- 컴포넌트를 재사용 해보자
- 등록 컴포넌트를 수정에 재사용하자
포트폴리오 리뷰
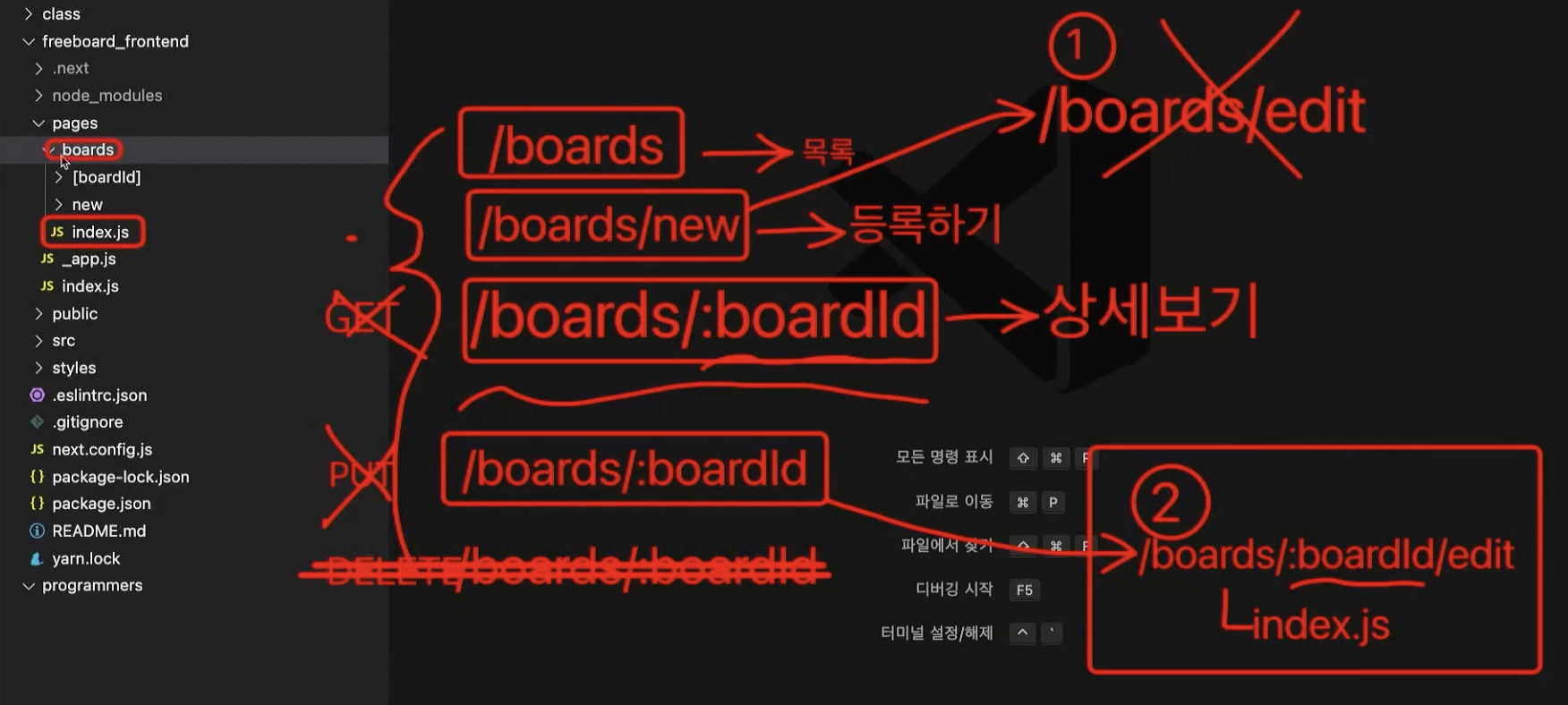
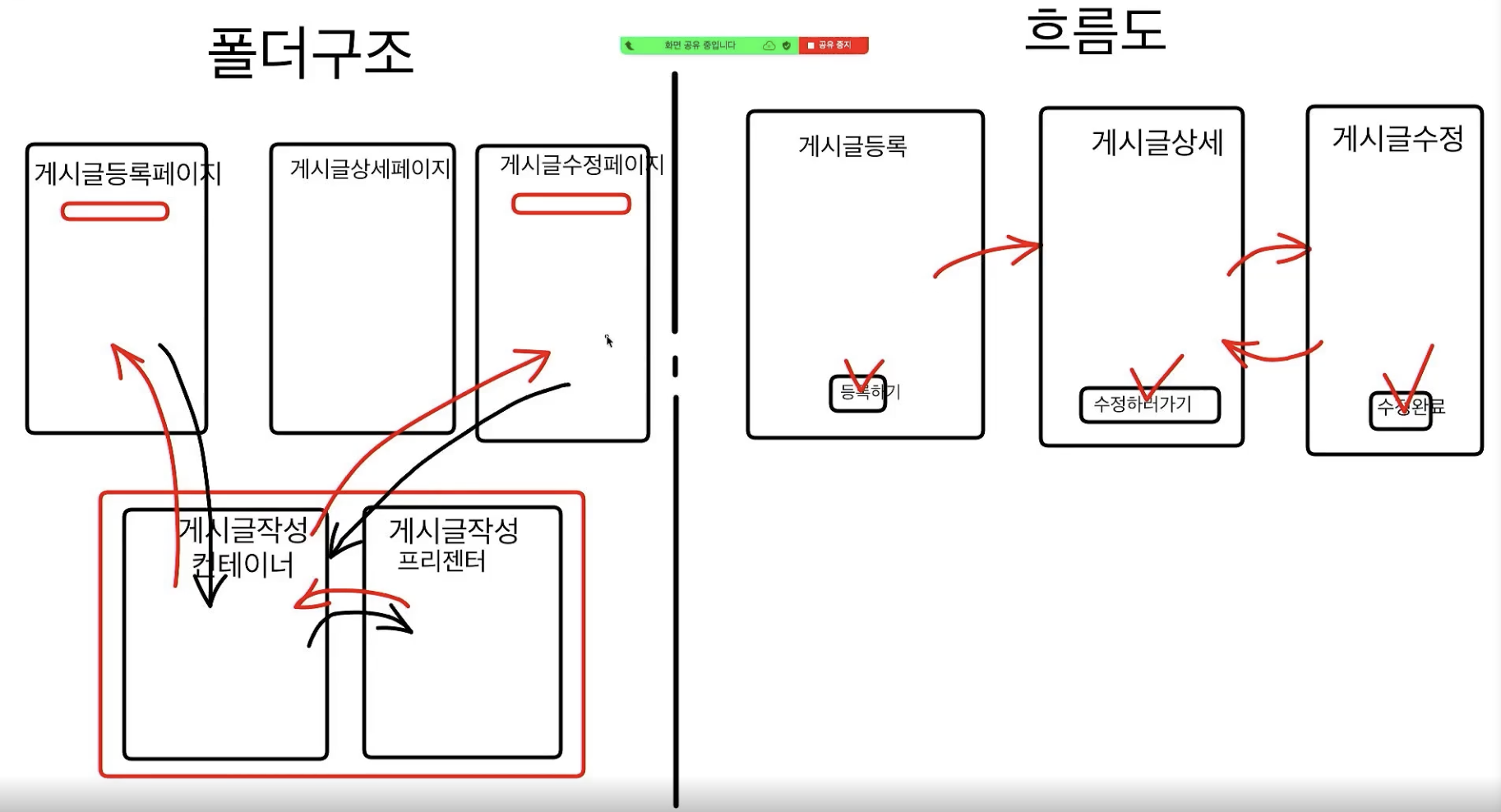
폴더구조 설계
주소를 Rest-ful하게 작성하기 위해서 REST-api와 비슷하게 작성한다. 이렇게 하면 주소가 아래처럼 나온다.
