- API를 무료로 제공해준다고? -> Open-API / Public-API
- 데이터베이스 구경하기 -> Database / ORM
- Node.js 활용하여 백엔드 서버 만들기 -> Node.js
포트폴리오 리뷰

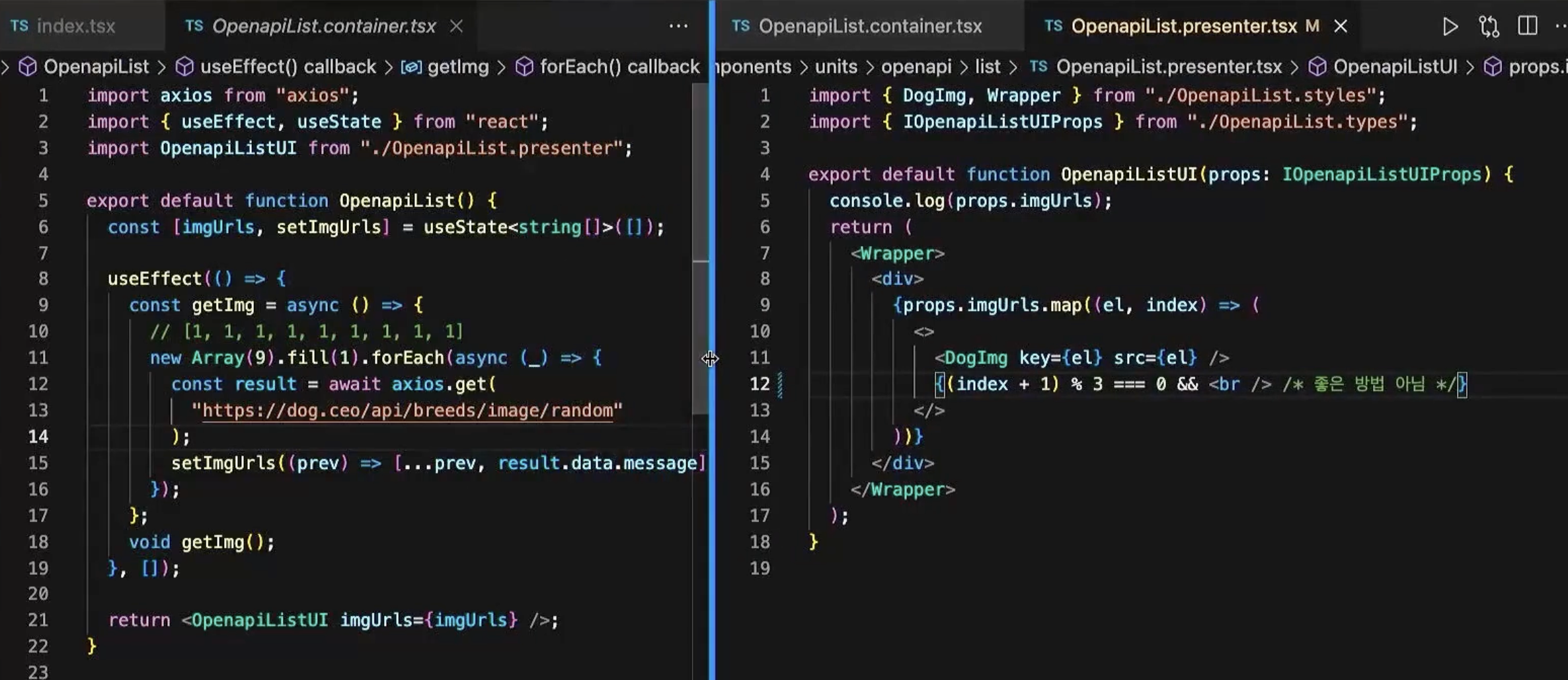
- 11번째 줄 forEach vs map , map은 return 값이 원래의 자리로 가고 forEach는 그런 것이 없기 때문에 상대적으로 빠르다.
