- 알림창을 예쁘게 -> Modal
- 주소, 우편번호 검색하기 -> React-Daum-Postcode
- setState의 기능 -> prevState
포트폴리오 리뷰

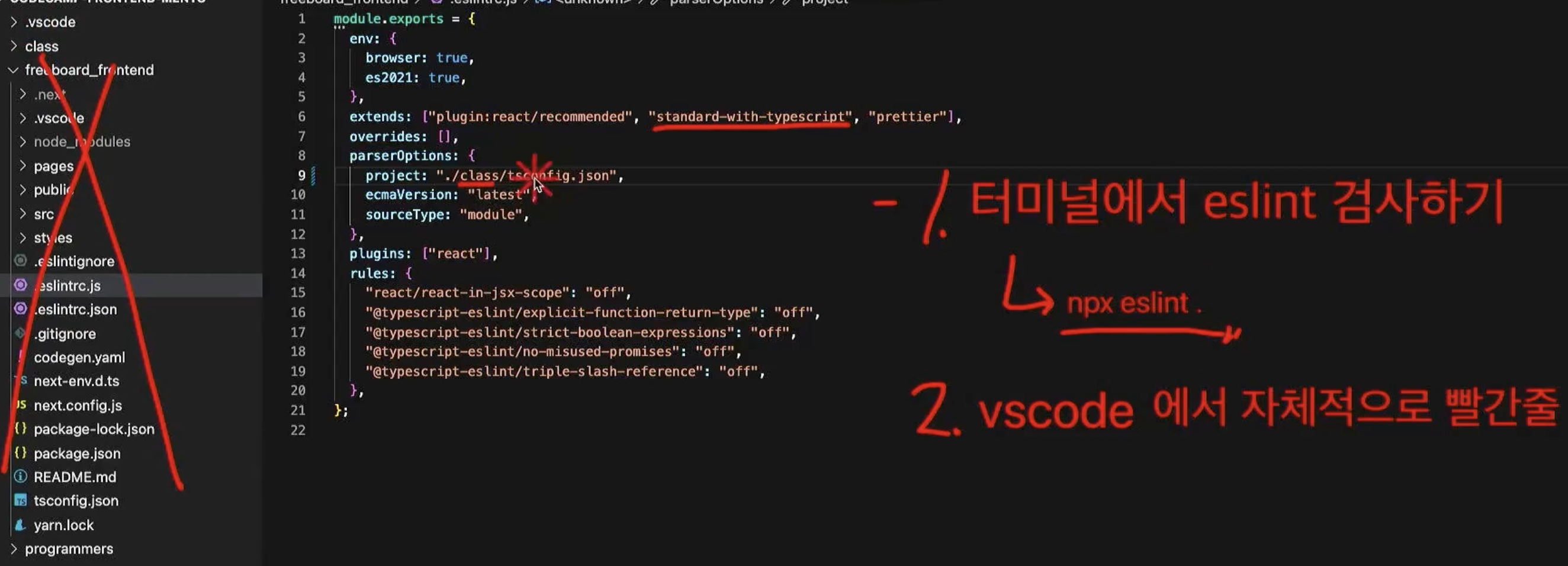
- typescript까지 eslint 해주기 위해 plugin 해줬는데 이번에
standard-with-typescript를 추가해줘서 해결했다. - parseOptions에서 project:
"**/tsconging.json"해주면npx eslint .으로 자신의 폴더 안에 tsconfig.json에서 무슨 문제가 있는지 확인할 수 있다.

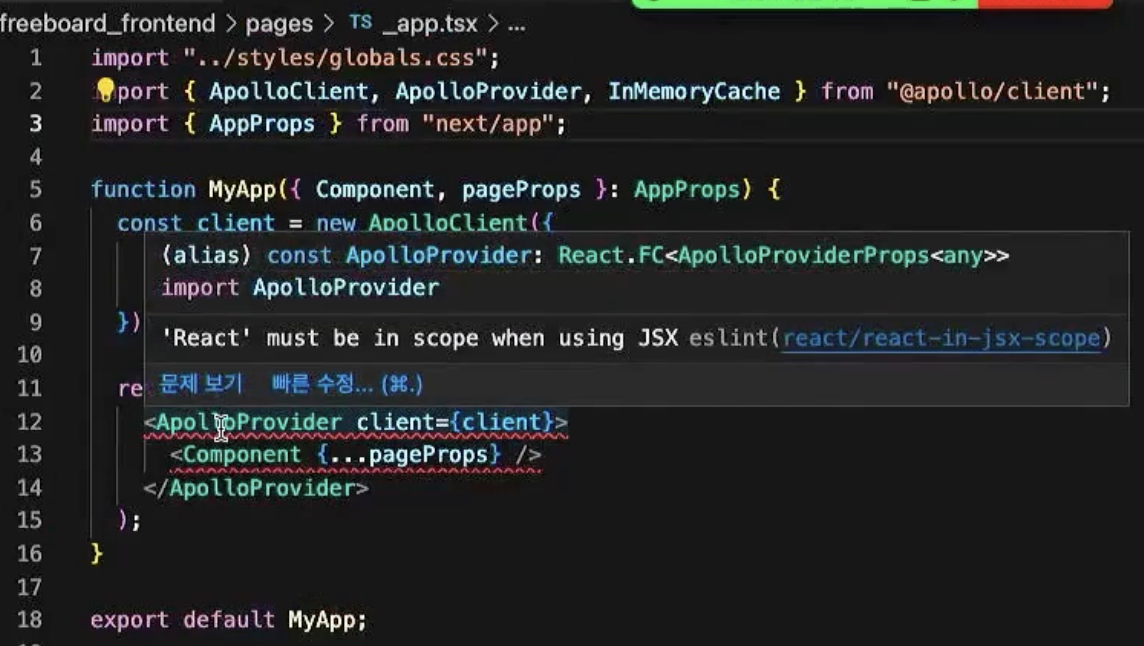
"react/react-in-jsx-scope": "off",- import React from "react" 이것을 모두 넣어줘야 한다.(next에서는 필요없으므로 꺼주었다.)