REST-api는 앞에 GET, PUT, DELETE, POST 가 앞에 나와야 하는데 그렇지 못하므로 new, edit 을 사용하여 비슷하게 만든다. 이렇게 폴더 구조를 설계하는 이유는 브라우저 주소와 관련되어 있기 때문이다.

수정하기 페이지를 만들때 2가지 방법이 있다.
1. /boards/edit
2. /boards/:boardId/edit
그러나 1번은 게시글 id가 없는 상태에서 등록하는 것이다. 게시물을 등록 후에 Id를 등록 받는 형태이기에 안된다. 이렇게 하면 어떤 게시물을 수정할지 알지 못한다.
수정하기 페이지는 이미 있는 Id에서 수정하는 것이다. 따라서 2번째 방법으로 폴더를 만들어줘야 한다.
2번 방법으로 /boards/:boardId/edit 폴더구조를 만들고 index.js는 /boards 폴더에 들어가고 목록을 보여주고 그 안에서 수정하기 버튼을 클릭하게 되면 그때 boardId를 수정하면 된다.
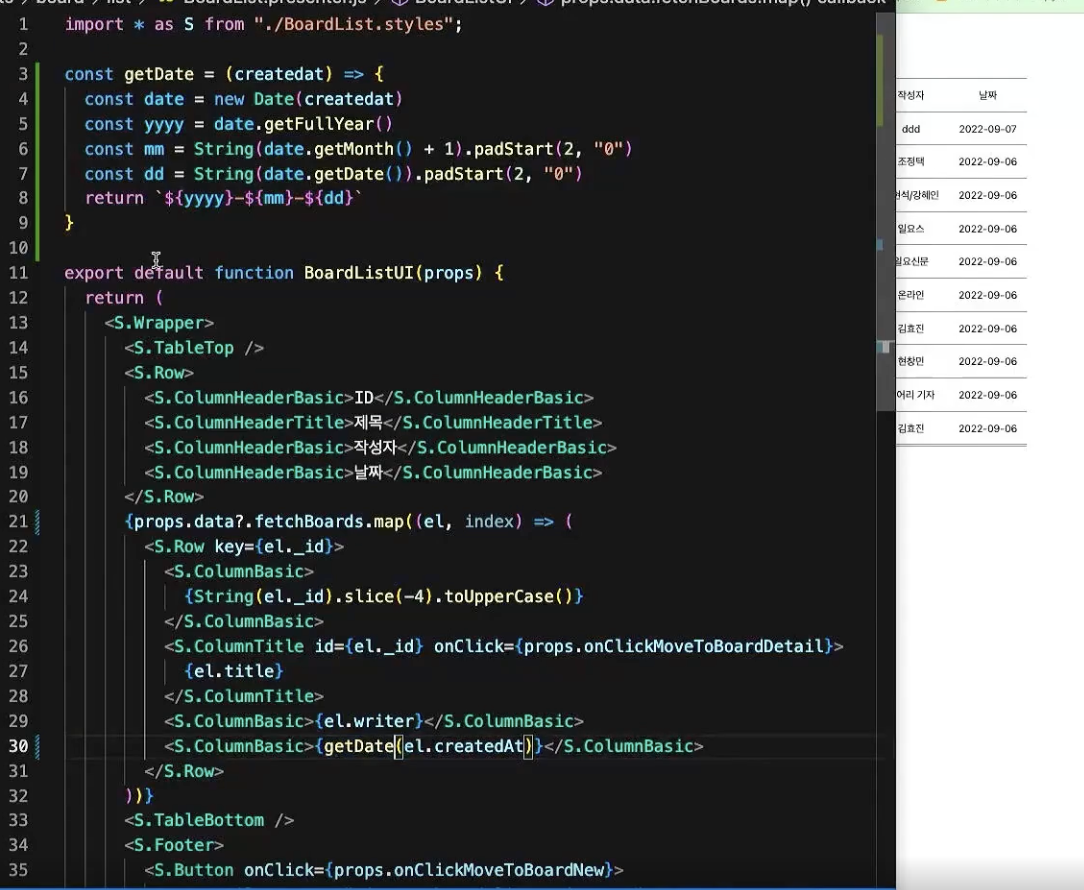
날짜

- month의 경우 1월이 0부터 시작하므로 +1을 해준다.
padStart()
- type을 string으로 바꿔주고 두 자리에 자리가 비면 0으로 채워주어라. ex) 09 , 11 , 03
- 변수명에 yyyy,mm,dd로 사용하는게 일반적이고 2023이 아닌 23으로 해줄 경우 yyyy->yy로 해주는 것이 좋다.

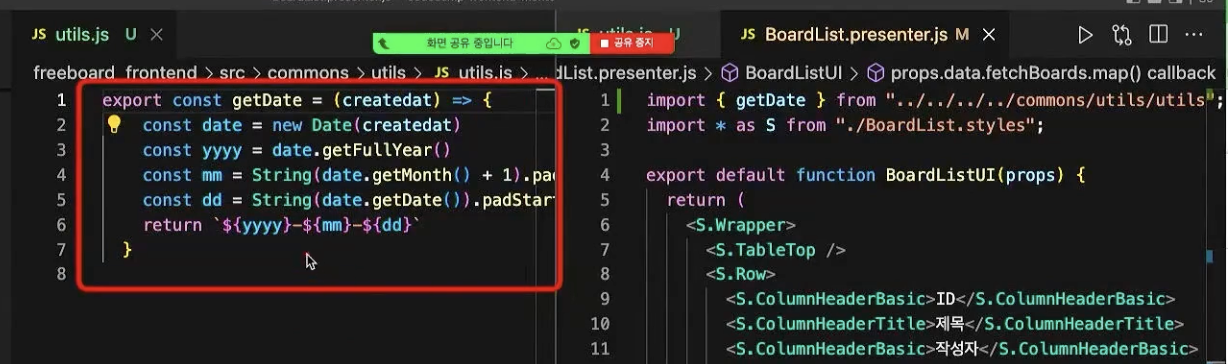
- import 하여 사용한다.