- 백엔드에서 강아지 url을 가지고 와서 result에 넣어주고
setImgUrls를 통해 기존의 것을 스프레드 연산자로 불러오고 그 뒤에 강아지 이미지를 넣어준다.
cors와 proxy 서버 이해 (+sop, preflight-request / options 및 브라우저 차단 프로세스)
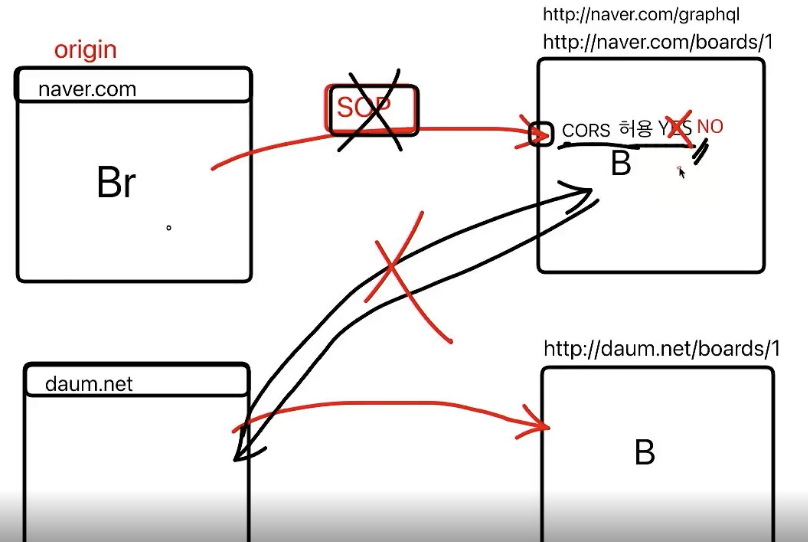
- 일반적으로 같은 주소(Browser)에서 주소(Backend)로 이동할 때에는 origin이 naver.com 이다.
- 전에는 SOP 정책이라고 origin과 똑같은 backend로만 이동이 가능했다.
- 현재는 다른 사이트에서 주소가 달라도 데이터를 허용하도록 하는 것이 가능해졌다. (CORS)
- CORS를 허용할지를 백엔드에서 선택할 수 있다.
- CORS(CrossOriginResourceSharing)을 하면 크로스된 origin에서 데이터를 받아갈 수 있게끔 허락해준 것.(네이버->다음,네이버->쿠팡)

CORS를 막아논 OpenAPI에서 데이터 가져오기
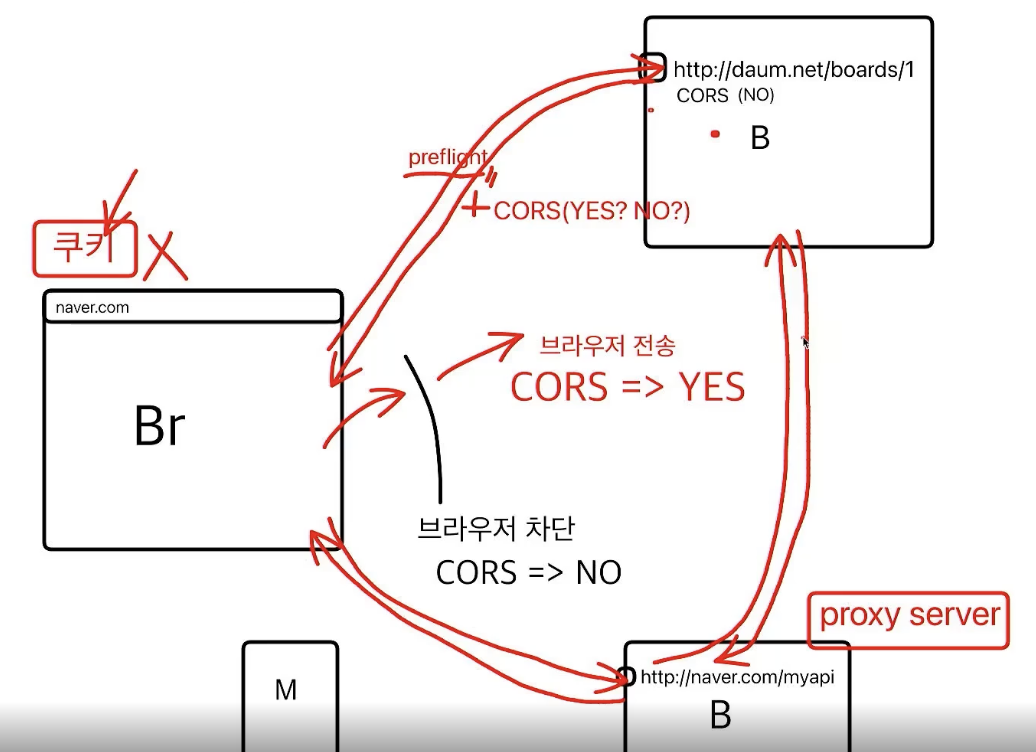
- 백엔드에서 CORS를 막아논 경우, 일단 Browser에서 백엔드로 데이터를 요청한다.(preflight 무슨 메서드 가능한지 물어봄, CORS 허용인지 아닌지도 물어봄)
- 실제 API는 두 번째에 요청한다. 이때 CORS 허용이 안된다면 브라우저에서 차단한다.(브라우저에서 차단하기 때문에 모바일, 백엔드에서 요청하는 것은 된다.)