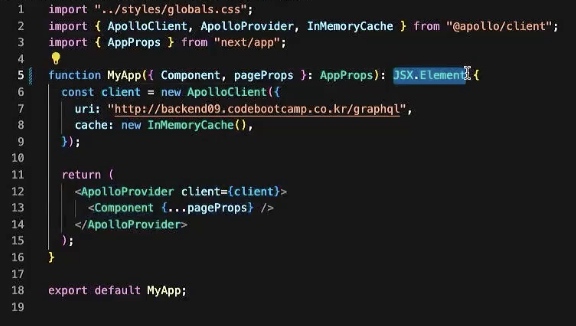
"@typescript-eslint/explicit-function-return-type": "off",- function에 return type을 추가해 달라
- 컴포넌트에서 return type은 거의 JSX.Element이므로 꺼주었다.
- 컴포넌트가 아닌 utils의 getDate와 같은 함수를 만드는 것이라면 타입을 지정해주는 것이 좋다.
- 팀원들과 협의 후 리턴 타입이 필요하면 킨다.

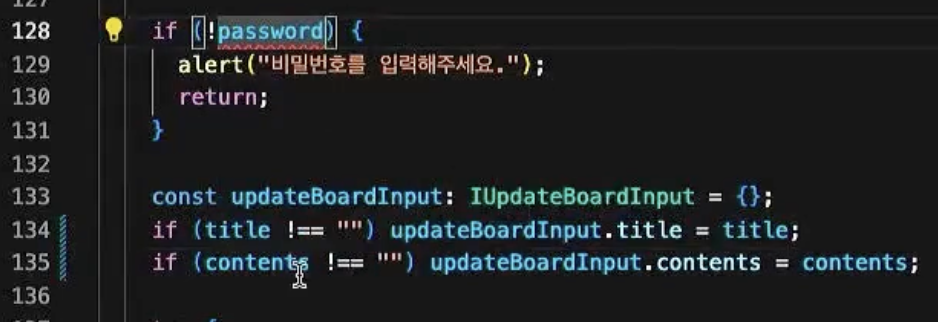
"@typescript-eslint/strict-boolean-expressions": "off",- true, false 구분할때 문자가 하나라도 있으면 true인데 더 명확히 하기 위해 설정할 수도 있다.