- 또한 날짜는 다른 곳에서도 많이 사용되기 때문에 재사용 하기 위해 src/commons/utils에 넣어 사용한다.
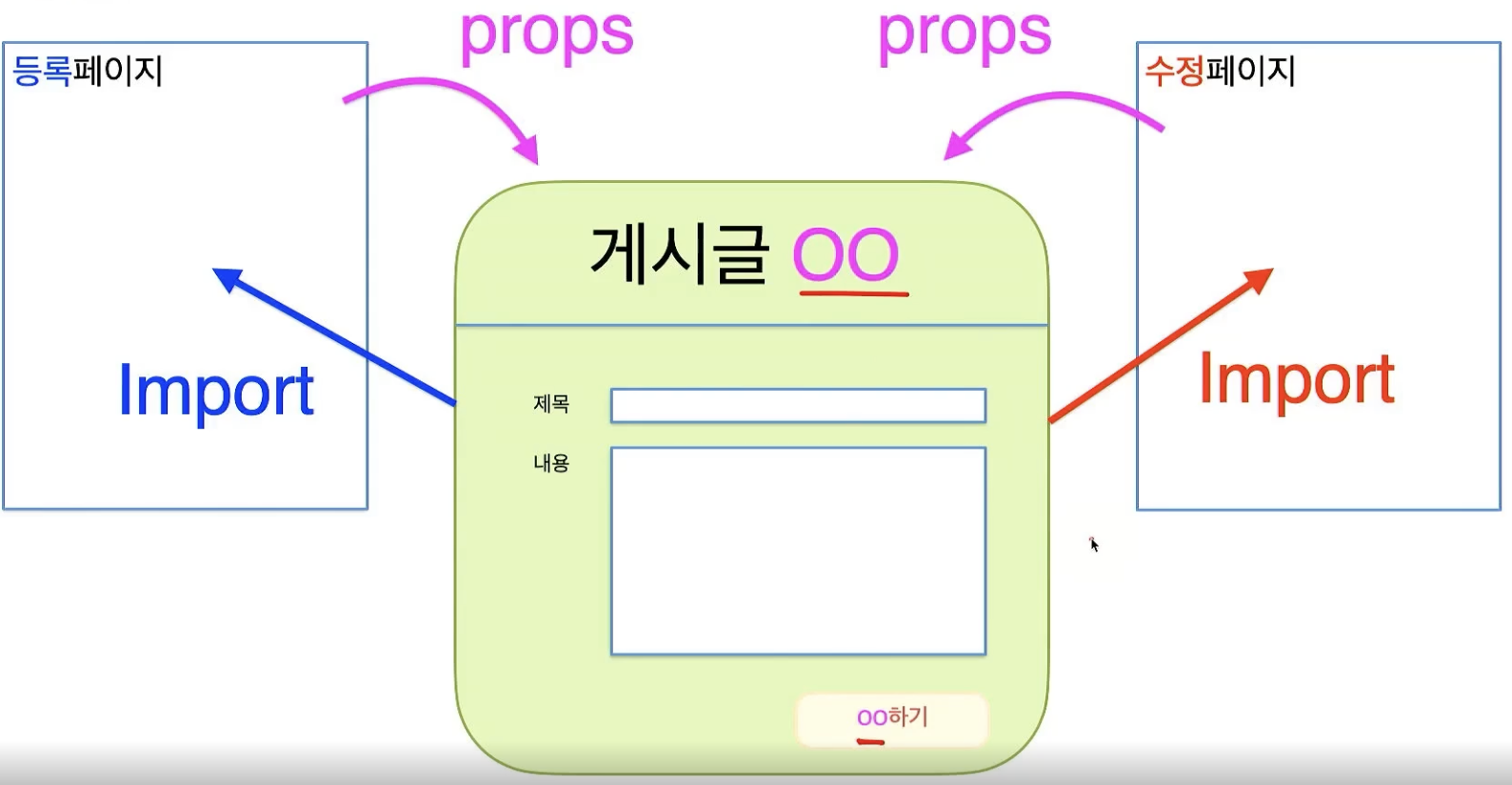
컴포넌트의 재사용성
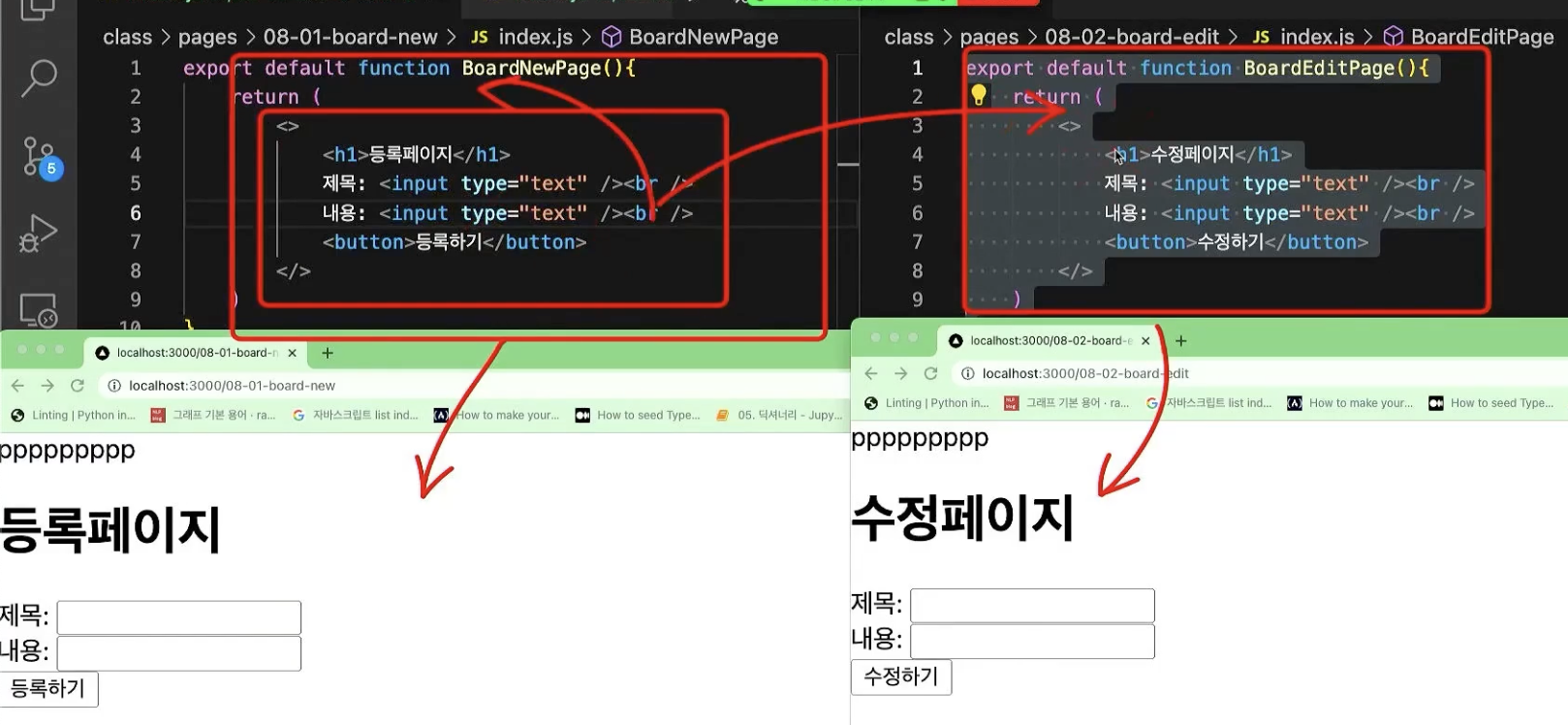
대게 수정 페이지에서 등록 페이지에서 사용한 컴포넌트를 재사용하는 경우가 많다.