- CORS 허용이 안된다면 브라우저는 같은 주소의 백엔드에게 요청을 하고 백엔드에서 백엔드로 요청을 하면 가능해진다.
- 그렇게 대신해서 받아온 결과를 돌려준다. 대신해서 요청을 보내주는 것을 대리 서버(proxy server)라고 한다.
- 왜 브라우저에서만 CORS를 허용 안시킬까? 브라우저 쿠키의 보안 문제 때문에
- 브라우저에는 state나 변수 등 데이터를 저장할 수 있는 공간인 쿠키가 있는데 여기에 데이터를 저장하면 api 날릴 때마다 무조건 백엔드에 첨부가 된다.
- 따라서 브라우저에 있는 쿠키가 api 요청할 때마다 자동으로 따라다니기 때문에 나중에 보안적인 문제가 있을 수 있기에 브라우저에서 차단하는 것이다.

백엔드 구조 이해
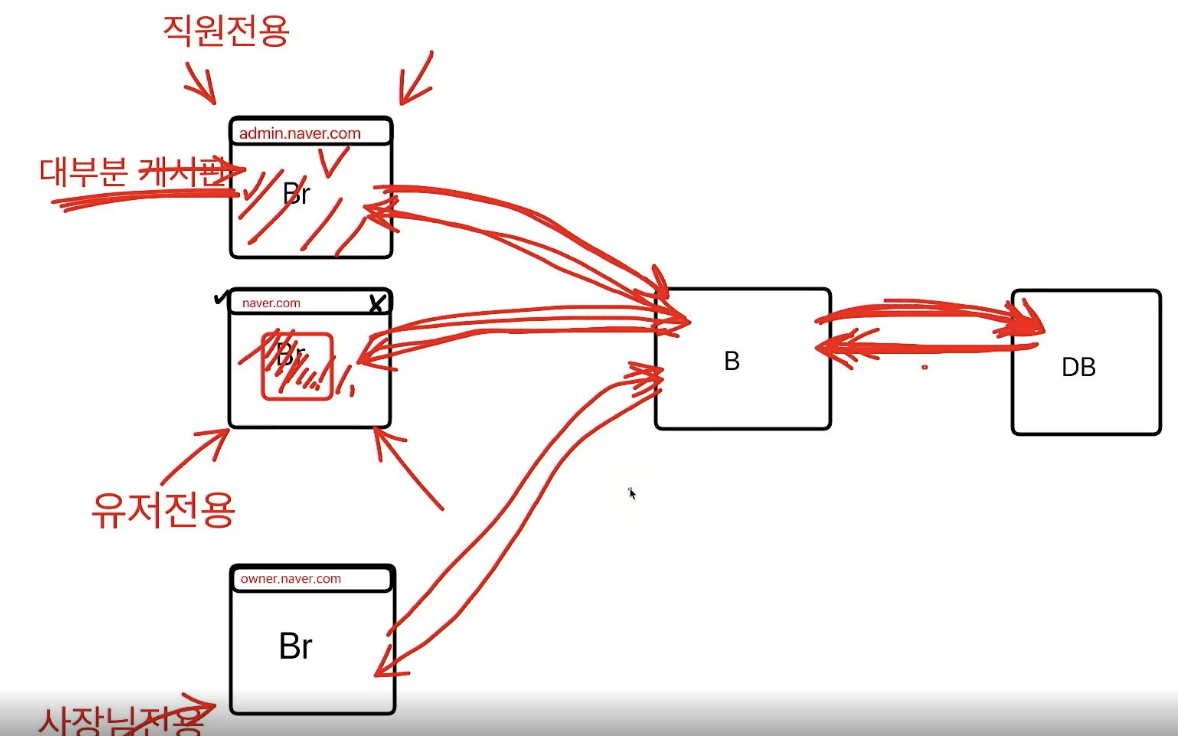
- 회사에서는 프론트는 최소 유저전용, 직원전용 페이지를 만들어야 한다. 직원전용에는 많은 데이터를 효율적으로 보여주는 것이 주목적으로 유저 사용의 통계, 로그인현황, 게시물 목록 등을 보여준다.
