들어가기
오늘은 코드스테이츠에서의 리액트 2일차 블로깅을 진행하려한다. 처음 배우는 기술이라 그런지 아직까지는 정말 재밌다. 앞으로도 재밌는 내용만 배웠으면 좋겠다ㅠㅠ
SPA란?
기존의 웹사이트는 사용자가 웹사이트 내의 다른 페이지로 이동하면, 브라우저가 페이지를 보여주기 위해 매번 HTML 파일로 된 페이지 전체를 불러와야만 했다.
웹사이트가 보다 복잡해지고 애플리케이션의 형태를 가지게 되면서 사용자와 서비스사이에 더욱 많은 상호작용이 일어나게 되었다. 하지만, 기존의 웹사이트 처럼 중복된 요소들을 매번 불러오는 것은 서버와의 불필요한 트래픽을 발생시켰다. 이로인해 사용자로 하여금 사이트의 반응이 느리다와 같은 부정적인 인상을 주었다.
이것을 해결하기 위해 SPA라는 개념이 등장했다. SPA는 서버로부터 완전히 새로운 페이지를 불러오는 것이 아니라 중복되는 부분들. 예를 들어 Navbar, Footer, Menu 등을 제외하고 필요한 정보만을 불러온다. 이처럼 SPA는 화면을 업데이트하기 위해 필요한 데이터만 서버에서 전달받아 브라우저에서 해당하는 부분만 업데이트하는 방식으로 작동하는 웹 애플리케이션이나 웹 사이트를 말한다.
SPA의 장단점.
장점
- 전체 페이지가 아니라 필요한 부분의 데이터만 받아서 화면을 업데이트 하면 되기 때문에 사용자와 상호작용에 빠르게 반응한다.
- 서버에서는 요청 받은 데이터만 넘겨주면 되기 때문에 서버 과부하 문제가 현저하게 줄어든다.
- 전체 페이지를 렌더링 할 필요가 없기 때문에 더 나은 유저경험을 제공한다.
단점
- SPA는 자바스크립트 파일의 크기가 크다. 때문에 자바스크립트 파일을 기다리는 시간으로 인해 첫 화면 로딩 시간이 길어진다.
- 검색엔진최적화(SEO)가 좋지 않다. 검색 엔진은 HTML파일에 있는 자료를 분석하는 방식으로 검색 기능을 구동한다. 하지만, SPA는 HTML 파일은 별다른 자료가 없기 때문에 검색 엔진이 적절히 동작하지 못한다.
React Router.
React SPA에서는 경로에 따라 다른 뷰를 보여줄 수 있다. 라우팅에 따라 다른 뷰를 보여주기 위해선 React에서는 React Router라는 라이브러를 많이 사용한다.
SPA는 하나의 페이지를 가지고 있지만 사실 한 종류의 화면만 사용하지 않는다. SNS페이지를 예로들자면 메인화면, 알림 페이지, 마이 페이지 등의 화면이 필요하다. 또한 이 화면에 따라 주소도 달라 진다. 이렇게 다른 주소에 따라 다른 뷰를 보여주는 과정을 라우팅이라고 한다.
오늘 알아볼 React Router 라이브러리는 아래와 같이 주요 컴포넌트가 존재한다.
<BrowserRouter><Routes><Route><Link>
React Router의 주요 컴포넌트는 크게 3가지로 나눌 수 있다. 라우터의 역할을 하는 React Router, 경로를 매칭해주는 Routes와 Route, 그리고 경로를 변경하는 역할의 Link.