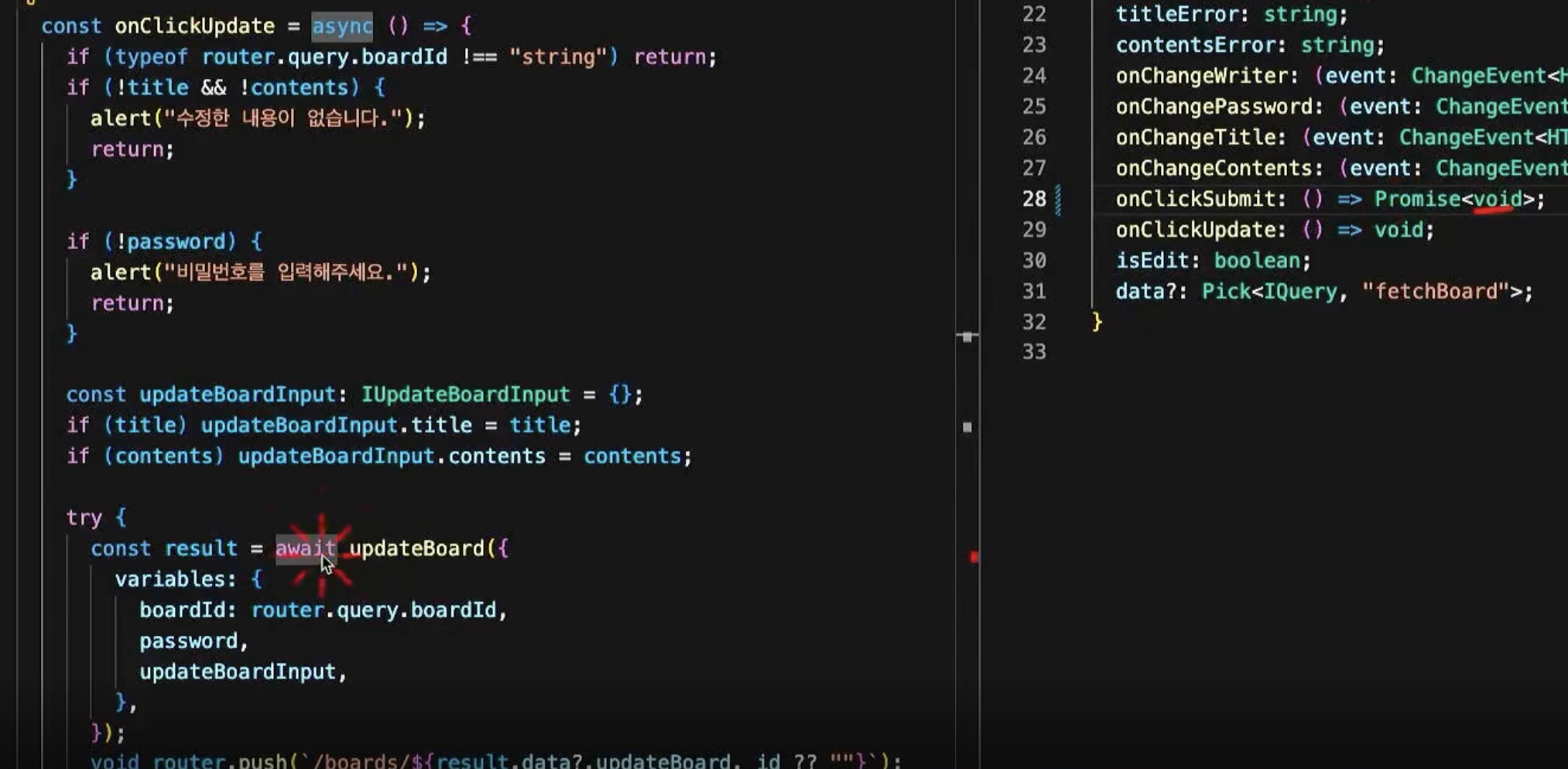
"@typescript-eslint/no-misused-promises": "off",- mutation을 사용하는 async await에서 사용되지 않는 promise void를 Promise 알림을 꺼주었다.

