
안녕하세요, 주인장입니다.
이쯤되면 pwa 집착광공 꼭 성공시키겠다는 의지가 보이시나요 ,,?ㅎㅎ
축제 프로젝트 때 실패한 거 React로 성공해보고자 합니다 :)
🖊️ 이전 PWA 공부 기록
📌 PWA란?
- Progressive Web Application의 약자인 PWA는, 웹으로 개발된 사이트를 앱처럼 사용할 수 있는 것입니다. 반응형이나, 모바일 화면을 고려하지 않은 웹사이트를 앱처럼 보이기에는 어려워서 이 점을 고려하여 웹사이트를 개발해야합니다.
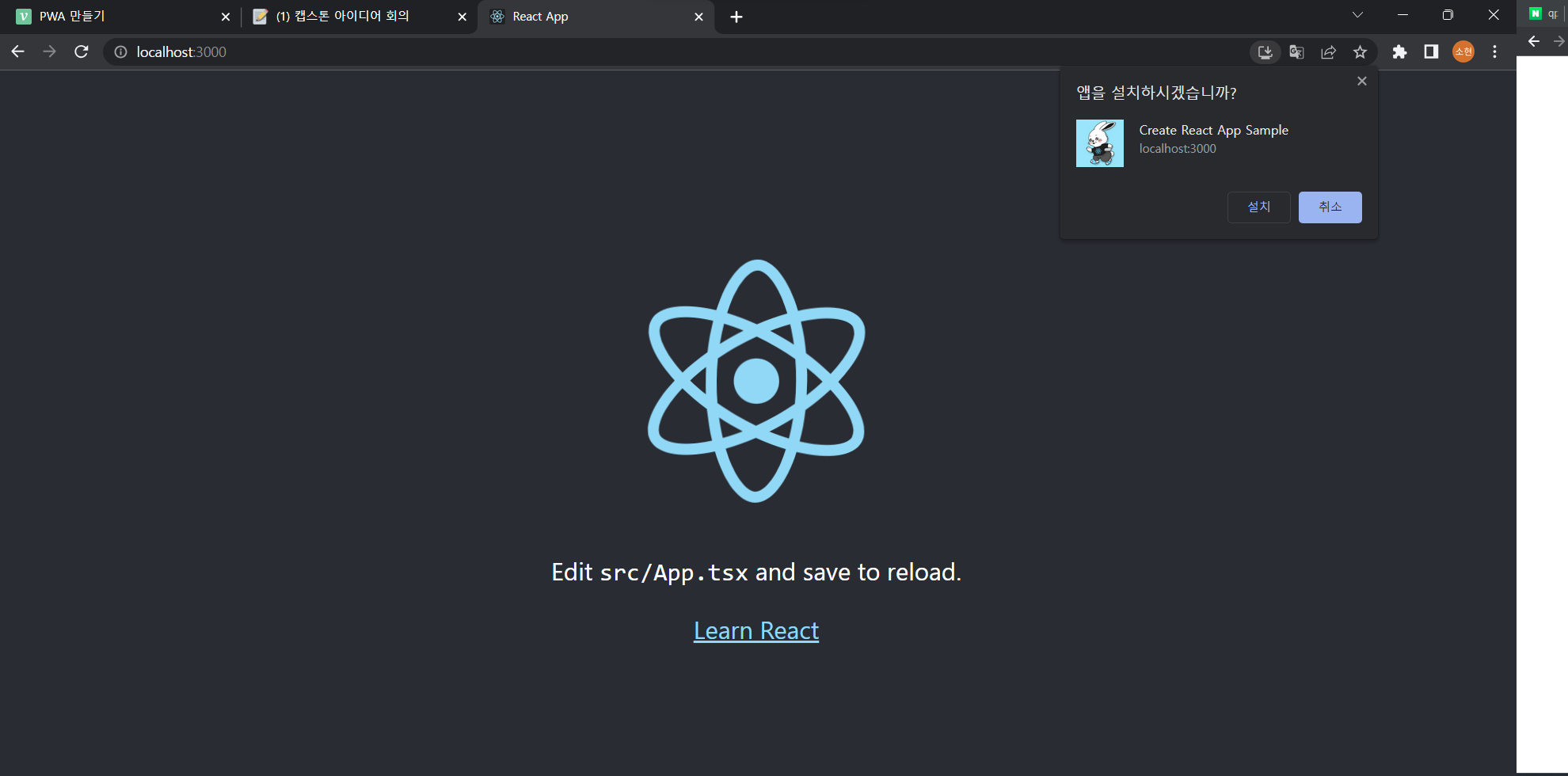
브라우저에서 실행되는 Web App을 마치 네이티브 앱처럼 만들어 주는 기술이며, 네이티브의 기능을 사용할 순 없지만 읽기 속도, 표시 속도, 오프라인에서의 실행 등 이점을 얻을 수 있습니다. 서비스 형태에 따라 PWA 사이트에 접속한 경우, 바탕화면에 PWA를 설치한다는 라는 팝업을 띄울 수도 있습니다. 설치하게 되면, 다른 네이티브 앱들처럼 새로운 앱이 설치된 것 마냥 녹아들게 됩니다!
📍 pwa로 구현된 대표 웹