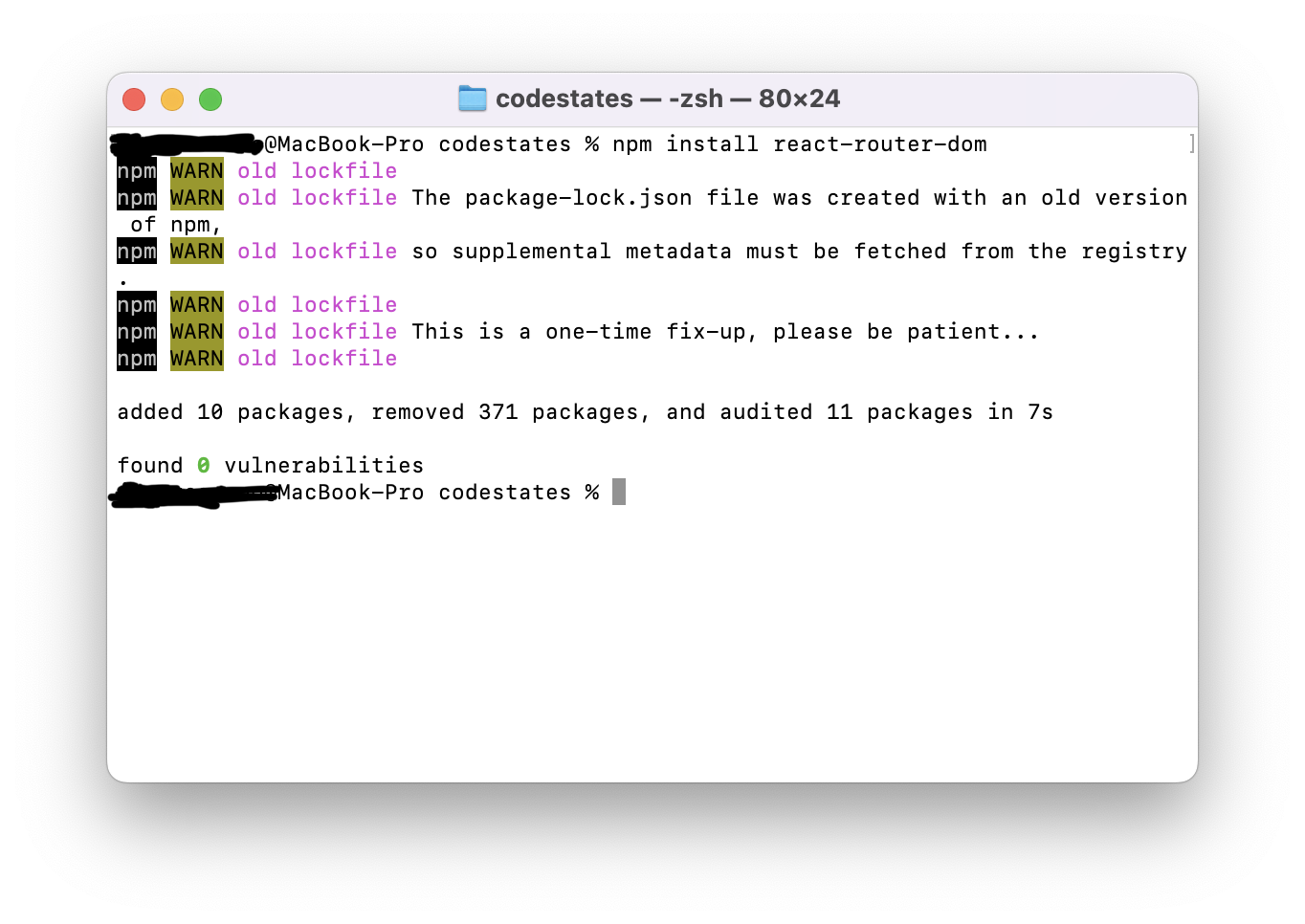
React Router의 기능을 사용하기 위해서는 우선 npm을 이용한 모듈의 설치를 진행한다.

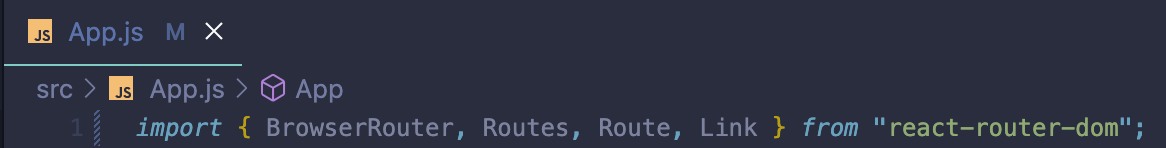
사용하고자 하는 리액트 프로젝트에 다음과 같이 import해준다.

이렇게 하면 React Router의 사용준비는 끝이다.