- 만약 배달 서비스의 경우, 사장님이 메뉴를 등록할 수 있는 사이트를 하나 더 만들어야 한다.

브라우저 작동원리
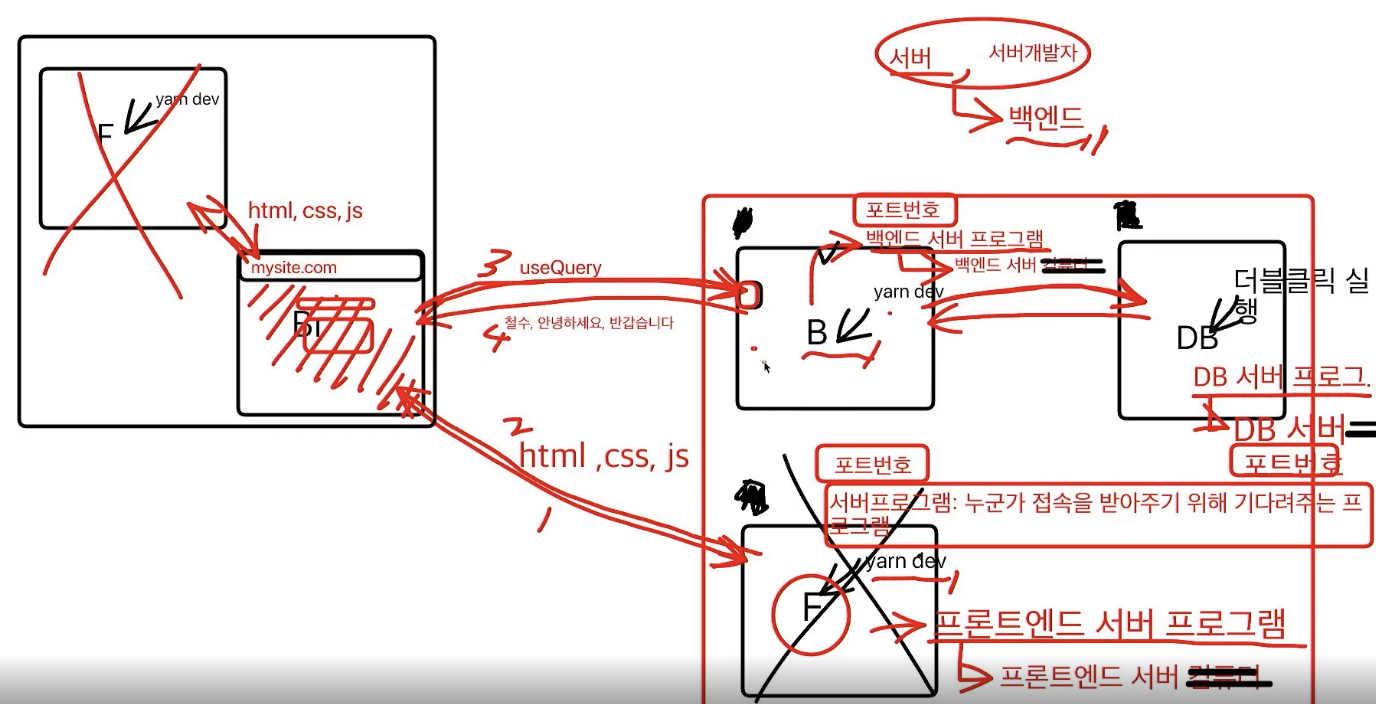
- 요즘은 최소 컴퓨터 3대가 있어야 한다. Backend, Frontend, DB
- frontend에서 Brower에게 html,css,js의 코드를 받아오고 그 안의 데이터는 비워져있다. 비어 있는 데이터는 백엔드에게 useQuery를 이용하여 가져온다. 그러면 백엔드는 DB에 가서 useQuery에 해당하는 데이터를 받아와서 넘겨준다.
