들어가기
현대의 우리는 인터넷에서 여러가지 정보를 얻는다. 당장 이 글을 쓰고 읽고 있는 것도 인터넷이니까. 그럼 작성된 이글을 어디에 저장이되며, 저장된 글을 인터넷이 연결된 어디서든 읽을 수 있게 되는 것 일까?
이번 글은 서버와 클라이언트의 관계, HTTP 통신과 더 나아가 AJAX와 SSR CSR에대해 글을 적어보려 한다.
클라이언트-서버 아키텍처
우리가 보고있는 인터넷 화면은 어디선가 받아온 리소스를 보여주는 창이다. 그럼 정보를 리소스를 제공해주는 곳도 존재할 것이다.
리소스를 보여주는 창을 클라이언트라고 부르며, 리소스를 제공해주는 곳을 서버라고 부른다. 이렇게 리소스를 사용하는 곳과 리소스를 제공하는 곳을 분리시킨 것을 2티어 아키텍처 또는 클라이언트-서버 아키텍처라고 부른다.
클라이언트(client, 손님)와 서버(server, 서빙하는 사람)라는 단어의 어원을 생각해보면 보다 쉽게 이해 할 수있다. 클라이언트-서버 아키텍처에서는 요청이 선행되고 그 후에 응답이 온다.
일반적으로 서버는 리소스를 전달해 주는 역할만 담당하며, 리소스를 저장하는 공간은 별도로 마련한다. 이 공간은 데이터베이스라고 한다.
이처럼 기존 2티어 아키텍처에 데이터베이스가 추가된 형태를 3티어 아키텍처라고 부른다.
클라이언트-서버 통신과 API
클라이언트-서버 아키텍처에서는 서버 마음대로 클라이언트에 리소스를 전달하지 않는다. 클라이언트와 서버 간의 통신을 알아보려면, 먼저 프로토콜이라는 개념을 이해해야 한다.
프로토콜은 통신 규약, 즉 약속이다. 웹 애플리케이션 아키텍처에서는 클라이언트와 서버가 서로 HTTP라는 프로토콜을 이용해서 서로 대화를 나눈다. HTTP를 이용해 주고받는 메세지는 HTTP 메세지라고 부른다.
카페에서 주문을 한다. 주문하는 방법으로
- 카운터로 찾아가 주문하기
- 앱을 이용하여 주문하기
- 키오스크 이용하여 주문하기