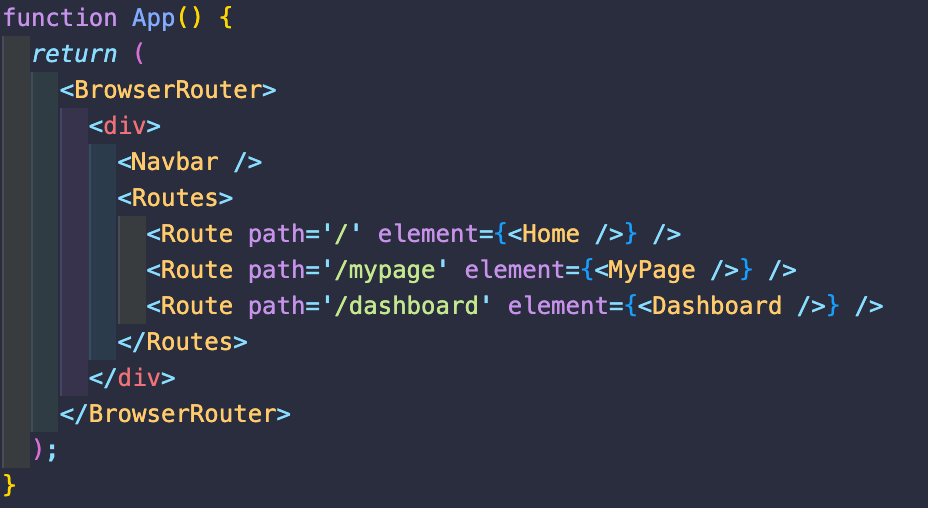
위와 같이 <BrowserRouter>로 시작하여 내부에 React Router 컴포넌트들을 작성해야 한다.

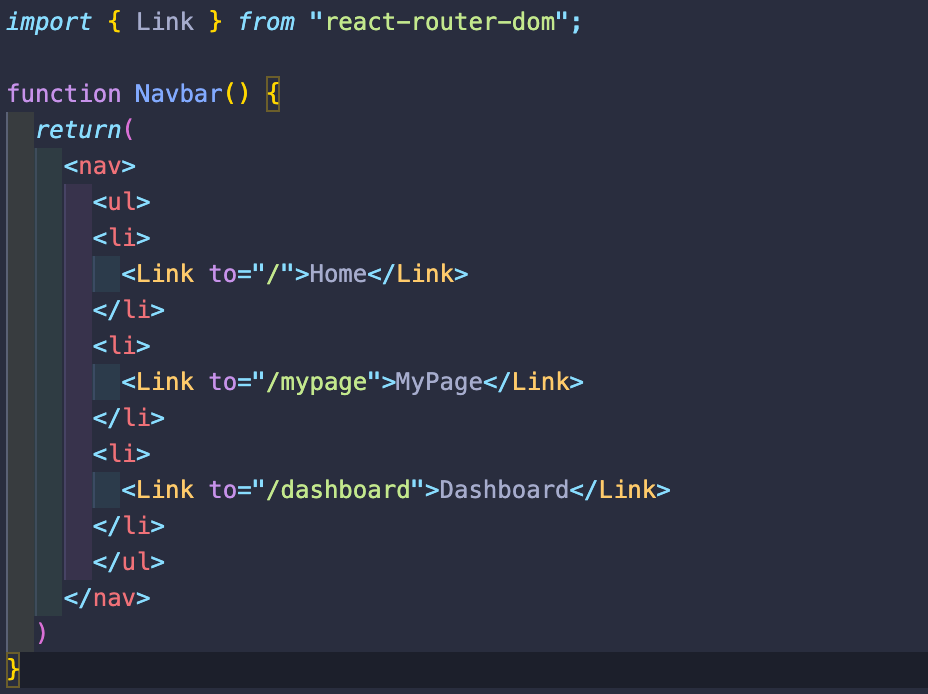
위와 같이 Navbar 컴포넌트를 작성해도 사용이 가능하다.

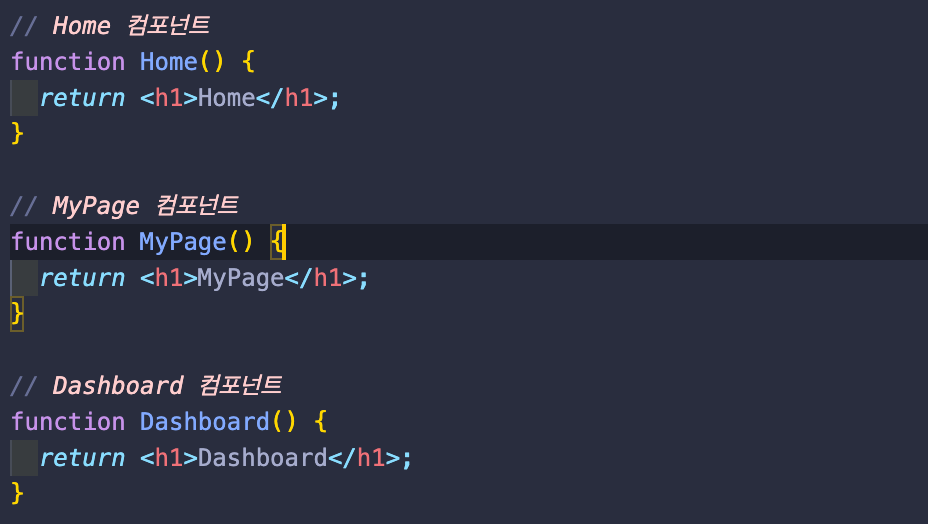
Router의 동작여부를 확인하기 위해 위와 같이 컴포넌트를 작성했다.

