
안녕하세요, 주인장입니다.
뷰 프로젝트 하다보면 버전 왔다갔다하면서 template 코드 안에 빨간 줄 오류가 지저분하게 뜨는 데 프로젝트 실행하는데 문제는 없지만 오류창이 매번 진짜 매우 거슬리므로 해당 오류를 해결 해보도록 합니다.
오류 메세지
[vue/no-multiple-template-root] the template root문제 상황
왜 이런 문제가 발생하였는지 알아 봅시다.
뷰 프로젝트 설치할때 버전 2,3에서 충돌이 난 것입니다. Eslint가 관여해 문제인 것으로 에러가 아닌데도 에러인 것 처럼 빨간 줄이 뜨며 경고창이 뜨는 것입니다.
해결 방안
이는 Eslint가 아직 버전 3에 바뀐 내용을 모두 적용해주고 있지 않아서 발생한 것이 때문에
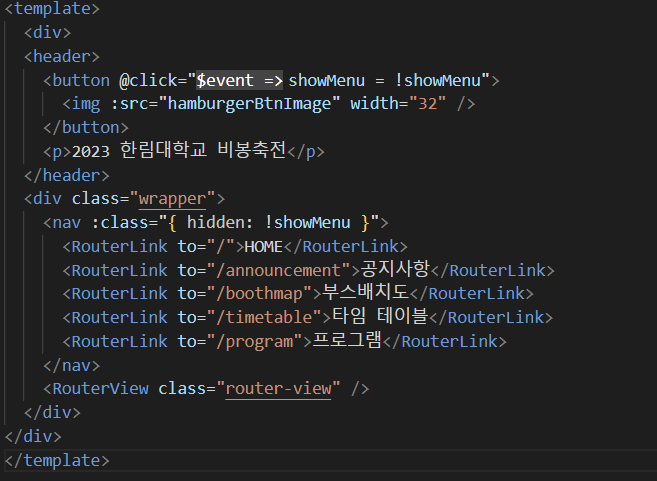
해당 template 태그 안에 작성된 html 코드 최상위에 div 태그를 작성해주시면 문제가 해결됩니다.
해결 과정
<template>
<div>
<header>
<button @click="showMenu = !showMenu">
<img :src="hamburgerBtnImage" width="32" />
</button>
<p>2023 한림대학교 비봉축전</p>
</header>
<div class="wrapper">
<nav :class="{ hidden: !showMenu }">
<RouterLink to="/">HOME</RouterLink>
<RouterLink to="/announcement">공지사항</RouterLink>
<RouterLink to="/boothmap">부스배치도</RouterLink>
<RouterLink to="/timetable">타임 테이블</RouterLink>
<RouterLink to="/program">프로그램</RouterLink>
</nav>
<RouterView class="router-view" />
</div>
</div>
</template>템플릿 html 최상단 코드에 div태그를 붙여주었더니

해결되었답니다 !