- 한 개의 컴포넌트를 만들고 등록 페이지에 import하고 수정페이지에도 import 하여 사용한다.
- 두 개의 페이지에서 동일한 구조를 가지고 있다면 컴포넌트를 재사용한다.
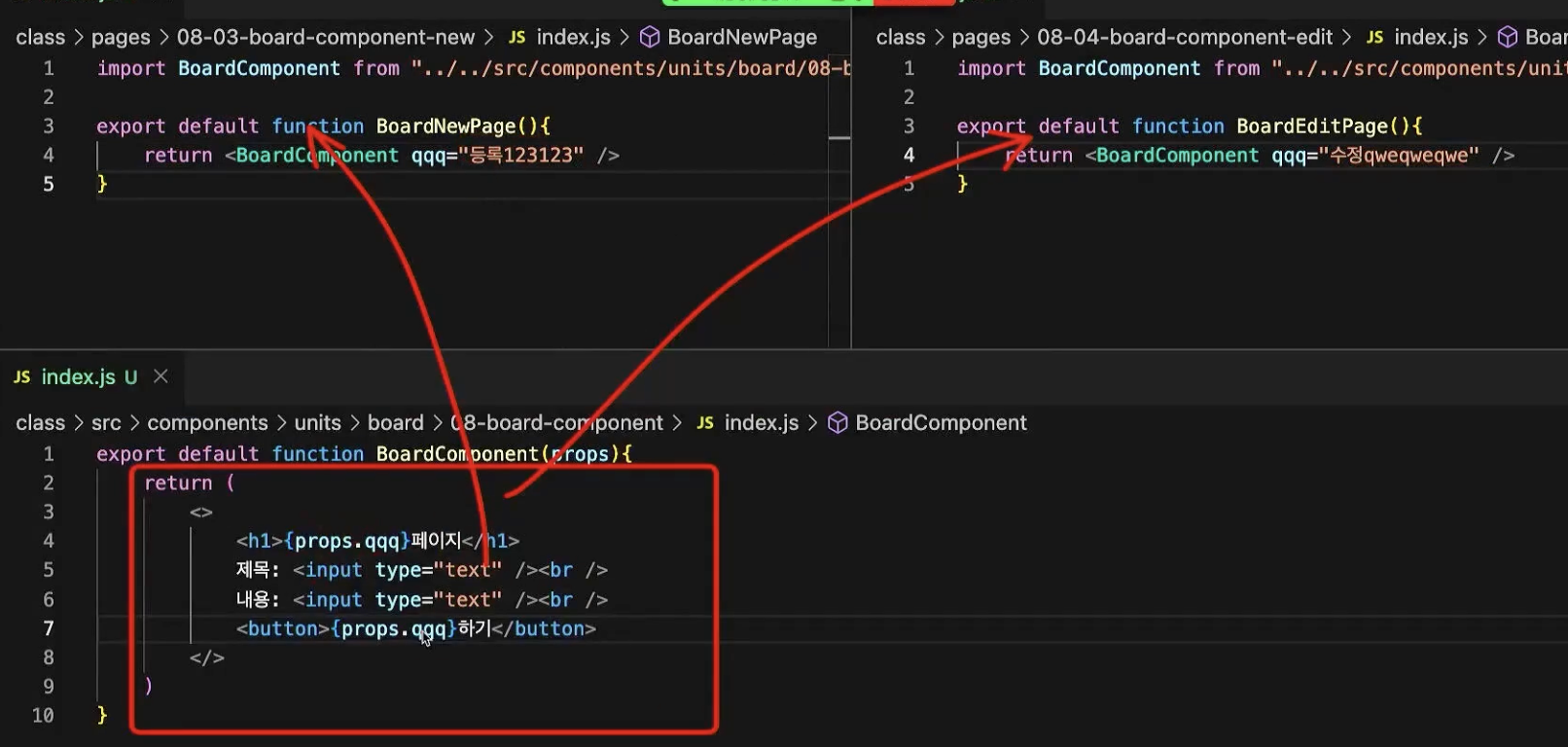
- props를 통해 바뀔 부분만 넘겨주어 등록하기, 수정하기 페이지를 만든다.
