
안녕하세요, 주인장입니다.
오늘은 Next.js 프로젝트 초기 세팅하는 과정에 대해 알아보려고 합니다.
어느덧 Next.js로 프로젝트 경험을 2번 정도 했군요 React나 Vue.js 설치하는 것보다 초기에 많이 헷갈리시지 않으셨나요? ㅋㅋ 저는 맨 처음 설치할 때 공식문서 보고 설치하는데 리액트와의 다른점에 감탄하면서 세팅했던 것 같습니다.
아무튼, 본론으로 빠르게 들어가보도록 하겠습니다. next.js 설치할 때마다 솔직히 귀찮기 때문에 깃허브레포로 한번 세팅해두시고 그거 계속 클론받으면서 하시면 될 것 같습니다 !
1. Next.js 설치
(1) Next.js 설치하는 명령어
npx create-next-app@latest my-app
이 때, my-app 부분은 원하는 프로젝트 이름으로 바꾸시면 됩니다.
저도 함께 설치해보겠습니다.

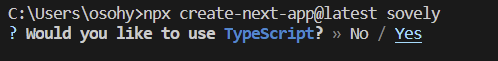
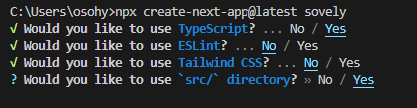
(2) Would you like to use TypeScript?
(1) 번 명령어를 입력한 후에 아래의 첫 번째 질문이 뜹니다.

해당 질문은 이 프로젝트를 타입스크립트 사용할거니 묻는 질문입니다.
yes를 누르면 Next.js + Typescript로 설치되고, no를 누르면 javascript로 설치됩니다!
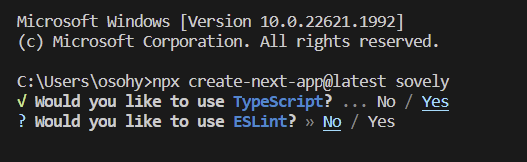
(3) Would you like to use ESLint?

이 질문은 ESLint를 프로젝트에 포함시킬지 묻는 것입니다.
ESLint는 JavaScript 및 TypeScript 코드에 대한 정적 분석 도구로, 코드에서 발견된 문제점을 식별하고 보고해주는 역할을 합니다. 이는 특정 코드 스타일 가이드를 따르거나, 잠재적인 코드 품질 문제 및 버그를 식별하는 데 도움이 됩니다. 사용하실 분은 yes를 눌러주시면 됩니다.
저는 no를 눌렀는데 나중에 필요하다면 ESLint를 수동으로 설치하고 설정할 수 있습니다.
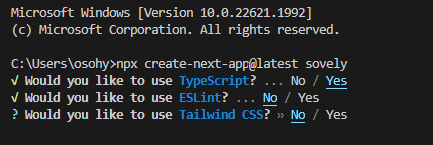
(4) Would you like to use Tailwind CSS?

이 질문은 Tailwind CSS를 프로젝트에 포함시킬지 묻는 것입니다.
Tailwind CSS는 저수준의 유틸리티 기반 CSS 프레임워크입니다. 이를 사용하면 HTML 마크업 내에서 CSS 스타일을 직접 적용할 수 있습니다. 기본적으로 응답형 디자인, 다크 모드 지원, 폼 플러그인 등을 포함하여 매우 유연하고 사용자 친화적인 API를 제공합니다. 저도 종종 리액트 프로젝트에서 Tailwind CSS를 사용했었는데 생각보다 문법도 다르지 않고 쉽게쉽게 바꿔서 적용이 가능했습니다! 프론트 개발하시는 분들이면 대부분해보셨지만 안해보신 분들은 그래도 경험은 꼭 해보시길 바랍니다. 결론은 해당 프로젝트에 사용하실 분은 yes를 눌러주시면 됩니다.
저는 no를 눌렀는데 나중에 필요하다면 Tailwind CSS를 수동으로 설치하고 설정할 수 있습니다.
(5) Would you like to use src/ directory?

이 질문은 프로젝트의 소스 코드를 'src/' 디렉토리 안에 구성하고 싶은지를 묻는 것입니다.
'src/' 디렉토리 내에 소스 코드를 구성하는 것은 프론트개발하시는 분들이라면 질리도록 익숙하실 것이라고 생각합니다 ㅋㅋ 다른 보통의 프로젝트들 처럼 소스코드를 src 폴더에 넣어 관리하도록 하는 것이 좋습니다. 해당 질문에 yes를 하시면 프로젝트의 구조를 'src/' 디렉토리 안에 넣어서 세팅해줍니다. 하지만 이 후에도 프로젝트의 구조는 개발자의 필요에 따라 언제든지 변경할 수 있습니다.
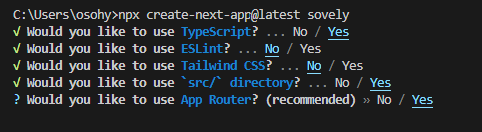
(6) Would you like to use App Router? (recommended)

