The Ruls of Native
1. react native는 웹사이트가 아니다.
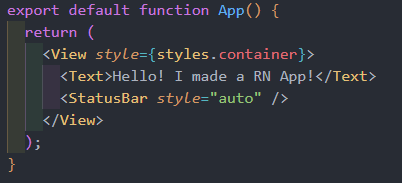
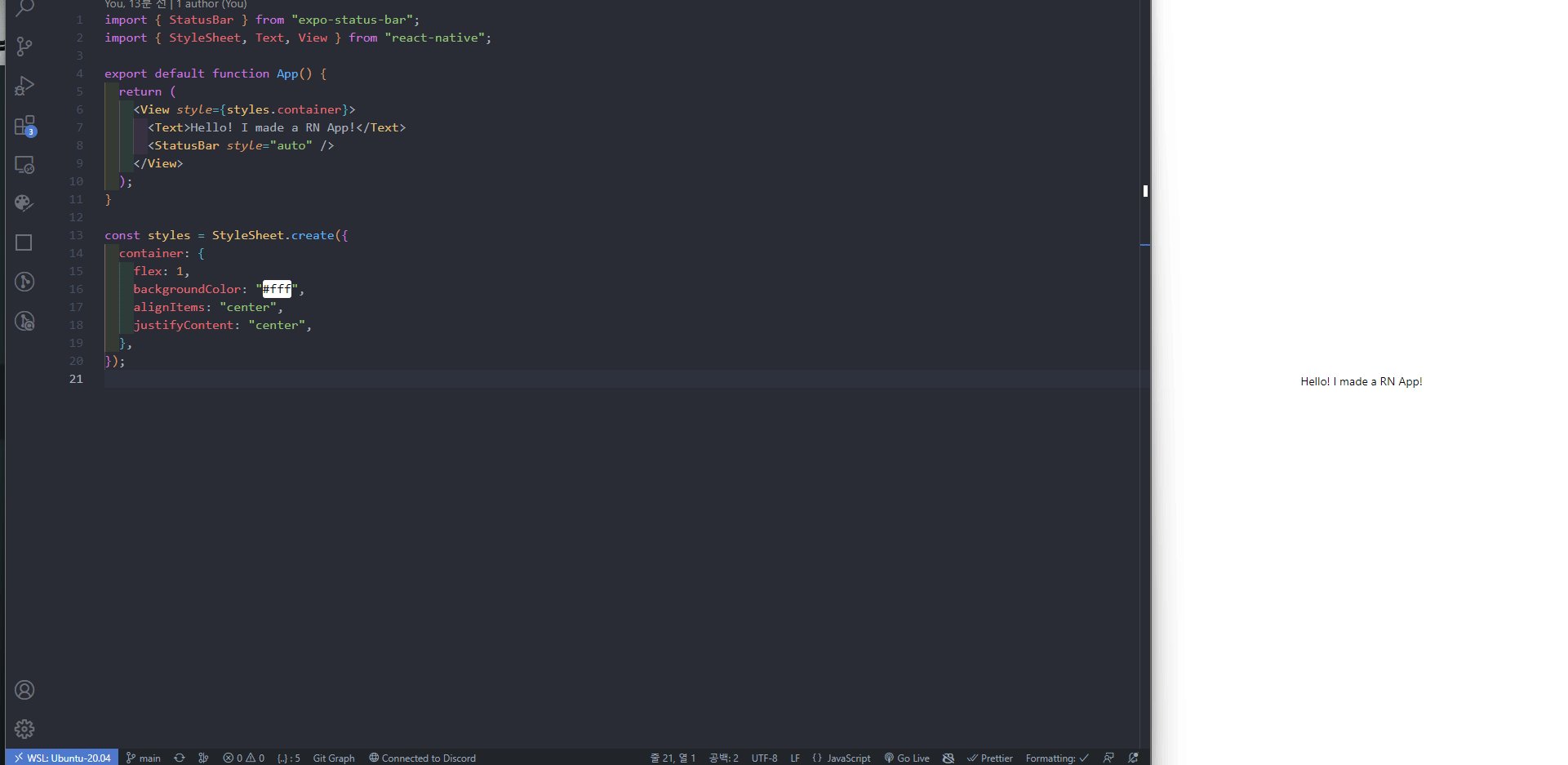
html이 아니기 때문에 div는 쓸 수 없다. 대신에 View라는 container를 사용한다.

2. text는 <Text></Text> 컴포넌트에 들어가야 한다.