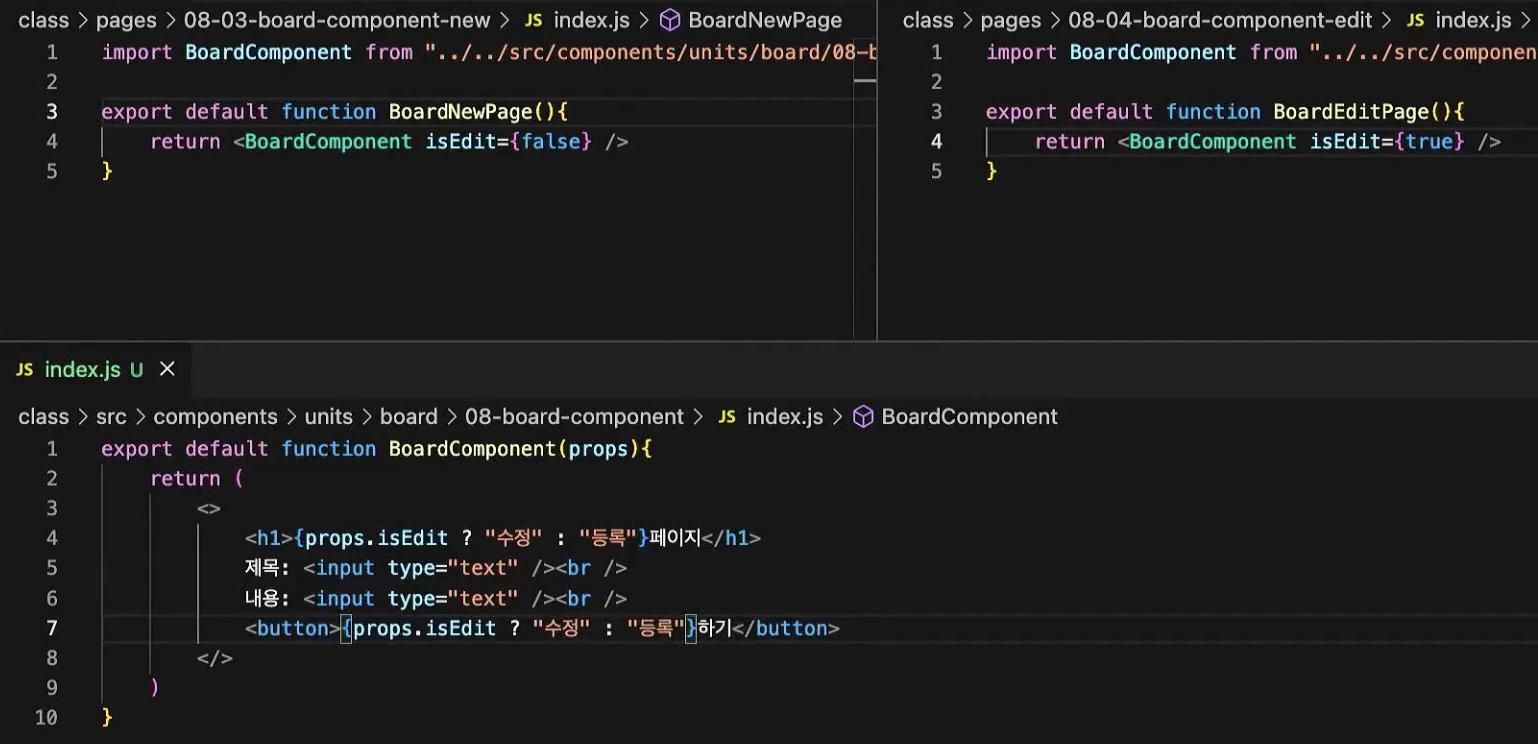
- props로 수정/등록 페이지인지 전달하여 컴포넌트를 구분하였다.

- 지금은 단지 복사하여 각각 따로 페이지를 만들었다면 하나의 컴포넌트를 만들고 두 군데에서 import 하여 사용해보자!

- 위와 같이 하나의 컴포넌트를 양쪽의 페이지에 import한 다음 props를 받아서 보여줄 수 있다.
- 태그 props에 글자를 만들어야 한다. 이렇게하면 props를 다 알고 있어야 한다.
- 이것을 true/false로 나눈다면 유지 보수가 쉬워진다.

- 위와 같이 하면 props를 알고 있지 않아도 되고 나중에 Mutation을 보낼 때에도 isEdit가 true이면 수정 editor, false이면 등록 Editor를 보내면 된다.
- 유지 보수가 좋아짐.
등록/수정화면 컴포넌트 재사용
구조 이해 및 폴더/파일 세팅

| 페이지 | 폴더구조 |
|---|---|
| 목록 | /boards |
| 등록하기 | /boards/new |
| 상세보기 | /boards/:boardId |
| 수정하기 | /boards/:boardId/edit |
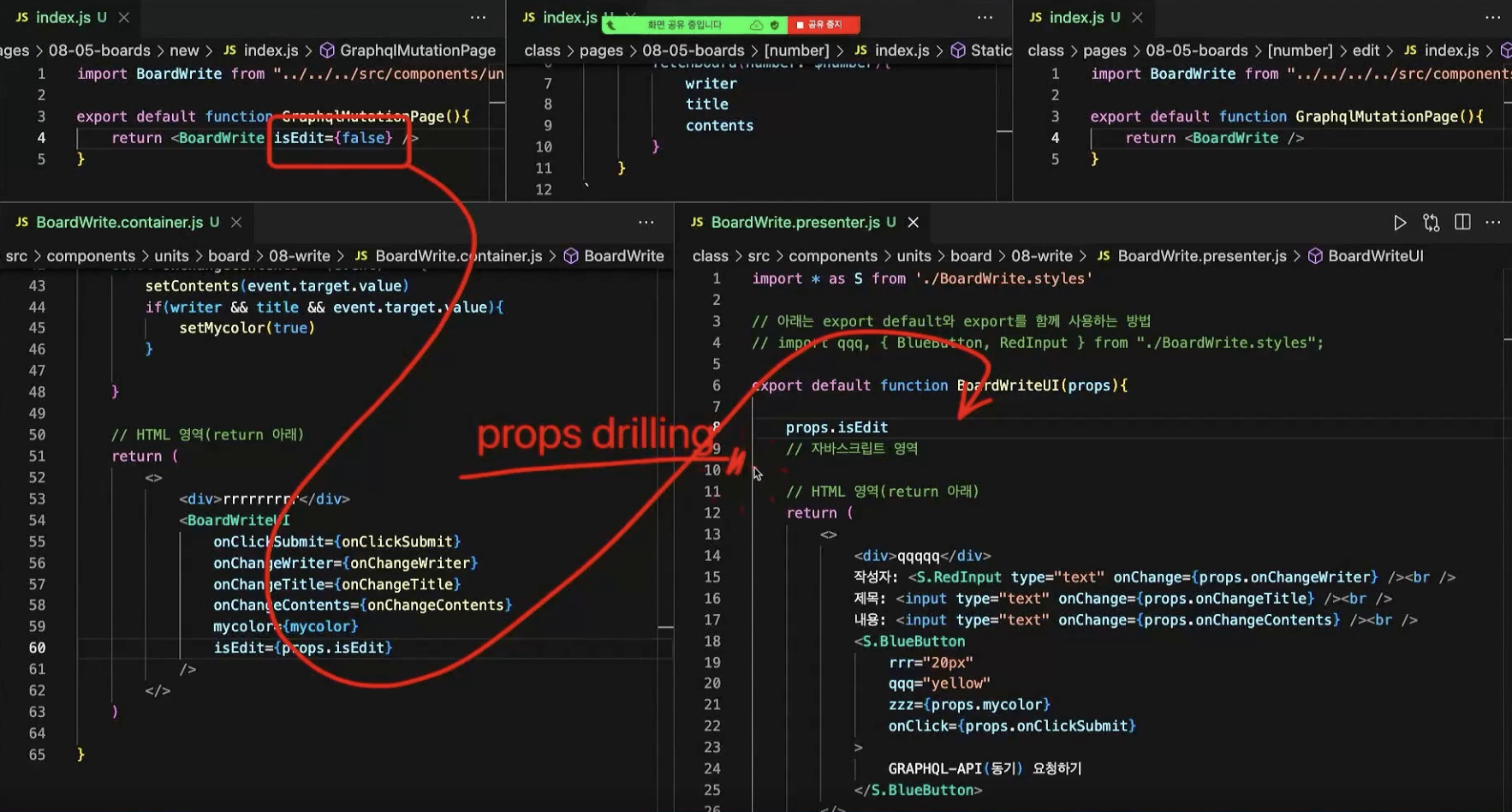
props drilling

- 등록하기 페이지에서 isEdit이라는 props를 components 폴더에 container를 뚫고 presenter까지 들어오는 것을
props.drilling이라고 한다. - 코드의 유지 보수, 가독성이 떨어진다.(props로 연습하기 좋다.)