- 서버 프로그램 : 누군가 접속을 받아주기 위해 기다려주는 프로그램, 포트번호를 가지고 있다.
- yarn dev 하면 실행되는
백엔드 서버프로그램, 그 백엔드 서버프로그램이 설치되어있는 컴퓨터를 백엔드 서버 컴퓨터라 하고 컴퓨터는 생략할 수 있어백엔드 서버라고 한다. - 백엔드 서버 또한 브라우저의 접속을 기다린다. DB 서버는 백엔드의 접속을 기다린다.

DataBase
-
데이터 베이스란 데이터를 담아두는 저장소이다.
-
백엔드의 접근을 기다린다.
-
데이터베이스에 데이터를 담아두는 방식에는 크게 두가지가 있는데
SQL방식과NoSQL방식이 있다. -
통신을 위해 사용했던 axios나 apollo-client처럼 백엔드에도 데이터베이스와 통신을 도와주는 툴이 있다.
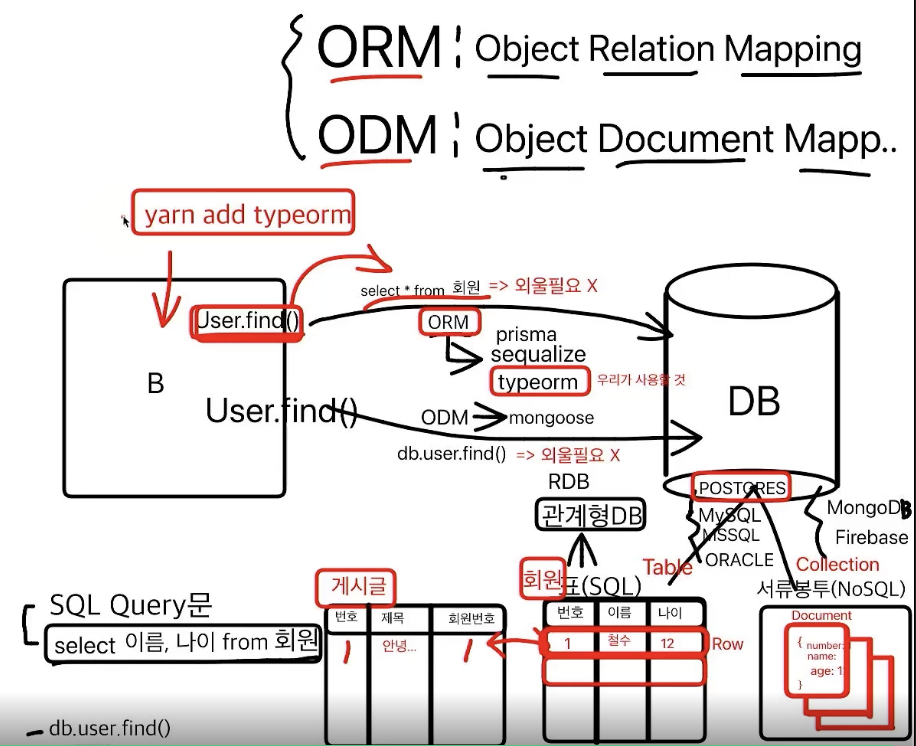
이 툴은 담아두는 방식(SQL,NoSQL)에 따라 달라진다. 따라서 툴은ORM,ODM2가지가 있다. -
ORM: Object Relation Mapping (관계형 데이터베이스)
-
ODM: Object Document Mapping (다큐먼트 데이터베이스)
-> SQL query문을 외울 필요가 없어졌다.
SQL 방식
-
SQL방식은 데이터들을 엑셀과 비슷한 표에 정리해두는 방식으로 Table 안에 row,column에 맞추어 담는 데이터 구성이다.
-
SQL방식은 NoSQL방식과달리 각각의 표 사이에 관계성을 부여 할 수 있다. 관계성을 부여할 수 있기때문에 mapping해주는 툴을
ORM을 사용한다. -
또한 관계성을 부여하는 데이터베이스를 Relational의 RDB, 관계형 데이터 베이스 라고 하며, 대표적으로 Oracle, MySQL, Postgres 이 있다.