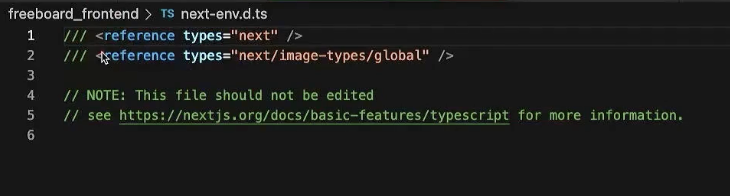
"@typescript-eslint/triple-slash-reference": "off",- import의 다른 방식인
///를 쓰지 말라는 것을 off 해주었다.
모든 페이지에 공통적으로 불필요하게 설정해줘야 하는 것 위주로 eslint를 off했다.(정답은 없다.)
ant-design
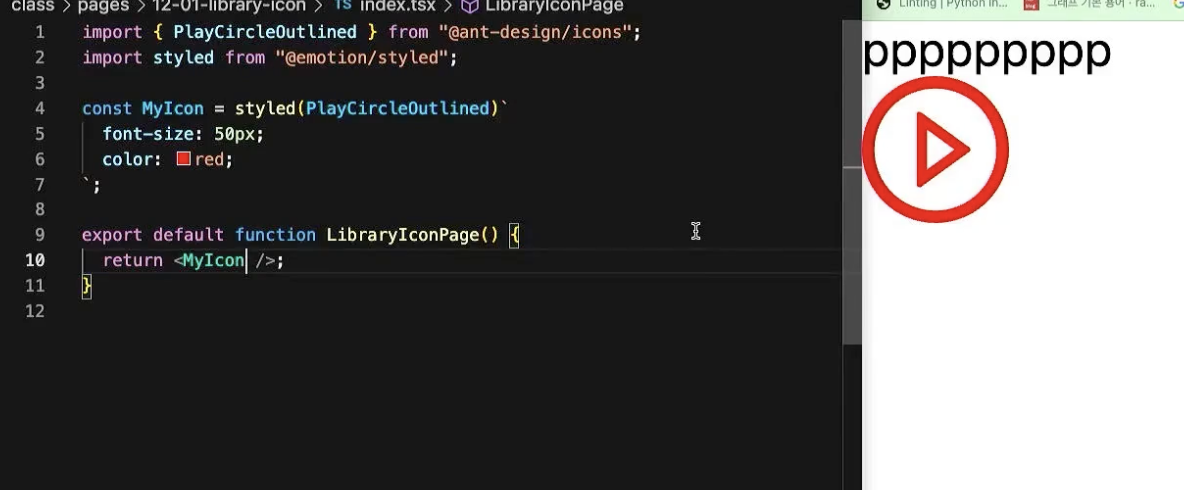
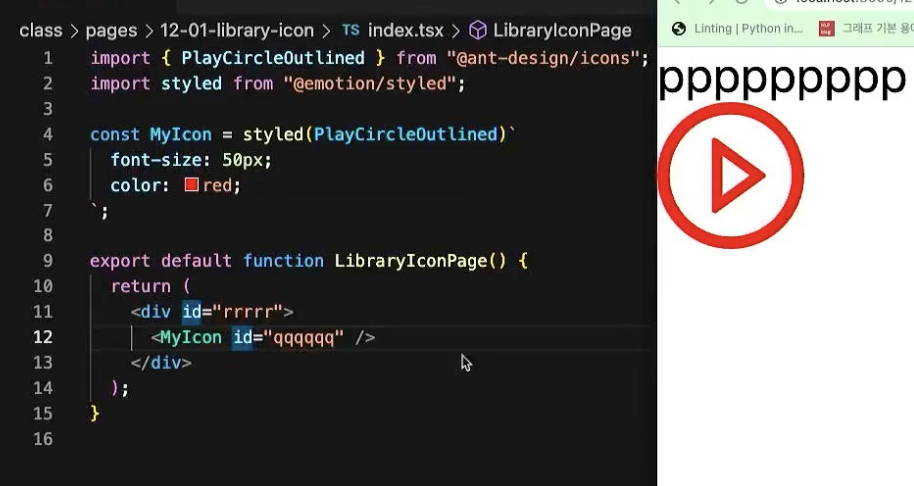
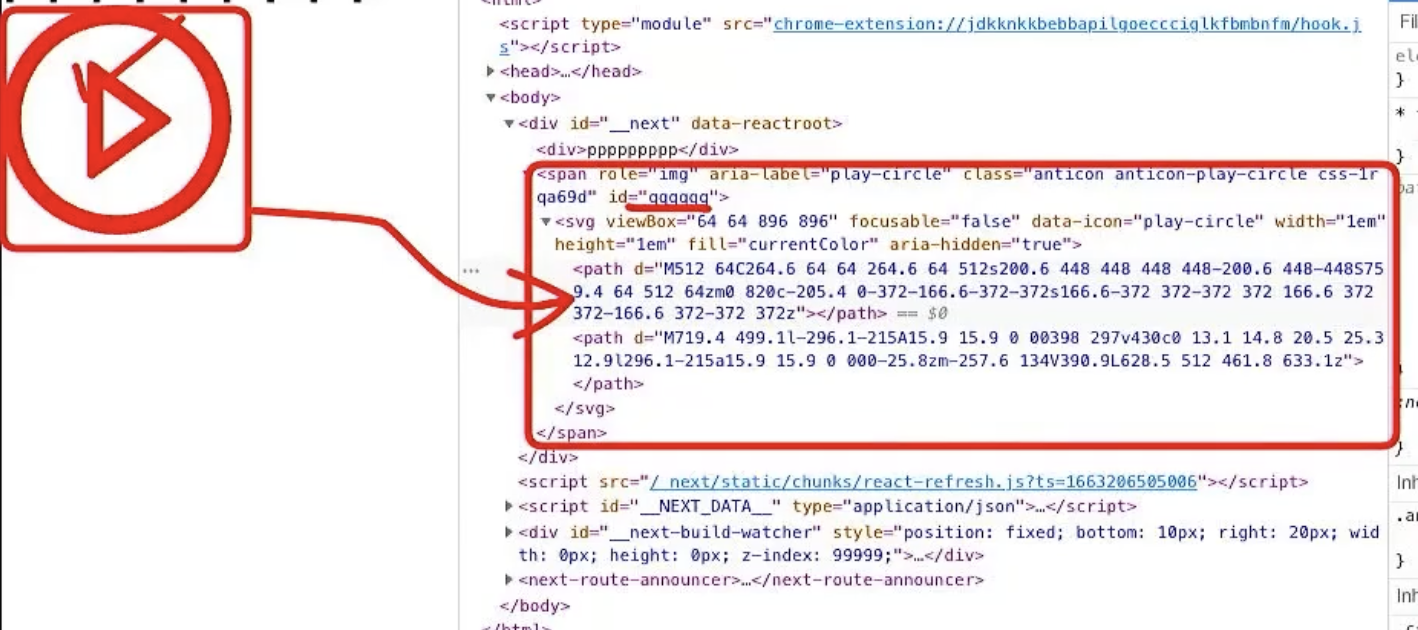
- ant-design 아이콘을 emotion과 결합하여 사용해야 한다.