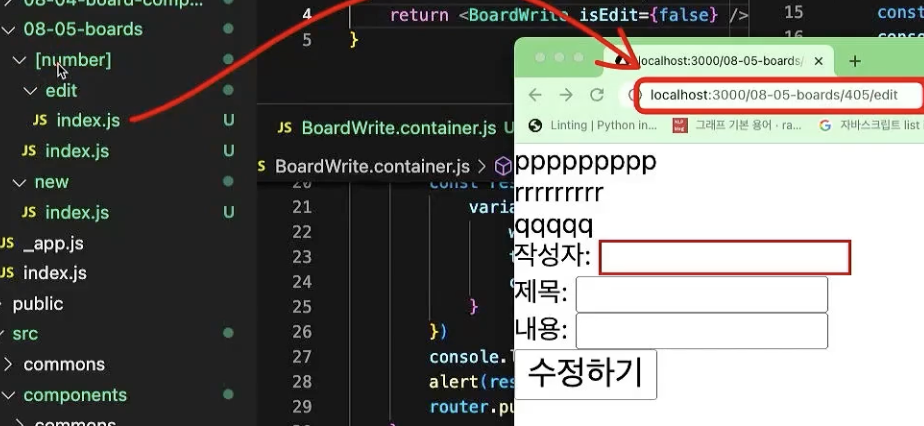
등록/수정화면 컴포넌트 재사용 - router 연결
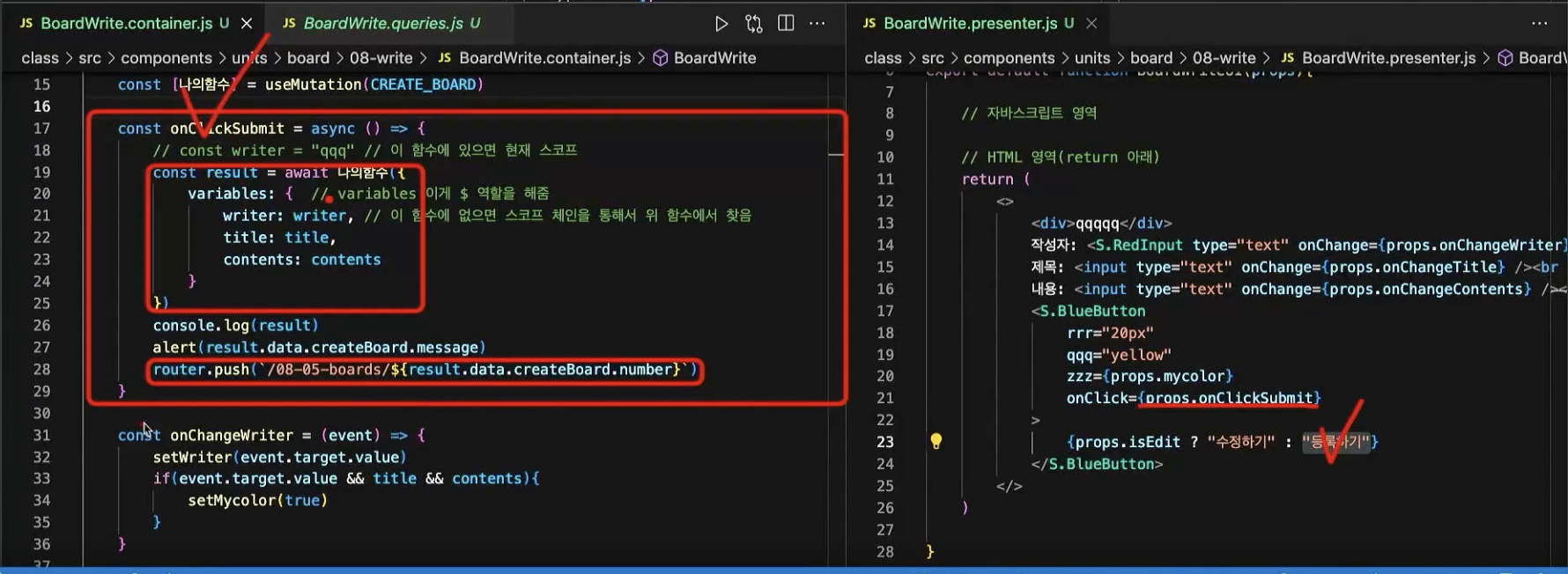
- new 폴더 안에 index 파일이 화면에 보여지고 등록하기 버튼을 클릭하면
게시물 등록이 진행되는데, 안에 있는 onClickSubmit 함수가 실행되고 Mutation인 나의함수 가 요청이 되고 응답으로 게시물 번호를 받아온다. - result.data.createBoard.number로 게시물 번호를 받아오고 해당하는 게시물 번호로 router.push()를 이용하여
상세페이지로 이동한다. - 등록 페이지에서 상세페이지로 이동하고 상세페이지에는 수정하기 버튼 만들고
수정페이지로 이동한다.

