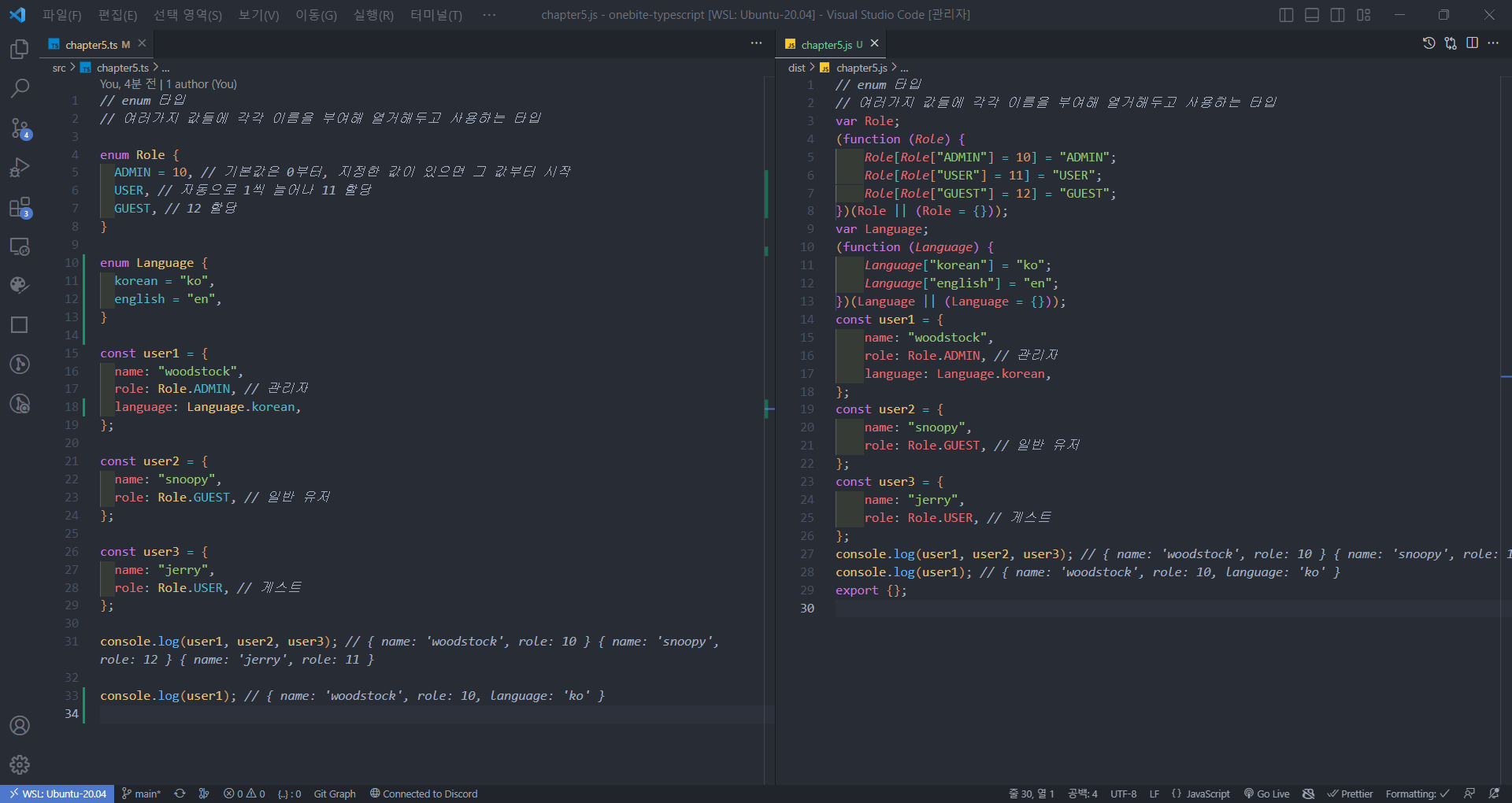
enum은 컴파일 결과 객체가 된다.
enum은 컴파일될 때 다른 타입들처럼 사라지지 않고 자바스크립트 객체로 변환되기 때때문에 값으로 사용할 수 있다.

컴파일 결과를 살펴보면 앞서 정의한 enum이 자바스크립트 객체로 변환된 걸 확인할 수 있다.