- 버튼을 클릭하여 페이지를 이동하고 싶을때 MyIcon 태그에 id 값을 주어 event.target.id하는데 MyIcon 클릭시 id 값이 사라지기 때문에 태그를 한겹 싸서 id값을 주어야 한다.

- 아래와 같이 ant-design이 MyIcon을 만들때 id 값이 사라지기 때문이다.

정리
1. ant-design icon에 id값을 가져오지 못한다.
2. emotion과 합쳐서 쓰는 방법
별점 실습
라이브러리에 css가 입혀지지 않으면 따로 제공하고 있다고 알면된다.
또한 onChange와 같이 라이브러리에서 개발자가 자체적으로 만든 속성이라 html이 제공하는 onChange 속성과 다르다. 그렇기에 event가 들어오지 않는 점 유의해야 한다.
const qqq = (value) => setValue(value);
return (
<>
<LeftOutlined />
<MyStar onChange={qqq}/> // 기존방식
<MyStar onChange={(value)=>setValue(value)}/>
<MyStar onChange={setValue}/>
</>
)- 기존의 방식은 함수를 따로 정의하고 함수를 넘겨주었다.
- 받아온 값과 들어가는 값이 같으면 생략이 가능하다.
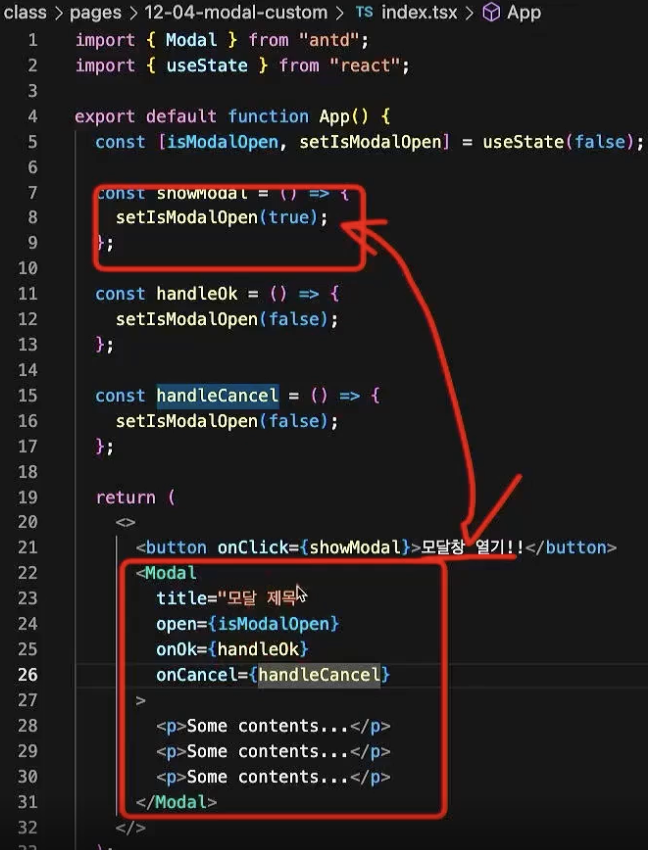
모달 구현하기