NoSQL 방식
-
NoSQL은 SQL 방식이 아니다 라는 의미의 No 또는 Not only SQL이라는 SQL 뿐만 아니라 다른 기능도 있다는 의미가 있다.
-
NoSQL방식은 일정한 표 형태를 가지지 않고 서류 봉투에 document를 모아두는 방식으로 Collection 안에 Document 문서 한 장 한 장 객체가 저장되어 있는 데이터 구성이다.
-
NoSQL에서는 서류 봉투를 컬렉션이라고 부르며, 통신을 도와주는 툴로는
ODM을 사용한다. -
NoSQL 방식을 사용하는 데이터베이스에는 대표적으로 MongoDB와 FireBase가 있다.

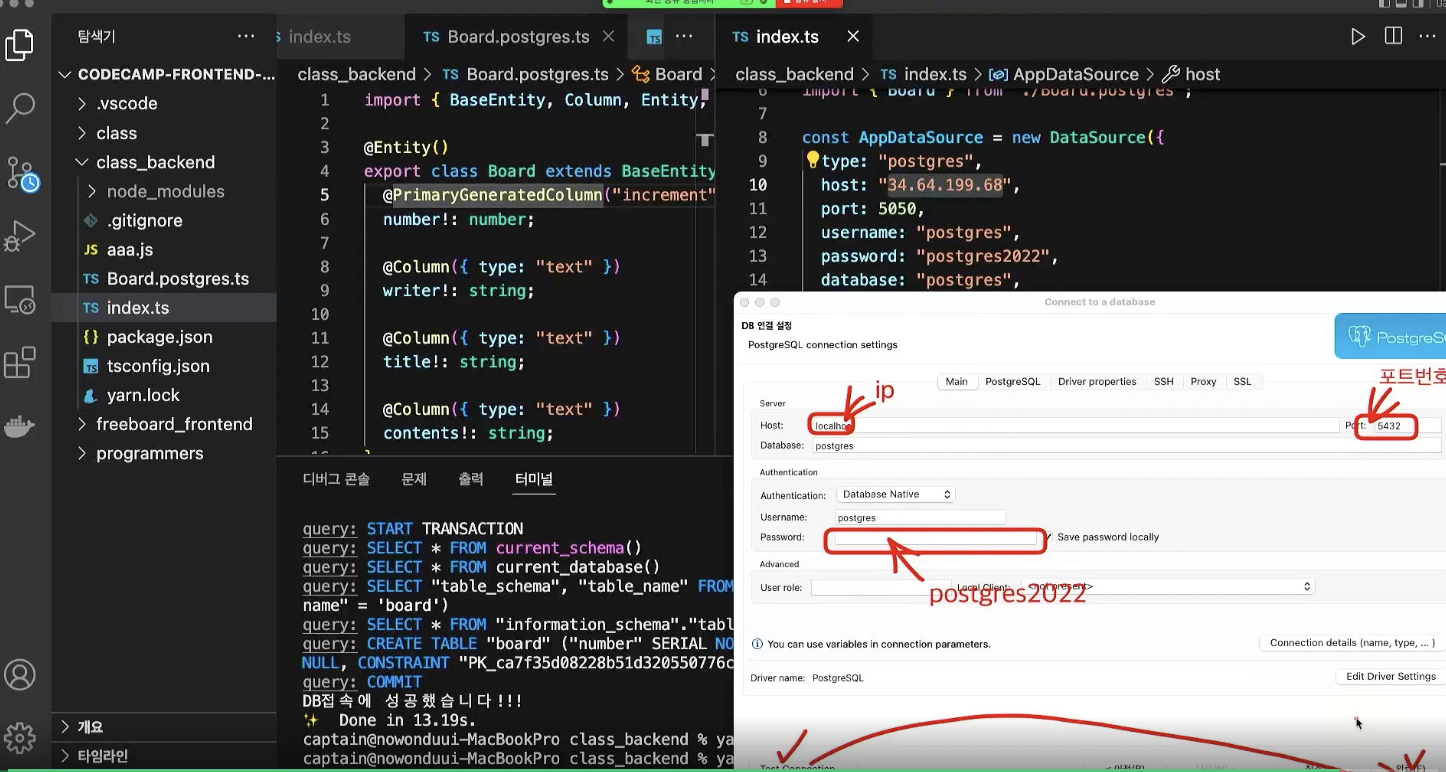
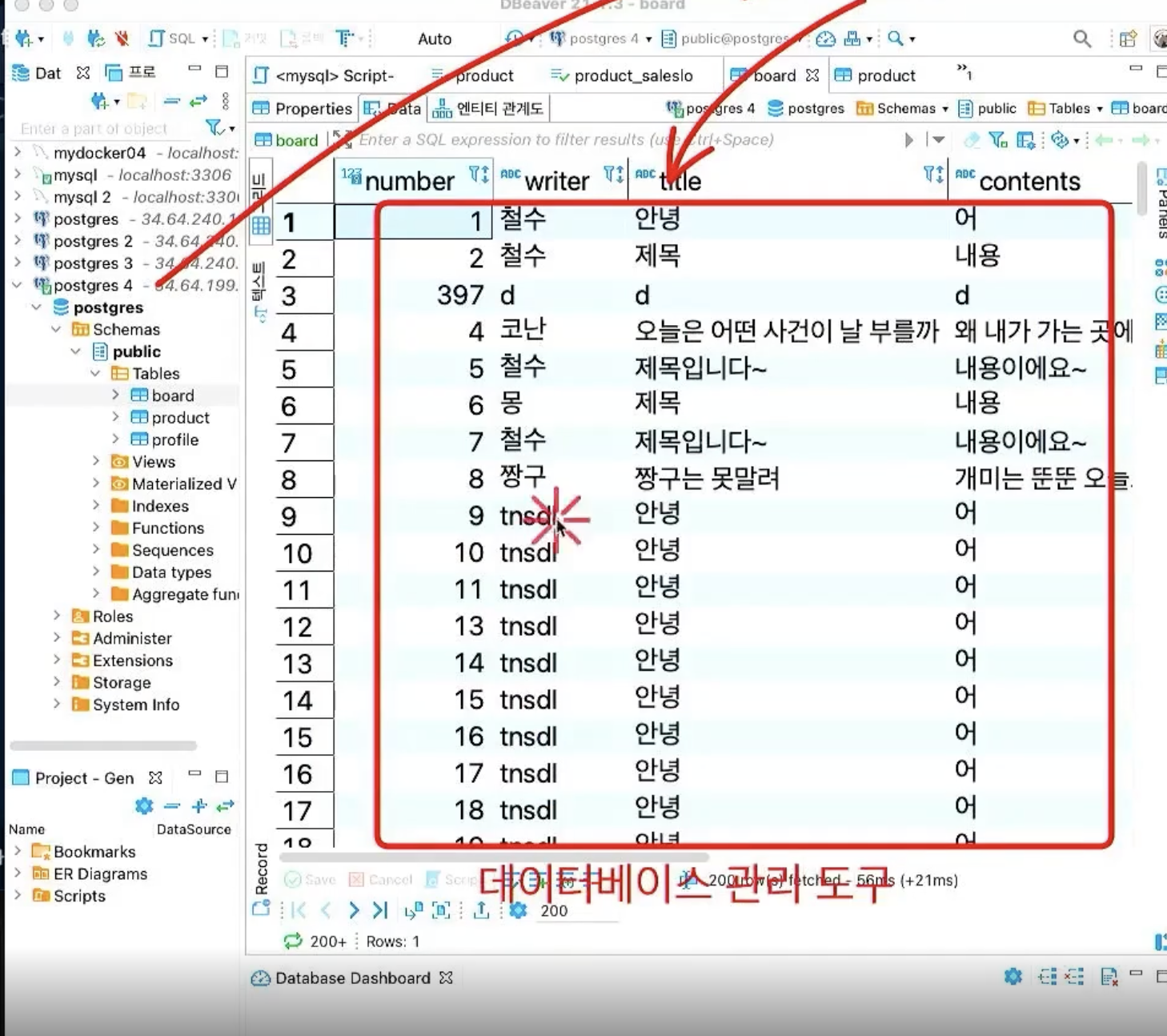
Playground와 DBeaver 연동 확인
- DBeaver는 데이터베이스가 아닌 데이터베이스의 데이터를 가지고 와서 보여주는 관리 도구이다.