위에 나열된 하나하나가 프로토콜이다. 같은 일을 하기 위해 다양한 방법이 존재할 수 있다.
우편 전송을 위한 상황을 생각해보자. 우편을 보내기 위해서는 보내는 사람의 주소, 수신자의 주소, 우편번호 등 지켜야하는 약속이있다. 이는 우편 전송이라는 행동을 하기 위해 반드시 지켜야 하는 규약이 있음을 의미한다.
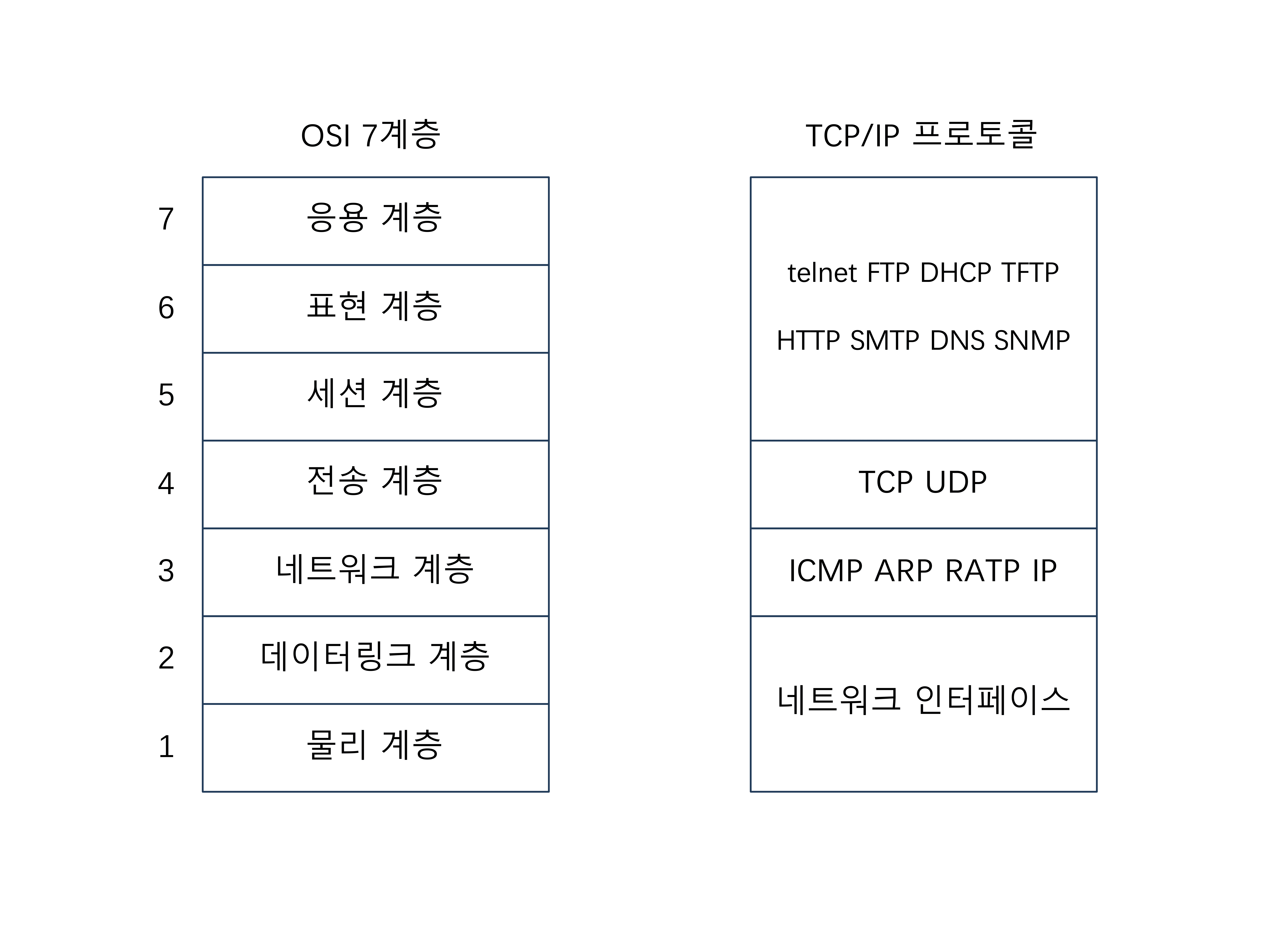
OSI 7 Layers는 컴퓨터공학과 네트워크에서 자주 등장하는 개념이다. 간단히 자주 사용되는 계층별 프로토콜의 종류에 대해 알아보자.

서버는 클라이언트에게 리소스를 잘 활용할 수 있도록 인터페이스를 제공해 줘야 한다. 이것을 API라고 한다.
API는 Application Programming Interface의 약자이며, Interface의 사전적 의미는 의사소통이 가능하도록 만들어진 접점을 의미한다.
보통 인터넷에 있는 데이터를 요청할 때에는 HTTP라는 프로토콜을 사용하며, 주소(URL, URI)를 통해 접근할 수 있게 된다.
API 리소스를 제어하기 위한 메소드가 존재한다. GET, POST, PUT, DELETE 각각 조회, 추가, 갱신, 삭제와 괸련이 있다. 이떄 HTTP 메소드는 리소스를 이용하여, 하려는 행동에 맞게 적절하게 써야 한다는 점에 주의하자.
URL과 URI
브라우저의 주소창에 입력한 URL은 서버가 제공되는 환경에 존재하는 파일의 위치를 나타낸다. 예를 들어 https://google.com:443/ 사이트에 접속하게 되면, google.com 주소가 가리키는 서버의 기본 폴더를 뜻한다.
URL은 Uniform Resource Locator의 줄임말로, 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다. URL는 scheme, hosts, url-pat로 구분할 수 있다.