- isModalOpen이 false이고 클릭을 하면 true로 바뀌면서 모달창이 보이게 된다.
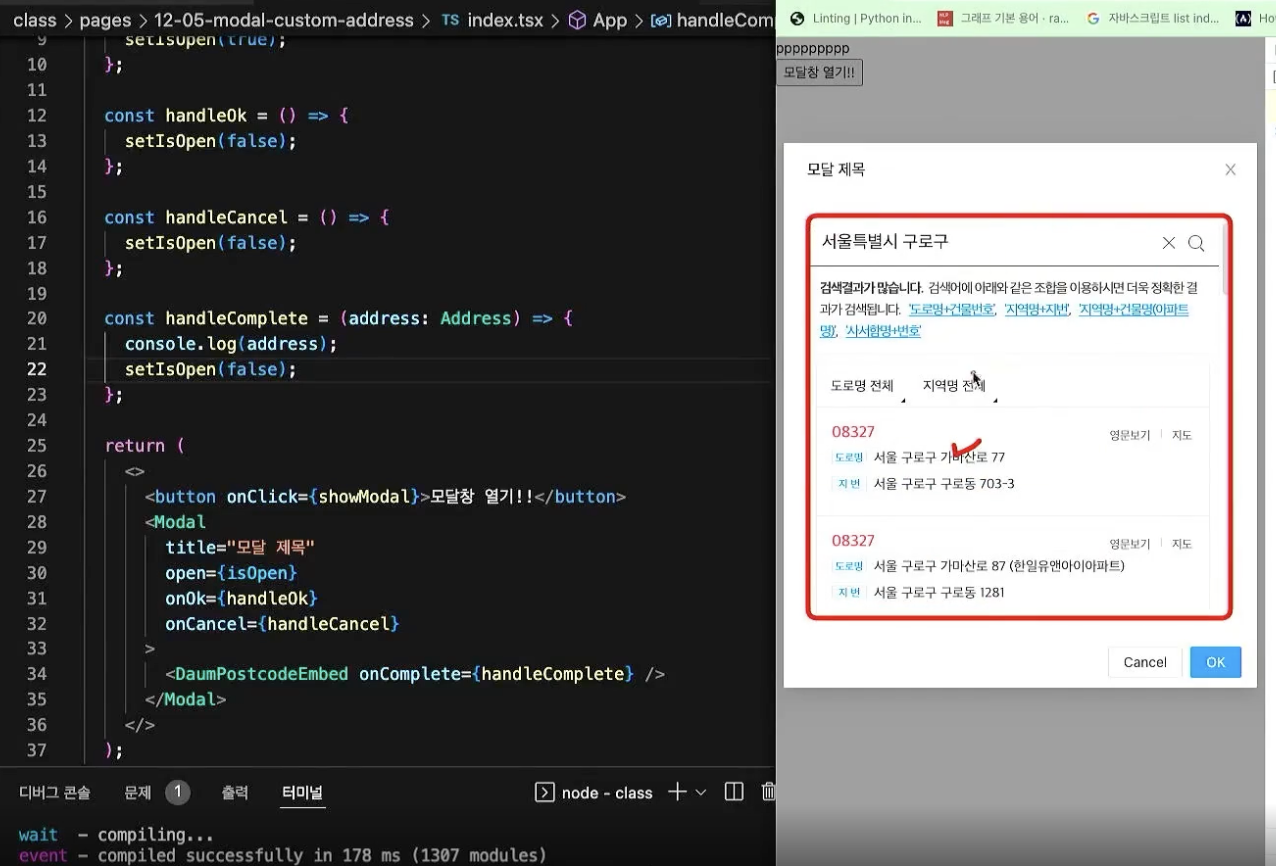
daumpostcode
- 주소가 클릭하면 onComlelte 실행되고 모달창은 사라진 것이 아닌 숨은 것이다.
- 여기서 모달을 숨긴거지 끈 것은 아니다.