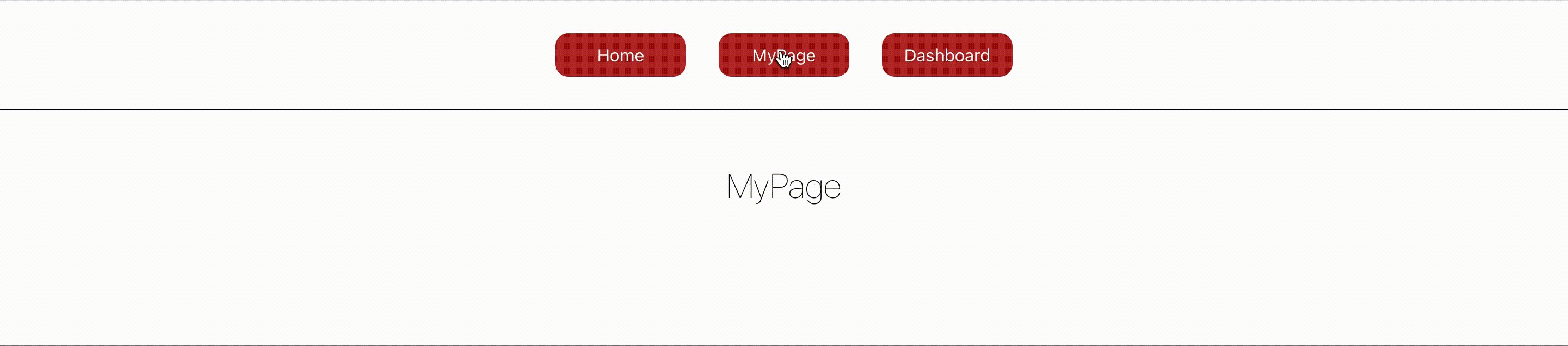
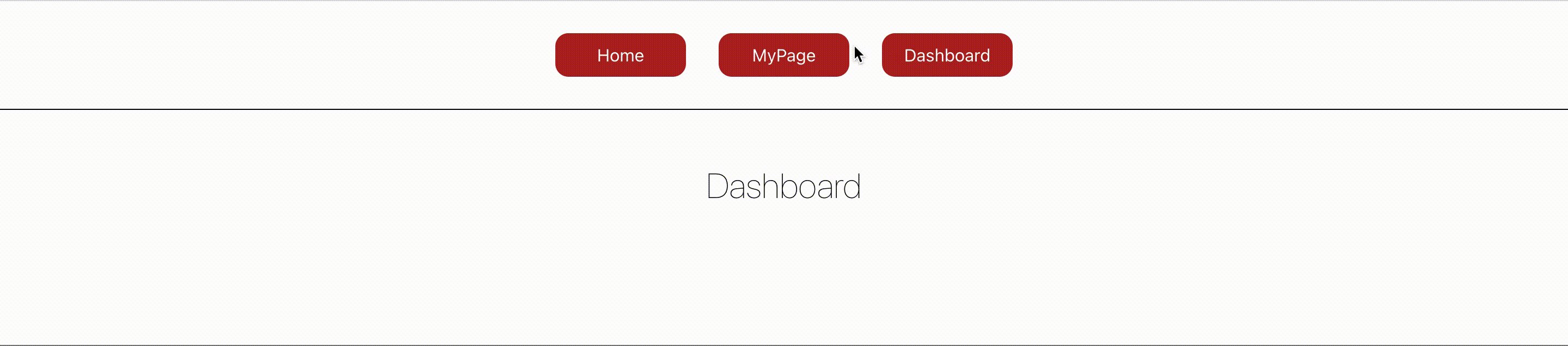
위는 완성된 결과다!
마치며.
리액트 유닛에 들어오면서 프로그래밍이 더욱 재밌어졌다. 앞으로도 더욱 재밌어졌으면 좋겠다. 앞으로도 화이팅!!