- scheme는 프로토콜을 결정. 일반적인 웹 브라우저에서는 http(s)를 사용한다.
- hosts는 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타낸다.
- url-pat는 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 취한 경로와 파일명을 나타낸다.
URI는 Uniform Resource Identifier의 줄임말로, 일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, bookmark를 포함한다. query는 웹 서버에 보내는 추가적인 질문이다. https://www.google.com/search?q=React를 브라우저 검색창에 입력하면 React를 검색한 결과가 나타난다. URI는 URL을 포함하는 상위 개념이다.
IP와 포트
누군가의 집에 찾아가거나, 가게를 찾아가려면 주소를 알아야한다. 마찬가지로 이글을 작성하고 있는 작성자의 컴퓨터에 접속하기 위해서는, 작성자의 PC를 가리키는 주소를 알아야한다. 이렇게 네트워크에 연결된 특정 PC의 주소를 나타내는 체계를 IP address(Internet Protocol Address, IP 주소)라고한다.
인터넷에 연결된 모든 PC는 IP 주소체계를 따르며, IP는 4개의 숫자 덩이로 이루어져 있다. 127.0.0.1와 같이 말이다. 이렇게 네 덩이의 숫자로 구분된 IP주소를 IPv4라고 한다. Internet Protocol version 4라는 뜻으로 IP 주소체계의 네 번째 버전을 뜻한다.
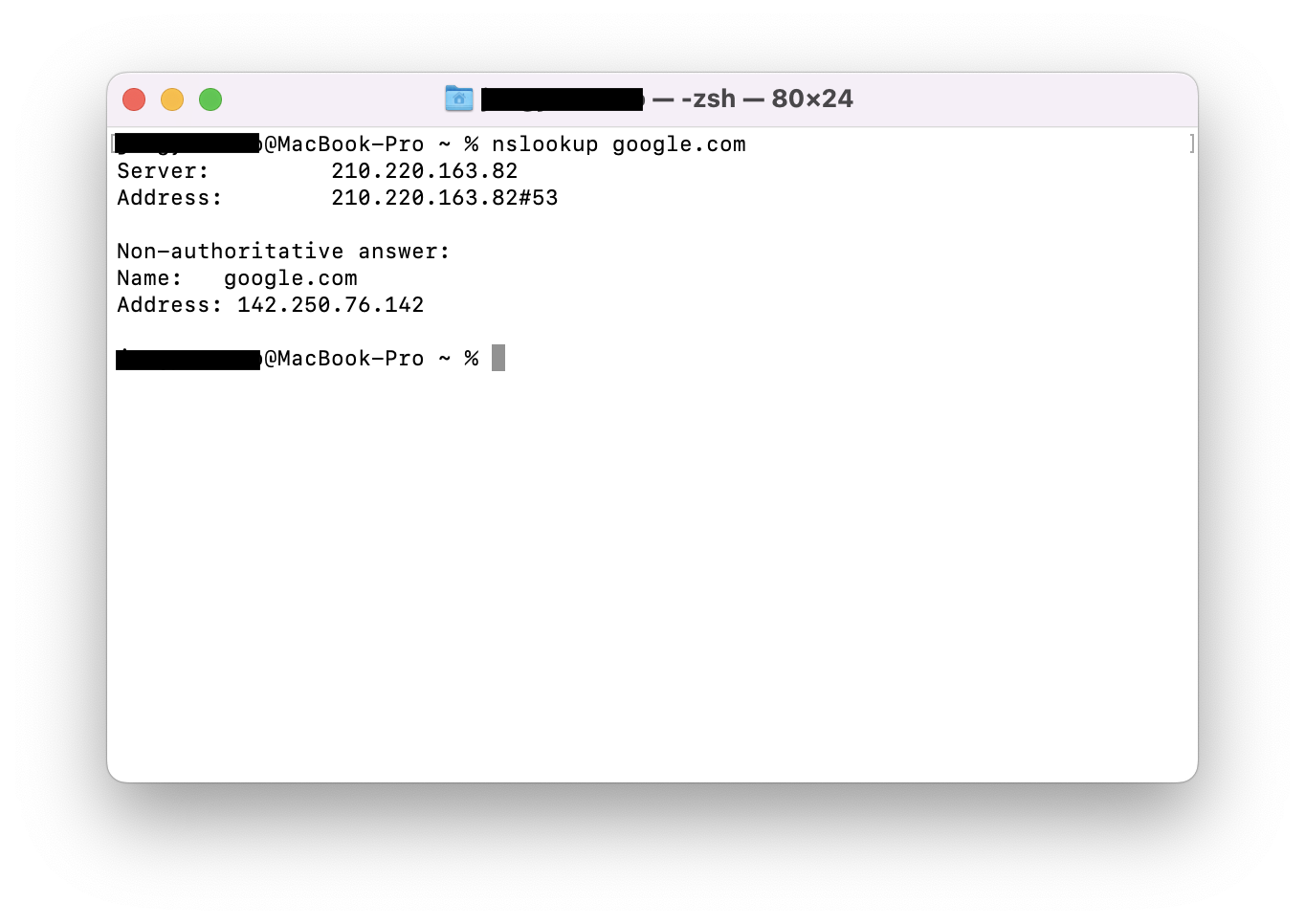
터미널에서 간단한 명령어로, 자주 이용하는 구글의 IPv4 주소를 확인할 수 있다. 터미널을 열고, nslookup google.com 을 입력하면, 아래와 같은 화면을 볼 수 있다.