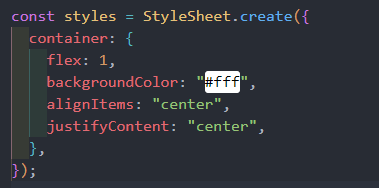
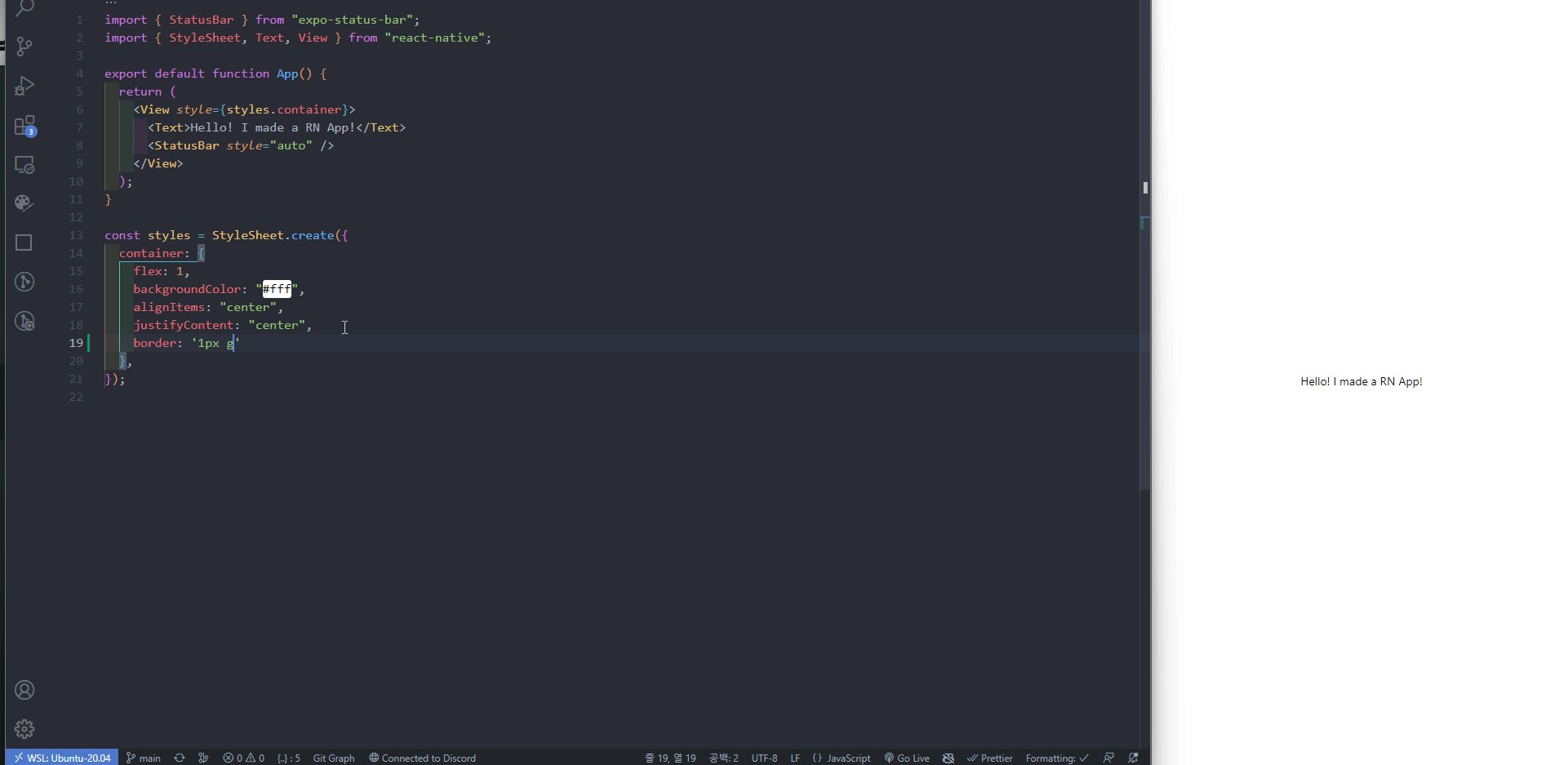
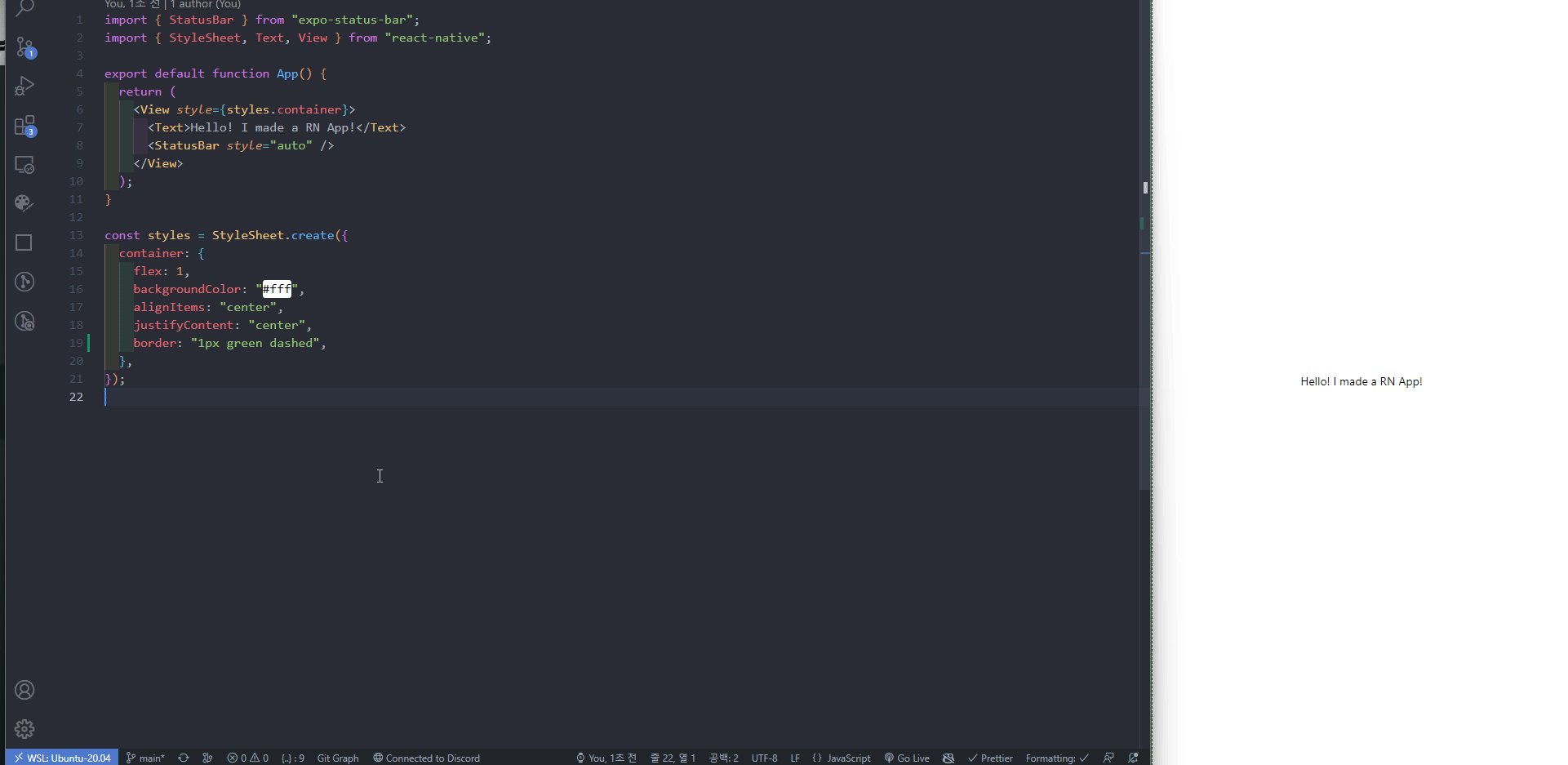
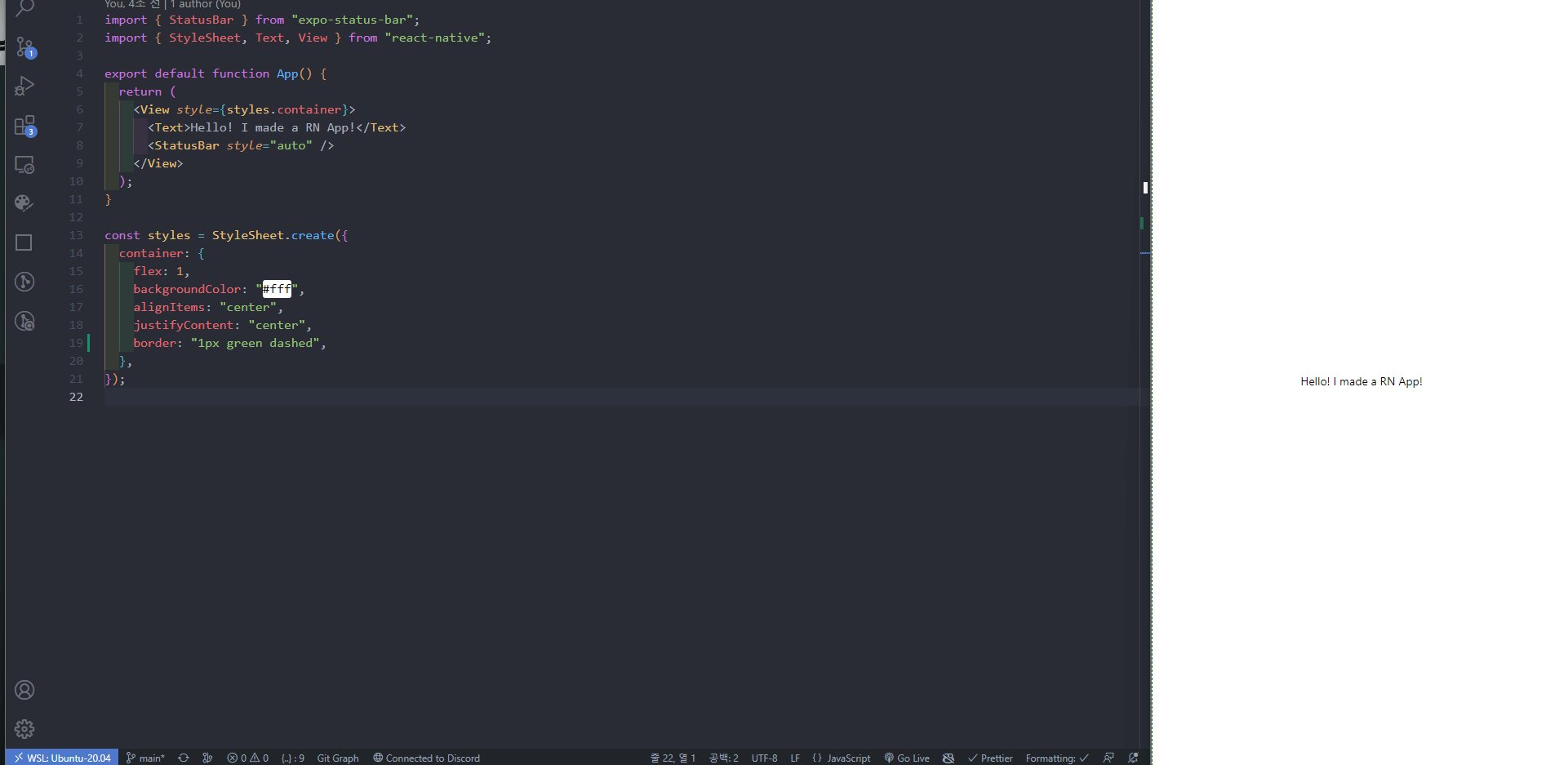
3. 스타일 작성
웬에서 사용하던 모든 스타일 요소를 전부 사용하지는 못할 수도 있다.
StyleSheet.create