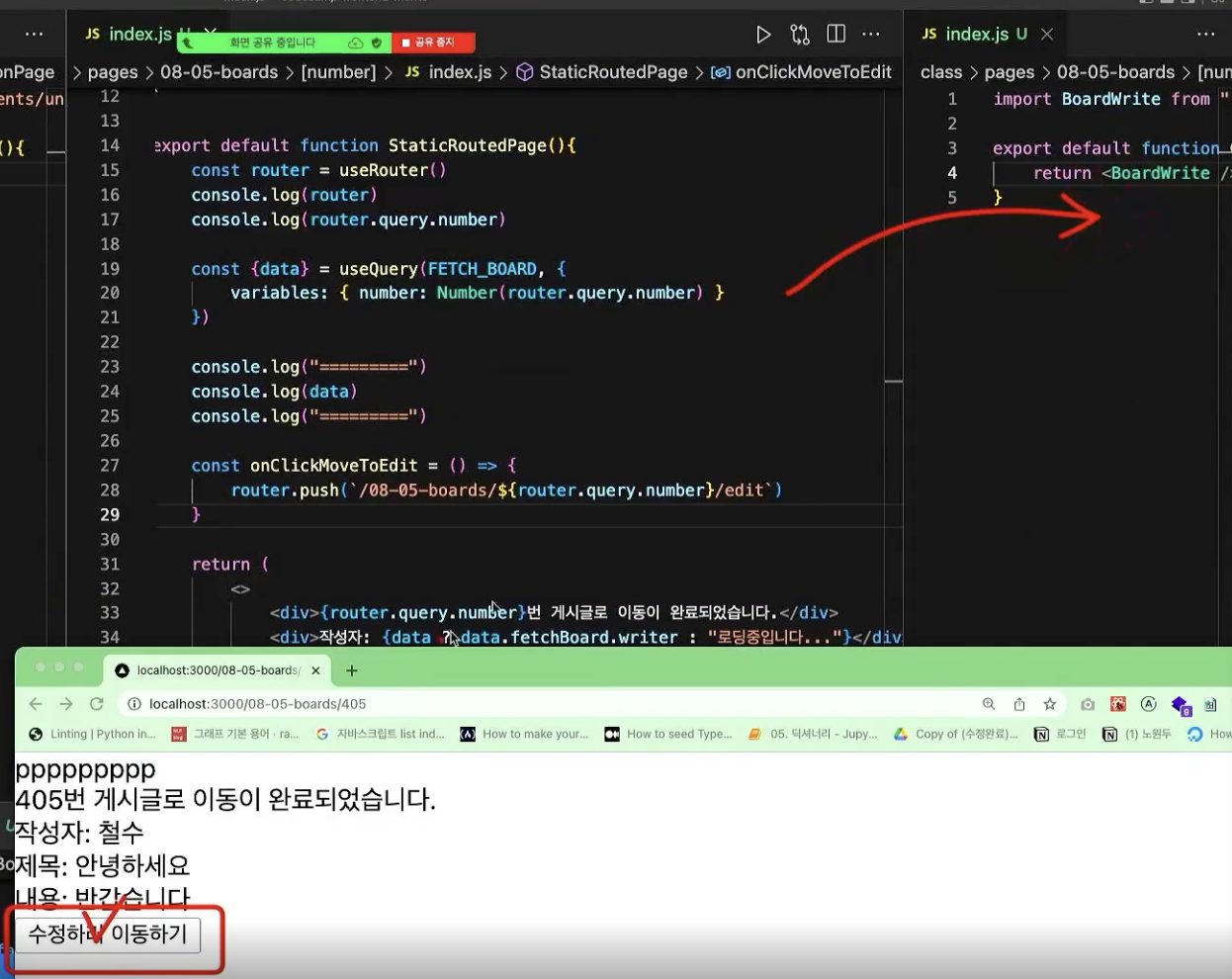
router.query
- 수정페이지는 특정 게시글을 수정하는 것이기 때문에 어떤 글을 수정할 것인지, 즉 글번호 또는 게시글id가 중요하다.
- 게시글 고유 id 또는 번호를 받아올 때
router 객체를 사용한다. - router 객체 중에서도
query를 통해 라우팅 정보를 얻을 수 있다. - 이 정보를 받아오기 위해 가장 중요한 것이
edit 폴더의 위치이다. - edit 파일의 위치는 id값이 동적 라우팅이 되어야 하므로 동적 라우팅 폴더 하위에 edit이 위치해야 한다.
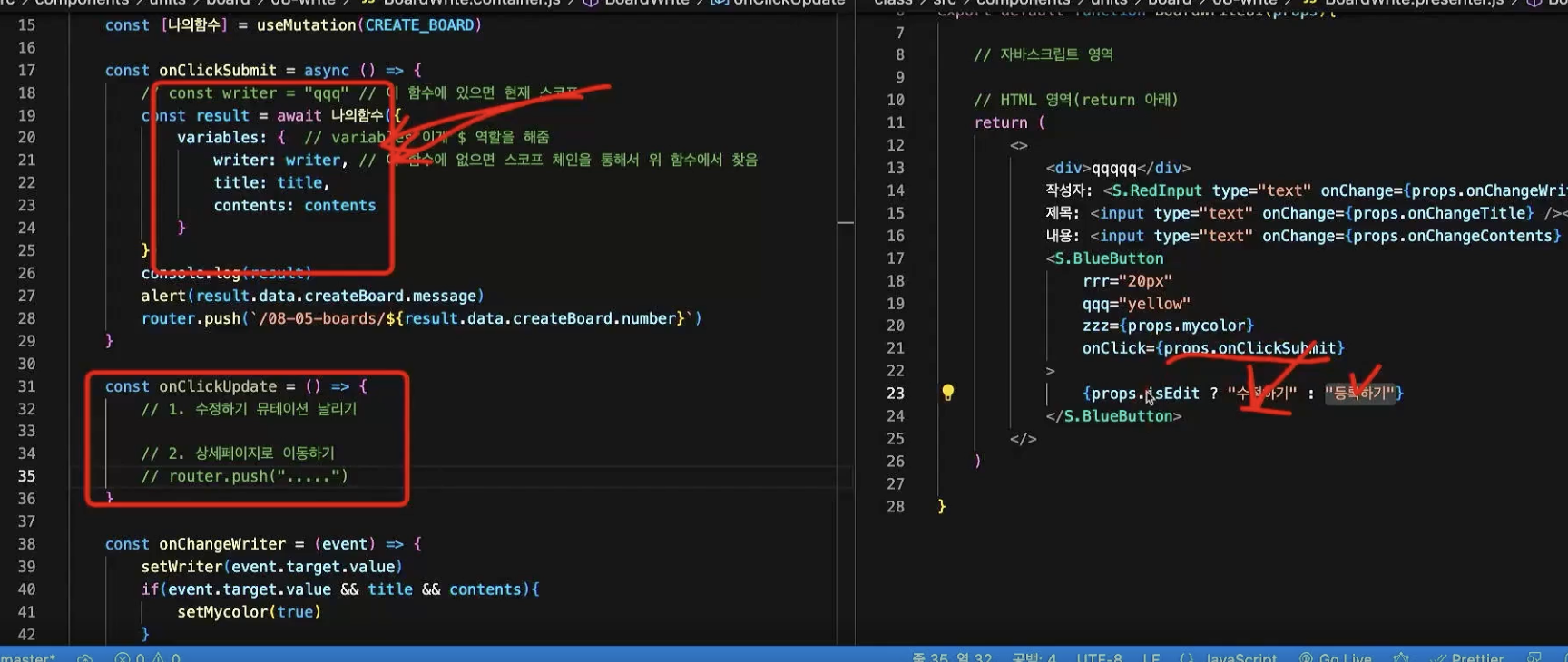
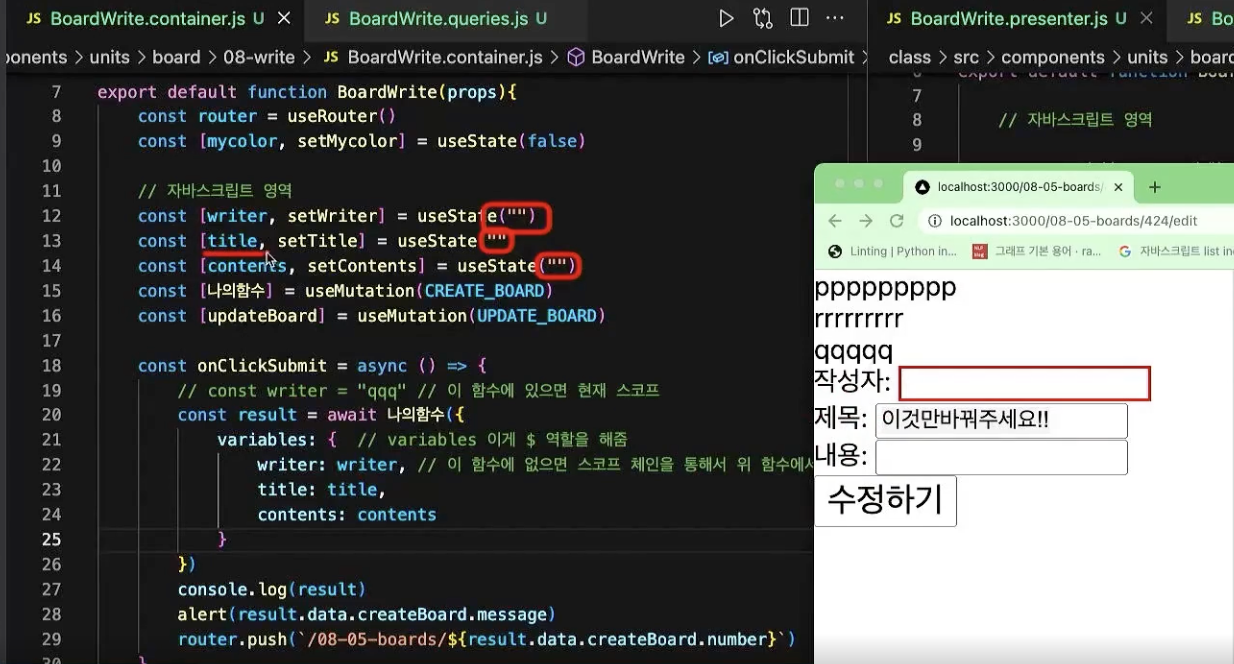
등록/수정화면 컴포넌트 재사용 - 기능연결
- 등록하기 버튼을 누르면 등록 정보를 입력 값이 등록이 되고 router.push를 통해 등록하기 페이지로 이동이 되었다.

- 수정을 하기 위해서는 수정 mutation을 이용하여 수정하고 수정 페이지로 이동시켜야 한다.

- 지금 보면 수정하기 버튼을 눌러도 container 부분에 onClickSubmit이 실행되기 때문에 onClickUpdate가 실행되기 위해 바인딩을 다르게 걸어줘야 한다.
- container에서 presenter로 props를 넘겨줘야하므로 props에
onClickUpdate={onClickUpdate}도 추가해줘야 한다. - 함수를 바인딩하는거 또한 props.isEdit의 조건에 따라서 다르게 바인딩 해줘야 한다.
<S.BlueButton
// true 넘길때는 mycolor=true가 아닌 {true}로 넘겨줘야 한다.
onClick={props.isEdit ? props.onClickEdit : props.onClickSubmit}
>
{props.isEdit ? '수정하기' : '등록하기'}
</S.BlueButton>-
그래서 props.isEdit이 true이면 수정하기 버튼을 클릭하여 props.onClickUpdate가 실행되고
-
props.isEdit이 false이면 등록하기 버튼을 클릭하여 props.onClickSubmit이 실행되게 한다.