IPv4는 각 덩어리마다 0부터 255까지 나타낼 수 있다. 따라서 2^32인 약 43억 개의 IP주소를 표현할 수 있다. 그중에서 다음 몇 가지는 이미 용도가 정해져 있다.
localhost,127.0.0.1현재 사용 중인 로컬 PC를 뜻 한다.0.0.0.0,255.255.255.255broadcast address, 로컬 네트워크에 접속된 모든 장치와 소통하는 주소다.
인터넷 보급률이 낮았던 초기에는 IPv4로 네트워크에 연결된 주소를 할당하는 것이 가능했다. 하지만 현재의 경우 인터넷을 사용하는 기기가 늘어 IPv4로 할당할 수 있는 한계를 넘어섰다. 그로인해 IPv6라는 새로운 방법이 나왔으며 총 2^128개의 주소를 표현할 수 있다.
터미널에서 리액트를 실행하면 나타나는 화면에는, 로컬 PC의 IP주소와 :3000과 같은 숫자가 표현된다. 이 숫자는 IP주소가 가리키는 PC에 접속할 수 있는 채널을 의미한다. 또한 이미 사용중인 포트는 중복 사용이 불가능하다. 아래는 자주 사용되는 포트다.
- 22 : SSH
- 80 : HTTP
- 443 : HTTPS
필요에 따라 다른 포트번호로 바꾸어써도 무방하다.
도메인과 DNS
도메인
웹 브라우저를 통해 특정 사이트로 진입을 할 때, IP 주소를 대신하여 사용하는 주소가 있다. 만약 IP 주소가 지번 또는 도로명 주소라면, 도메인 이름은 해당 주소에 위치한 상호로 볼 수 있다. 도메인이름을 이용하면, 하눈에 파악하기 힘든 IP 주소를 보다 간단하게 나타낼 수 있다.
DNS
네트워크 상에 존재하는 모든 PC는 IP 주소가 있가. 그러나 모든 IP 주소가 도메인 이름을 가지는 것은 아니다. 로컬 PC를 나타내는 127.0.0.1은 localhost로 사용할 수 있지만, 그 외의 모든 도메인 이름은 일정 기간 동안 대여하여 사용한다. 브라우저의 검색창에 도메인 이름을 입력하여 해당 사이트로 이동하기 위해서는 해당 도메인 이름과 매칭된 IP 주소를 확인하는 작업이 필요하다. 이것을 위한 서버가 별도로 있는데 이를 DNS(Domain Name System)이라고 한다.