Inline

React Native Packages
Layout System
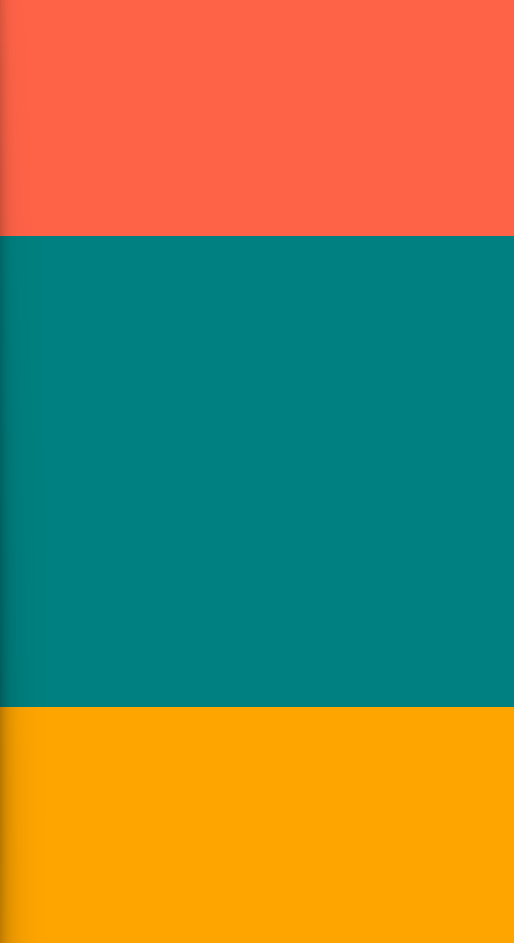
앱의 레이아웃은 웹과는 조금 차이가 있다.
- 기본 방향은
column - 공간을 절대값이 아닌
flex를 이용한 비율로 설정해줄 것
import { View } from "react-native";
export default function App() {
return (
<View style={{ flex: 1 }}>
<View style={{ flex: 1, backgroundColor: "tomato", }}></View>
<View style={{ flex: 2, backgroundColor: "teal", }}></View>
<View style={{ flex: 1, backgroundColor: "orange", }}></View>
</View>
);
}