대표적으로는 스타벅스, 유튜브, 우버, 트위터 등이 있습니다.
📍 pwa 이론적 참고 글
PWA에 대한 자세한 이론적 내용은 아래의 여러 링크로 다른 글을 읽어보시면 좋을 것 같습니다!
- 참고 사이트
1. 요즘 it "프로그래시브 웹앱이란 무엇이며 왜 필요한가?"
2. 요즘 it "프론트엔드 개발자가 pwa를 알아야하는 이유
📌 PWA 적용 시작
📍 REACT + PWA 준비 과정
우선, react 프로젝트에 pwa를 적용시키는 준비 과정을 개발해보려고 합니다.
📍 1. PWA template 생성
// 1. javascript
npx create-react-app pwa-react --template cra-template-pwa
// 2. typescript
npx create-react-app pwa-react --template cra-template-pwa-typescript리액트 프로젝트를 생성하면서 CRA의 커스텀 템플릿 기능을 사용하여 PWA가 프로젝트에 이미 세팅된 상태로 동작하는 앱을 시작할 수 있습니다!
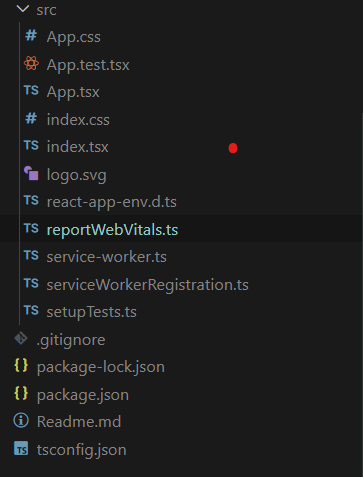
🔖 파일 확인하기
pwa-react 내부에 "service-worker.ts" 와 "serviceWorkerRegistration.ts" 가 잘 들어가 있는 지 확인합니다.