-
onClickUpdate 함수에 들어와 updateBoard를 실행시켜주어야 한다.
-
이때 실행할 때
$변수를 선언해주고varialbes에 값을 넣어주어야 한다.

-
[number]/edit/index.js 이므로 router.query.number 하면 number를 가져올 수 있다.
-
여기서 주의할 것이 onClickSubmit에서 router.query.number를 하게 되면 등록하기 버튼이 클릭 되는 시점인 presenter에서 등록하기 페이지로 이동한다. 등록하기 페이지는 boards/new/index.js에 있으므로 undefined가 나온다
container의 위치에 따라 어디에 import 되는지에 따라서 페이지의 주소가 달라지고 router.query의 값도 달라진다. 따라서 router.query를 사용할 때에는 사용되는 컴포넌트가 어느 페이지에서 import 될 것인지 페이지에 따라서 router.query를 사용할 수도 있고 없고가 나뉘어진다.
- async/await 해서 수정이 완료될 때까지 기다려 result에 담고 router.push를 이용하여 상세 페이지로 돌아간다.
여기까지하면 페이지 등록하기 페이지에서 상세페이지로 이동
상세페이지에서 수정하러 이동하기 하면 수정페이지로 이동
수정페이지에서 수정하기 클릭하면 상세페이지로 다시 이동하게 된다.
문제
- 여기까지 완성하면 수정하러 페이지로 가서 수정할 때에 내용만 변경하고 상세페이지로 가게 되면 수정한 내용만 남고 이전의 값은 사라지게 된다.

- writer, title의 초기값이 빈 문자열이므로 onClickUpdate를 눌렀을 때 그때의 state 값들로 mutation을 요청하기 때문에 이전의 값이 사리지고 빈 값이 보이게 된다.
- 수정하기 페이지에서 default 값으로 등록한 값이 보이게 해보자
소소한 꿀팁
React, Vue, Angular 중에 사용량이 제일 많고 커뮤니티가 잘 활성화 되어 있으니 당시 전공생이지 않았기 때문에 다양한 레퍼런스를 얻고자 React를 선택하였고,
jquery가 대신 React는 컴포넌트 기반의 개발 방식이 도입이 되었다. UI와 로직을 부품화 하여 재사용성을 높였다.