Node.js 서버 구축 (typescript 포함)

-
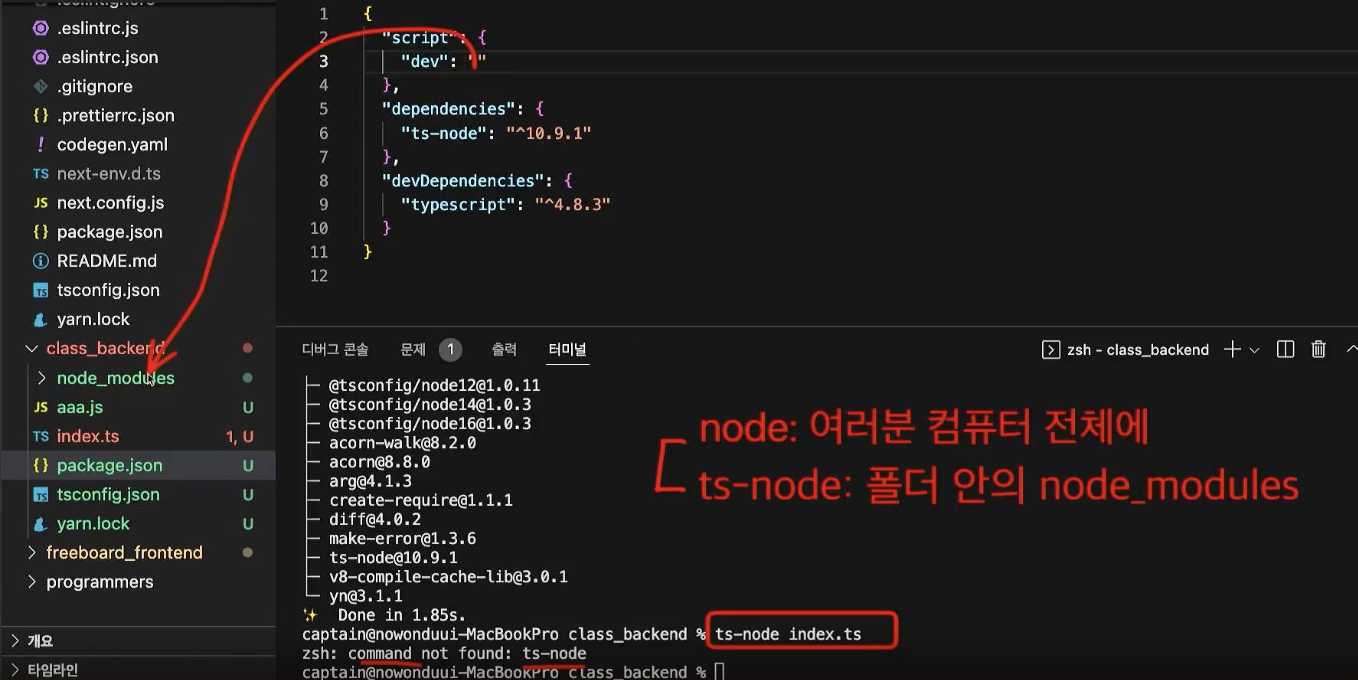
ts-node는 폴더 안의 node_modules 에 설치 되었으므로 package.json에 scripts 안에 dev를 추가해야 ts-node를 node_modules에서 찾아 index.ts 실행시킬 수가 있다.
-
실제 데이터를 넣을 때는 Entities를 만들어 진행하고 typeORM에게 테이블임을 알려주는 문자인
데코리이터 즉, @이었다.
console.log('반갑습니둥');
const aaa:number = 2;
import {DataSource} from "typeorm";
import { Board } from "./Board.postgres";
//DB 접속 정보
const AppDataSource = new DataSource({
type: "postgres",
host: "34.64.199.68",
port: 5004,
username:"postgres",
password: "postgres2022",
database: "postgres",
synchronize: true,
logging: true,
entities: [Board]
});
AppDataSource.initialize()
.then(()=> {
console.log('DB접속에 성공하였습니다.');
}).catch((error)=>{
console.log('DB접속에 실패하였습니다,');
console.log('원인: ');
console.log(error);
})- DB 접속 정보 AppDataSource에 들어오고 AppDataSource에 접속이 실행된다.
- 접속이 실행되면 접속 정보 table이 synchronize 돼서 DB table에 만들어지고나서 접속이 성공하면 then이 실패하면 catch가 실행된다.
- 접속이 성공하게 되면 DB table에 Board에 column이 만들어졌는지 확인해본다.