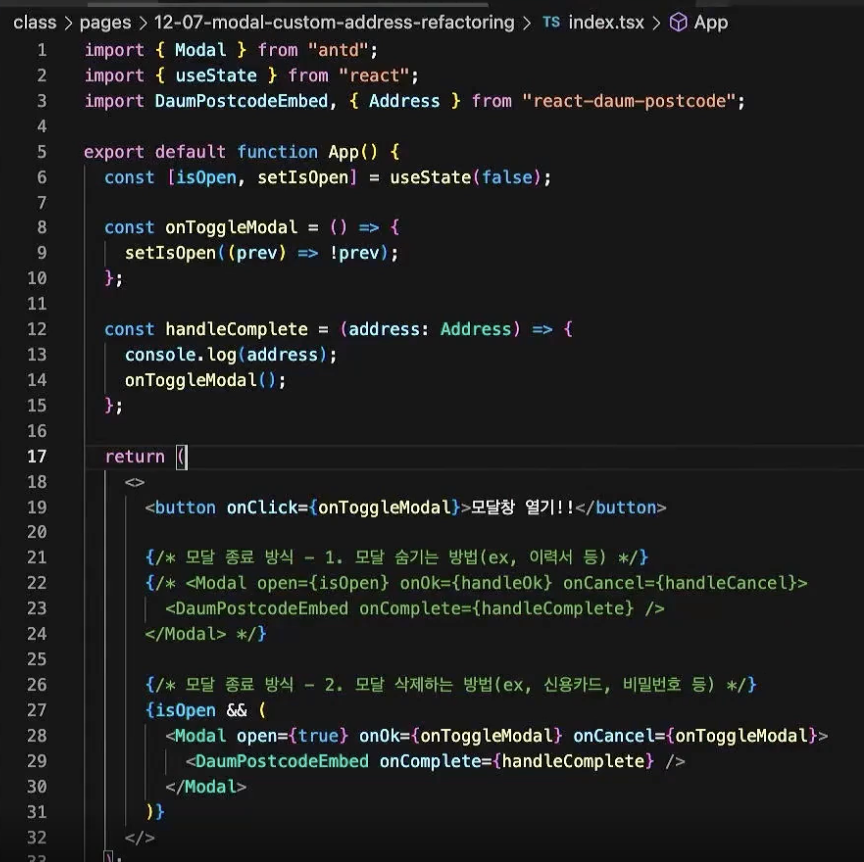
모달을 종료하는 방식
1. 모달을 숨겼다가 나타나게 하는 방식
2. 모달 삭제하는 방법
<Modal title="모달 제목" open={isModalOpen} onOk={handleOk} onCancel={handleCancel}>
<DaumPostcodeEmbed onComplete={handleComplete} />;
</Modal>- 조건부렌더링을 통해 true면 보이고 false 면 안보이게끔 한다.
state가 바뀌면 컴포넌트가 다시 그려지기(리렌더) 때문에 isModalOpen이 true인 상태로 실행되어 화면에 보이게 된다.
{/* 모달 종료 방식 - 2. 모달 삭제하는 방법 */}
{isModalOpen && (<Modal title="모달 제목" open={true} onOk={handleOk} onCancel={handleCancel}>
<DaumPostcodeEmbed onComplete={handleComplete} />;
</Modal>)}언제 어떻게 써야 할까?
이력서 1000줄 하는데 900줄 정도 쓰다가 잠깐 껐을때 삭제되어버리면 안되기 때문에 숨기는 방식으로 하고 만약 신용카트의 경우 중요한 정보이기 때문에 꺼졌다가 다시 키는 방식으로 하는게 맞다.
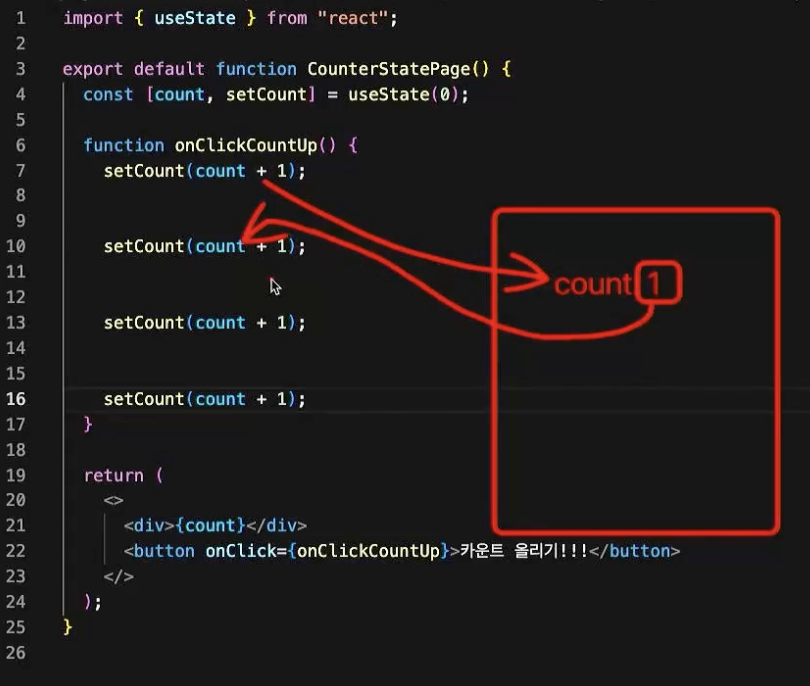
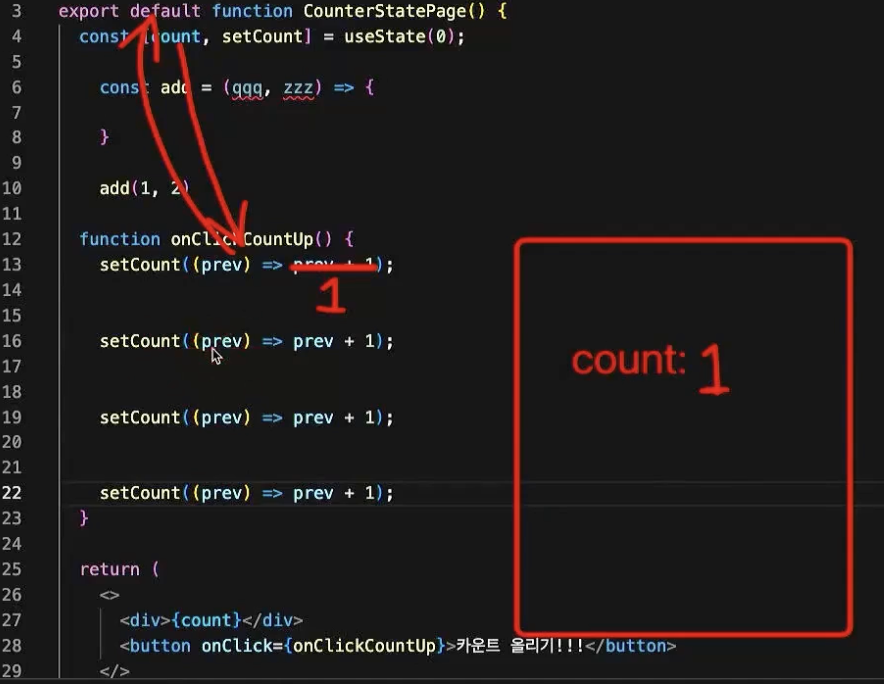
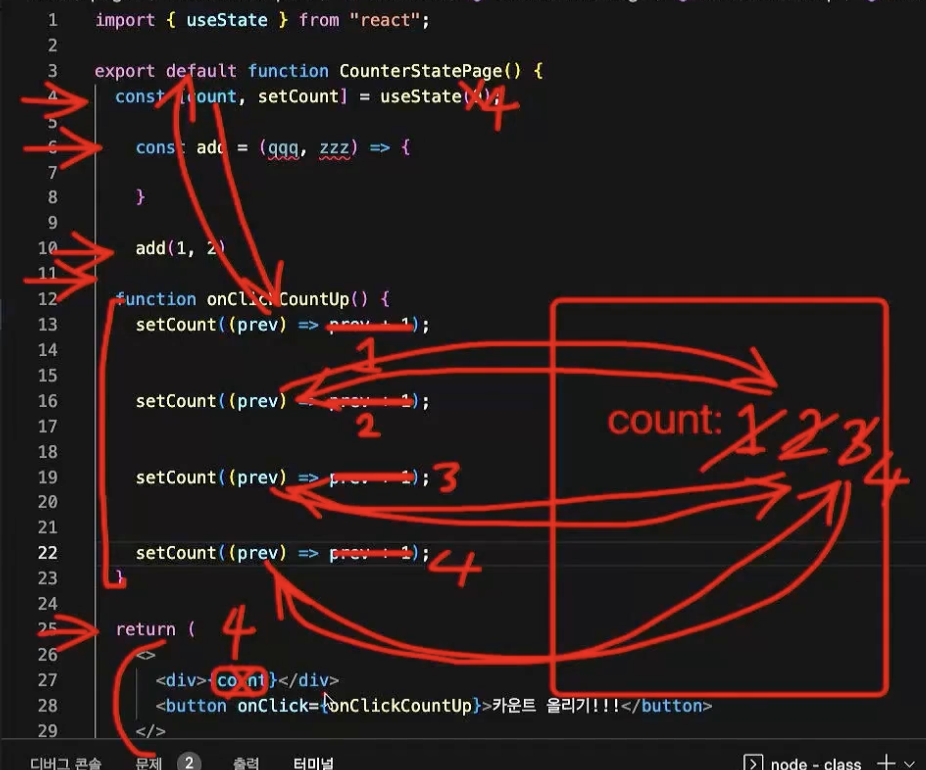
state 와 prev