도메인은 최상위 도메인과 여러 개의 도메인으로 구성된다. 탑 레벨 도메인(TLD)은 .com, .kr, .net 등 도메인의 가장 오른쪽에 위치한다. kr, us와 같은 국가 코드를 사용하는 도메인은 co, ac와 같은 2단계 도메인과 함께 사용되기도 한다. 서브 도메인(sub-domain)은 일반적으로 www, m과 같은 제일 왼쪽에 위치한다. 호스트 이름으로 불리기도 한다.
DNS Server
도메인을 관리하는 도메인 서버다. 대표적으로 모든 도메인을 관리하는 Root 네임 서버, TLD를 관리하는 네임 서버, 권한 있는 네임 서버로 구성된다.
안정성을 위해 최소한 두 개 이상의 서버가 하나의 도메인 네임을 담당한다. 여러 개의 서버를 구성한다면 하나의 서버로 운영될 경우 생길 수 있는 과부하 및 서비스 거부 공격에 대해 효율적으로 대응할 수 있다.
Root 네임 서버는 각 최상위 도메인 네임 서버들의 주소를 알고 있으며, 최상위 도메인 네임 서버는 권한 있는 네임 서버의 주소를 알고 있다.
권한 있는 네임 서버는 도메인 IP 주소 및 도메인 정보를 관리하는 권한을 가진 서버다.
DNS Lookup
URL에 google.com 주소를 입력하면 DNS Lookup이라고 불리는 다음의 과정이 발생한다.
- 브라우저는 리졸버에게 IP주소를 요청. 리졸버는 요청받은 주소를 찾기위해 여러 네임서버에 반복적 질의를 하는 서버.
- DNS 리졸버는 IP 주소를 얻기 위해 네임서버에 재귀적 쿼리 요청. 루트, 탑, 네임서버에 차례대로 쿼리를 진행 IP 주소를 알아냄.
- 리졸버는 전달받은 도메인에 해당되는 IP 주소를 기록하고 브라우저에 전달.
DNS Zone File
존 파일은 이름과 레코드 클래스, TTL, 레코드 타입, 레코드 데이터로 구성된 레코드로 구성된다. 네임 서버들은 이러한 존 파일을 바탕으로 요청을 수행한다. 리졸버는 이 레코드를 살펴보고 리턴해야 할 IP 혹은 다음에 진행할 서버의 주소를 확인한다. 레코드의 상세 정보는 아래와 같다.
- 이름은 google.com과 같은 도메인 네임.
- 레코드 클래스는 네트워크 타입, 일반적으로는 IN(인터넷)으로 지정.
- TTL은 Time To Live의 약자로, 레코드를 몇 초동안 저장할지를 명시.
해당 시간이 지나면 레코드는 삭제됨.
HTTP
HTTP Messages
HTTP Message는 클라이언트와 서버 사이에서 데이터가 교환되는 방식이며, 몇 줄의 텍스트 정보로 구성된다.
요청(Requests)과 응답(Resoponses)은 다음과 같은 구조를 가진다.
- start line에는 요청이나 응답의 상태를 나타낸다. 항상 첫 째 줄에 위치한다. 응답에서는 status line이라고 부른다.
- HTTP headers는 요청을 지정하거나, 메시지에 포함된 분문을 설명한다.
- empty line은 헤더와 본문을 구분하는 빈 줄이다.
- body는 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함한다.
HTTP는 통신 규약일 뿐 상태를 저장하지 않는다. 그래서 Stateless라는 특징이 있다.
HTTP Requests
HTTP Requests는 클라이언트가 서버에게 보내는 메세지다. 3가지의 요소가 있다.
Start line
다음의 정보를 포함한다.
- 수행할 작업이나 방식을 설명하는 HTTP 메소드를 나타낸다.
- 요청 대상 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성된다. 이 요청 형식은 HTTP 메소드 마다 다르다.
- origin 형식
?와 쿼리 문자열이 붙는 절대 경로. GET, POST, HEAD, OPTIONS 등과 함께 사용 - absolute 형식 완전한 URL 형식. 프록시에 연결하는 경우 GET 메소드와 함께 사용
- authority 형식 도메인 이름과 포트 번호로 이루어진 URL의 일부. CONNECT와 함께 사용
- asterisk 형식 OPTIONS와 함께
*하나로 서버 전체를 표현
- origin 형식
- HTTP 버전에 따라 HTTP message의 구조가 달라진다. 때문에 start line에 HTTP 버전을 함께 입력
Headers
요청의 Headers는 기본 구조를 따른다. 헤더 이름, 콜론, 값을 입력한다. 값은 레더에 따라 다르며, 다음과 같이 그룹을 나눌 수 있다.