프로젝트에 App Router, 즉, Next.js의 Custom _app.js 또는 _app.tsx 파일을 사용할 것인지 묻는 질문입니다.
_app.js 또는 _app.tsx 파일은 모든 페이지에 공통적인 레이아웃을 적용하거나, 페이지 전환 시 상태를 유지하는 등의 용도로 사용할 수 있습니다. 또한, CSS-in-JS 라이브러리를 사용하거나 글로벌 CSS를 적용할 때도 사용됩니다.
위의 기능이 필요하다면 yes를 선택하면 됩니다. 그렇지 않다면 no를 선택하면 되고, 나중에 필요하게 되면 언제든지 _app.js 또는 _app.tsx 파일을 추가할 수 있습니다.
(7) Would you like to customize the default import alias?

import 경로에 대한 별칭(alias) 설정을 사용자 정의할 것인지 물어보는 것입니다.
별칭(alias)은 특정 디렉토리를 가리키는 새로운 이름을 설정하는 것을 의미합니다. 이를 사용하면 프로젝트의 특정 디렉토리를 간단하게 참조할 수 있습니다. 예를 들어, 프로젝트에서 자주 사용되는 디렉토리의 경로를 매번 전체 경로로 적지 않고, 별칭을 통해 짧고 간결하게 참조할 수 있습니다.
yes를 선택하면 프로젝트 설정에서 import 별칭을 사용자 정의할 수 있는 옵션이 활성화됩니다. 그러면 별칭을 원하는 대로 설정하여 사용할 수 있습니다.
no를 선택하면 이 단계를 건너뛰고 별칭 설정 없이 프로젝트를 생성합니다. 나중에 필요하다면 수동으로 별칭을 설정할 수 있습니다.
(8) 정상 설치

Tips) 여기서 잠깐,
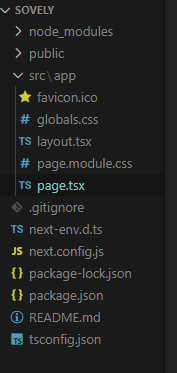
(1) App Router 질문에 yes라고 했을때,

프로젝트의 구조가 위의 사진처럼 구성됩니다.
(2) App Router 질문에 no라고 했을때,

프로젝트의 구조가 위의 사진처럼 구성됩니다.
2. Styled-Components 적용하기
(1) Styled-Components 설치
아래의 명령어를 입력해 styled-components 및 관련 타입 정의를 설치합니다.
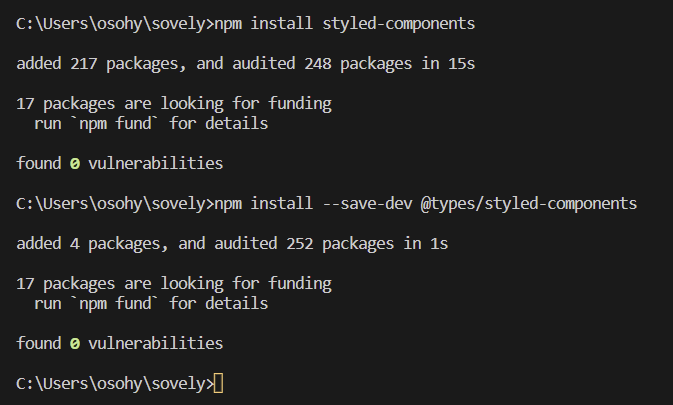
npm install styled-components
npm install --save-dev @types/styled-components
저도 따라서 설치한 화면입니다.

package.json 파일에서 잘 설치되었는지 확인해보겠습니다.

ㅎㅎ 아주 잘 설치되었습니다.
(2) 서버 사이드 렌더링을 지원하도록 설정하기
Next.js의 커스텀 Document를 이용하여 _document.tsx 파일을 생성합니다.
pages/ 디렉토리에 _document.tsx 파일을 만들고 아래의 코드를 추가합니다.

import Document, { DocumentContext } from 'next/document'
import { ServerStyleSheet } from 'styled-components'
class MyDocument extends Document {
static async getInitialProps(ctx: DocumentContext) {
const sheet = new ServerStyleSheet()
const originalRenderPage = ctx.renderPage
try {
ctx.renderPage = () =>
originalRenderPage({
enhanceApp: (App) => (props) =>
sheet.collectStyles(<App {...props} />),
})
const initialProps = await Document.getInitialProps(ctx)
return {
...initialProps,
styles: (
<>
{initialProps.styles}
{sheet.getStyleElement()}
</>
),
}
} finally {
sheet.seal()
}
}
}
export default MyDocument
그대로 복사해서 넣으시면 됩니다:)
이제 styled-components를 이용하여 스타일링을 적용할 수 있습니다!!
지금까지 Next.js + Typescript + Styled-Components 프로젝트 초기 세팅하는 법에 대해 알아보았습니다:)