📍 2. service worker 등록하기
- index.tsx 파일에서 아래의 코드를 추가해줍니다.
import * as serviceWorkerRegistration from './serviceWorkerRegistration';
serviceWorkerRegistration.register();
//unregister()이라고 되어있는 것을 주석처리 해주었습니다.serviceWorkerRegistration.js 파일에서 register 함수를 보면 알 수 있지만, service worker를 등록하고, 사용할 수 있도록 해주는 로직이 이미 모두 작성되어있는 것을 확인할 수 있습니다!
📍 3. icons 설정하기
- 앱 아이콘이 되어줄 다양한 사이즈 별로의 아이콘 이미지를 넣어줘야합니다.
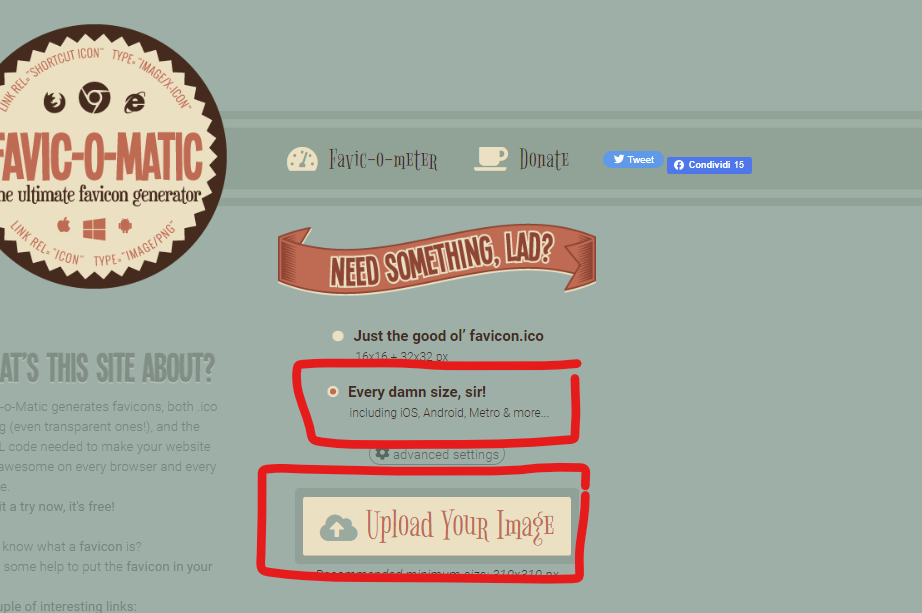
다양한 사이즈별로 이미지를 생성해주는 사이트에서 도움을 받으면 됩니다:)
1) 아래의 화면에서 upload your image 버튼을 클릭해 사진을 넣어줍니다.
2) Every damn size, sir! 을 선택해 모든 사이즈를 만들 수 있도록 선택해줍니다.

3) 변환 후 파일 다운로드 되고 meta tag도 제공해줍니다!


4) 다운로드 받은 파일들을 public 폴더 안에 icons 폴더를 생성해 저장해줍니다.

📍 4. icons 코드 설정
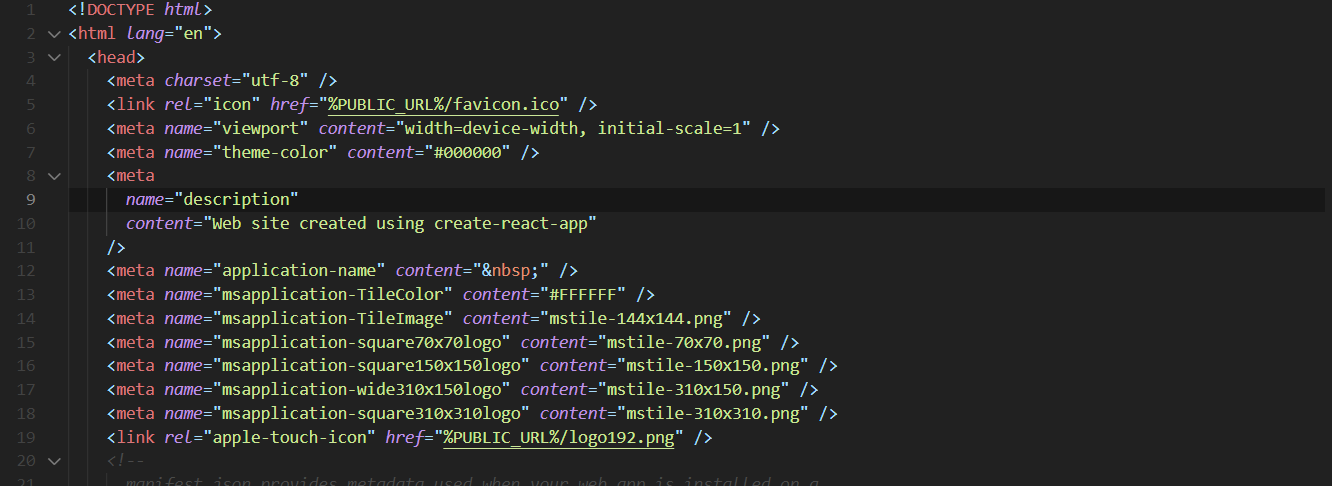
1) public 폴더 안에 있는 index.html로 가서 위에서 복사한 meta tag를 모두 head 안에 넣어줍니다.