- 위의 경우 count는 임시저장소에 입력되고 마지막 setCount만 적용된다고 하였다.
- 그러나
임시저장소에 있는 것을 가지고 와서입력을 한다면 버그를 잡기 용이할 것이다. - 이때 사용되는 것이
prevState이다.
- setCount는 prev에서 가지고 온다.
- 처음에 임시저장소로 간다. 임시저장소에 있는 count에 무엇이 있나 본다.
- 아무것도 없어 실제 count 값을 가지고 온다. (count = 0)
- 그리고 prev + 1을 하고 임시저장소에 결과값을 저장한다. (count = 1)

- 임시저장소로 간다. 임시저장소에 있는 count 값을 보고 가지고 온다.
- 없으면 원본을 가지고 오지만 임시저장소에 값이 있으므로 count 값을 가지고 온다.(count = 1)
- prev + 1을 하고 결과값을 임시저장소에 저장한다. (count = 2)
... 반복

- prev + 1을 하고 결과값을 임시저장소에 저장한다 (count = 4)
- 함수가 다 끝났을 때 임시저장소의 최종값인 setCount(4)를 하고 count 값이 4가 된다.
- state가 바뀌었으니 컴포넌트가 다시 리렌더링 되고 함수들이 다시 실행된다.
- 함수 선언이 되지 다시 실행되는 것은 아니다. (10번째 줄 add는 다시 실행, return 부분도 다시 실행)
- count 부분이 4로 되어 화면에는 4가 보여진다.
스위치 변수
boolean으로 들어가는 켜기/끄기, true/false, 와 같이 두 개의 값만 있는 변수를 스위치 변수라고 한다.
const [isOpen, setIsOpen] = useState(false);
const handleOk = () => {
setIsOpen((prev)=>!prev);
}- 보통 스위치 변수를 toggle이라고 한다.

소소한 꿀팁
에러(error) : 빨간 줄로 보이는 것
버그(bug) : 우리가 예상했던 값과 다르게 나오는 것
예외(exception) : try catch 우리가 예상치 못한 것들