- General headers 메세지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더.
- Request headers fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더.
- Representation headers body에 담긴 리소스의 정보를 포함하는 헤더.
Body
모든 요청에 body가 필요하지는 않다. GET, HEAD, DELETE 등 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않다. POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용한다. 다음과 같이 두 종류로 나눌 수 있다.
- Single-resource bodies 헤더 두 개로 정의된 단일 파일로 구성된다.
- Multiple-resource bodies 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지닌다. 보통 HTML form과 관련이 있다.
HTTP Responses
HTTP Responses는 서버가 클라이언트에게 보내는 메시지다. Requests와 같이 3가지의 요소가 있다.
Status line
다음의 정보를 포함한다.
- 현재 프로토콜의 버전
- 상태 코드 요청의 결과를 나타낸다.
- 상태 텍스트 상태 코드에 대한 설명
Headers
응답에 들어가는 HTTP headers는 요청 헤더와 동일한 구조를 가지고 있다. 대소문자 구분 없는 문자열, 콜론, 값을 입력한다. 요청의 헤더와 마찬가지로 몇 그룹으로 나눌 수 있다.
- General headers 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더이다.
- Response headers 위치 또는 서버 자체에 대한 정보와 같이 응답에 대한 부가적인 정보를 갖는 헤더로 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공한다.
- Representation headers body에 담긴 리소스의 정보를 포함하는 헤더다.
Body
응답의 본문은 HTTP messages 구조의 마지막에 위치한다. 모든 응답에 body가 필요하지는 않다. 응답의 body는 다음과 같이 두 종류로 나눌 수 있다.
- Single-resource bodies
- 길이가 알려진 단일-리소스 본문은 두 개의 헤더(Content-Type, Content-Length)로 정의한다.
- 길이를 모르는 단일-리소스 본문은 Transfer-Encoding이 chunked 로 설정되어 있으며, 파일은 chunk로 나뉘어 인코딩되어 있다.
- Multiple-resource bodies 서로 다른 정보를 담고 있는 body다.
AJAX
AJAX란
AJAX는 Asynchronous JavaScript And XMLHttpRequest의 약자로, JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법이다.
AJAX의 가장 큰 특징은, 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다는 것이다.

이 웹페이지의 html에 의해서 유저에게 필요한 페이지가 렌더링 된다. 그러나 한 부분만큼은 html에 작성된 대로 사용하는 것이 아니라, 유저의 요구에 따라 반응하며 변화하는 부분이 존재한다. 바로 검색창이다. 검색창에 글자를 입력할 때마다, 해당 글자로 시작하는 단어들을 서버로부터 받아와, 아래 추천검색어로 보여주게 된다. 검색창에서는 필요한 데이터만 비동기적으로 받아와 렌더링 되며, 여기에 AJAX가 사용된다.
AJAX의 두 가지 핵심 기술
AJAX를 구성하는 핵심 기술은 JavaScript와 DOM, 그리고 Fetch다.
예전에 웹에서는 <form> 태그를 이용해 서버에 데이터를 전송해야 했다. 서버는 요청에 대한 응답으로 새로운 웹 페이지를 제공해 주어야 했다.
그러나 Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있다. Fetch는 비동기 적으로 서버와 통신한다.
또한 JavaScript에서 DOM을 사용해 조작할 수 있기 때문에, 서버에서 필요한 데이터만 가져와 기존 페이지에서 필요한 부분만 변경할 수 있다.
XHR과 Fetch
Fetch 이전에는 XHR(XMLHttpRequest)를 사용했다. Fetch는 XHR의 단점을 보완한 새로운 Web API이며, XML보다 가볍고 JavaScript와 호환되는 JSON을 사용한다.