2) public 폴더 안에 있는 manifest.json로 가서 아까 icons에 저장한 것들을 파일의 개수에 맞게 모두 넣어줍니다!
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "./icons/apple-touch-icon-57x57.png",
"sizes": "57x57",
"type": "image/png"
},
{
"src": "./icons/apple-touch-icon-60x60.png",
"sizes": "60x60",
"type": "image/png"
},
{
"src": "./icons/apple-touch-icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
{
"src": "./icons/apple-touch-icon-76x76.png",
"sizes": "76x76",
"type": "image/png"
},
{
"src": "./icons/apple-touch-icon-114x114.png",
"sizes": "114x114",
"type": "image/png"
},
{
"src": "./icons/apple-touch-icon-120x120.png",
"sizes": "120x120",
"type": "image/png"
},
{
"src": "./icons/apple-touch-icon-144x144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "./icons/apple-touch-icon-152x152.png",
"sizes": "152x152",
"type": "image/png"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"📍 빌드 해주기
빌드 명령어를 입력해 해당 프로젝트를 build 해준다.
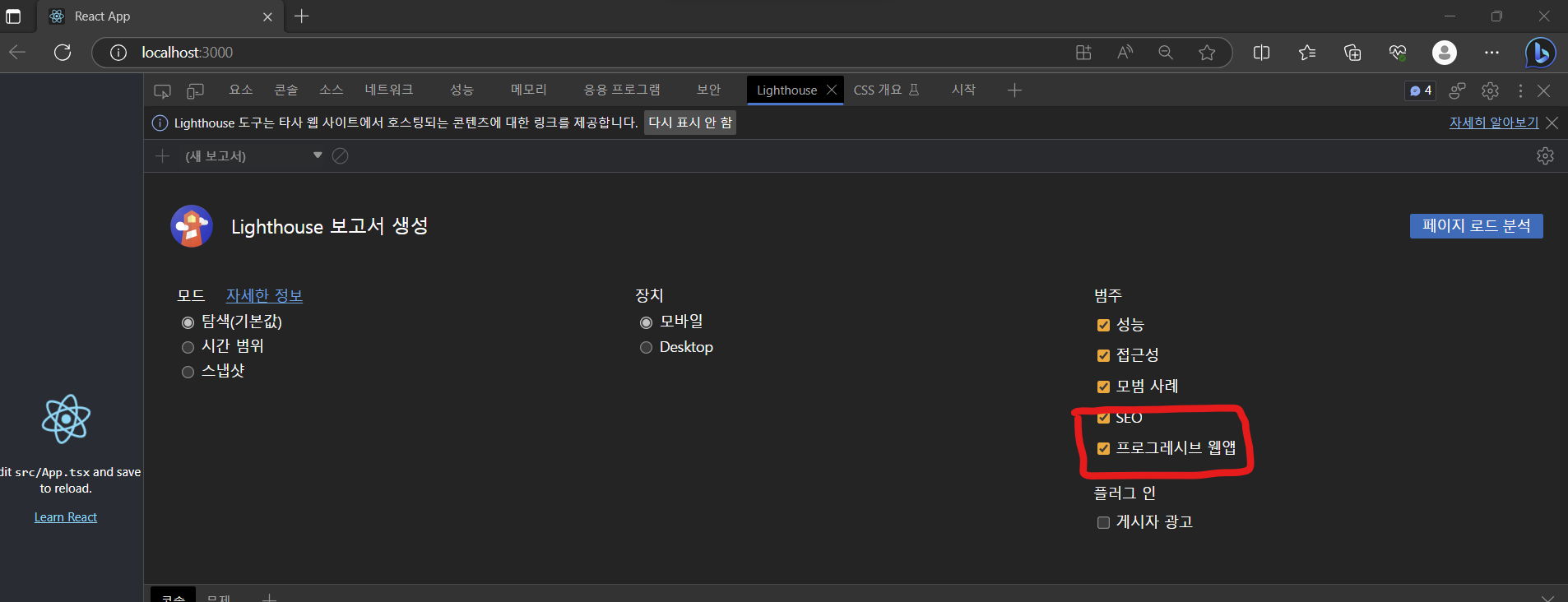
npm run build📍 개발자도구에서 확인하기
- 프로젝트 실행 후 개발자도구에서 아래 옵션을 선택해 PWA가 제대로 설정되어 있는지 확인한다.


반드시 크롬에서 확인하세요!!
이상으로 간단하게 적용만 해서 구현해두었습니다 ㅎㅎ