Fetch의 등장 이전에는 표준화된 XHR을 사용했다. 그러나 XHR은 Cross-Site 이슈 등의 불편함이 있었고, 그에 비해 Fetch는 promise 지원 등의 장점을 가지고 있기 때문에 이제는 많은 사람들이 Fetch를 사용한다.
AJAX의 장점
- 서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있다.
- 표준화된 방법이다. XHR이 표준화되면서부터 브라우저에 상관없이 AJAX를 사용할 수 있게 되었다.
- AJAX를 사용하면 필요한 일부분만 렌더링하기 때문에 빠르고 많은 상호작용이 가능한 애플리케이션을 만들 수 있다.
- 더 작은 대역폭을 사용한다. AJAX에서는 필요한 데이터를 텍스트 형태로 보내면 되기 때문에 비교적 데이터의 크기가 작다.
AJAX의 단점
- 검색엔진은 html의 정보를 기반으로 SEO(Search Engine Optimization)를 진행한다. AJAX 방식의 웹 애플리케이션의 html 파일은 뼈대만 있고 데이터는 없기 때문에 사이트의 정보를 긁어가기 어렵다.
- 일반적으로 사용자는 뒤로가기 버튼을 누르면 이전 상태로 돌아갈 거라고 생각하지만, AJAX에서는 이전 상태를 기억하지 않기 때문에 사용자가 의도한 대로 동작하지 않는다.
SSR과 CSR
SSR(Server Side Rendering)과 CSR(Client Side Rendering)의 차이점을 알아보자. 웹 개발에서 이 두 가지의 차이점을 아는 것은 매우 중요하다.
SSR
SSR은 Server Side Rendering의 줄임말이다. 웹 페이지를 브라우저에서 렌더링하는 대신에 서버에서 렌더링한다. 서버로 GET 요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송한다. 그리고 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링된다. 서버에서 브라우저로 보내기 전에 서버에서 완전히 렌더링했기 때문에 Server Side Rendering 이라고 한다. 브라우저가 다른 경로로 이동할 때마다 서버는 같은 작업을 다시 수행한다.
CSR
CSR은 Client Side Rendering 을 의미한다. 일반적으로 CSR은 SSR의 반대로 여겨진다. 웹 개발에서 사용하는 대표적인 클라이언트는 웹 브라우저다. 브라우저의 요청을 서버로 보내면 웹 페이지의 골격이 될 단일 페이지와 함께 JavaScript 파일을 보낸다. 클라이언트는 전달된 파일로 브라우저의 웹 페이지를 완전히 렌더링 된 페이지로 바꾼다. 새로운 데이터를 받아오기 위해 Fetch와 같은 API가 사용됩니다. 브라우저가 다른 경로로 이동하면 CSR에서는 SSR과 다르게 서버가 웹 페이지를 다시 보내지 않는다.
SSR와 CSR의 차이점
SSR과 CSR의 가장 큰 차이점은 페이지가 렌더링되는 위치다. SSR은 서버에서 페이지를 렌더링하고, CSR은 클라이언트에서 페이지를 렌더링한다. CSR은 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리한다.
-
SSR 사용
- SEO가 우선순위인 경우, 일반적으로 SSR을 사용한다.
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우, 단일 파일의 용량이 작은 SSR이 적합하다.
- 웹 페이지가 사용자와 상호작용이 적은 경우, SSR을 활용할 수 있다.
-
CSR 사용
- SEO가 우선순위가 아닌 경우, CSR을 이용할 수 있다.
- 상호 작용이 많은 사이와 웹 애플리케이션을 제작하는 경우, CSR은 빠른 라우팅과 빠른 동작속도 등으로 강력한 사용자 경험을 제공한다.
마치며.
웹 페이지 하나에 다양한 네트워크 기술이 들어간다는 걸 알게된 시간이었다. 인터넷 환경에서 웹 페이지가 동작하는 방식에 대해 알게 되었고, 여러가지 통신 규약들이 갖는 의미와 기능에 대해 공부할 수 있는 시간이었다.
다만, 오늘 공부한 내용이 기초라는 것이 너무 슬프다.... 그럼 심화는 얼마나 어렵다는 것일까.... 아기개발자는 오늘도 눈물을 흘린다.