S3란(Simple Storage Service)
Amazon Simple Storage Service(Amazon S3)는 업계 최고의 확장성, 데이터 가용성, 보안 및 성능을 제공하는 객체 스토리지 서비스입니다. 모든 규모와 업종의 고객은 Amazon S3를 사용하여 데이터 레이크, 웹 사이트, 모바일 애플리케이션, 백업 및 복원, 아카이브, 엔터프라이즈 애플리케이션, IoT 디바이스, 빅 데이터 분석 등 다양한 사용 사례에서 원하는 양의 데이터를 저장하고 보호할 수 있습니다. Amazon S3는 특정 비즈니스, 조직 및 규정 준수 요구 사항에 맞게 데이터에 대한 액세스를 최적화, 구조화 및 구성할 수 있는 관리 기능을 제공합니다.
퍼블릭 버킷 생성하기
프론트 코드 자체도 S3에 올라가지만, 사이트에 올라가는 이미지도 S3에 올린다!
프론트 코드단에서 이미지를 들고 있으면 용량이 매우 커지기 때문에, 웬만한 assets는 다 s3 스토리지에 보관한다.
그러기 위해서는 버킷을 퍼블릭으로 만들어야 하는데, 오늘은 그 방법에 대해 포스팅 해보려고 한다.
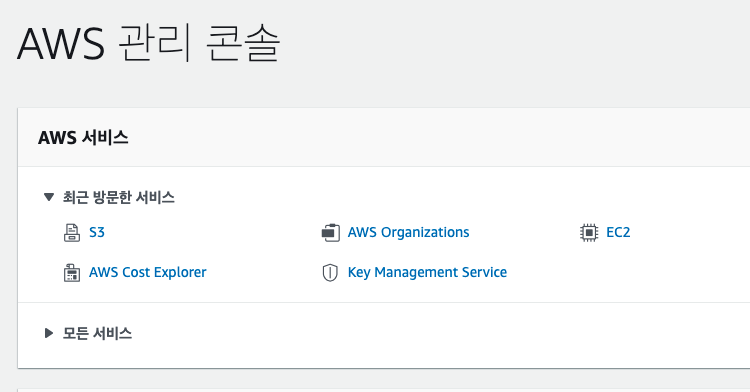
1. 관리 콘솔에 로그인 후 S3 접속

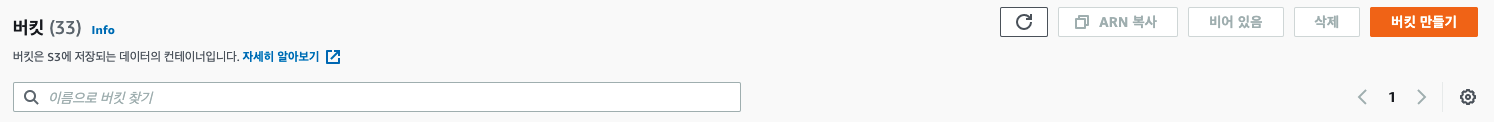
2. 우측의 버킷 만들기 버튼 클릭

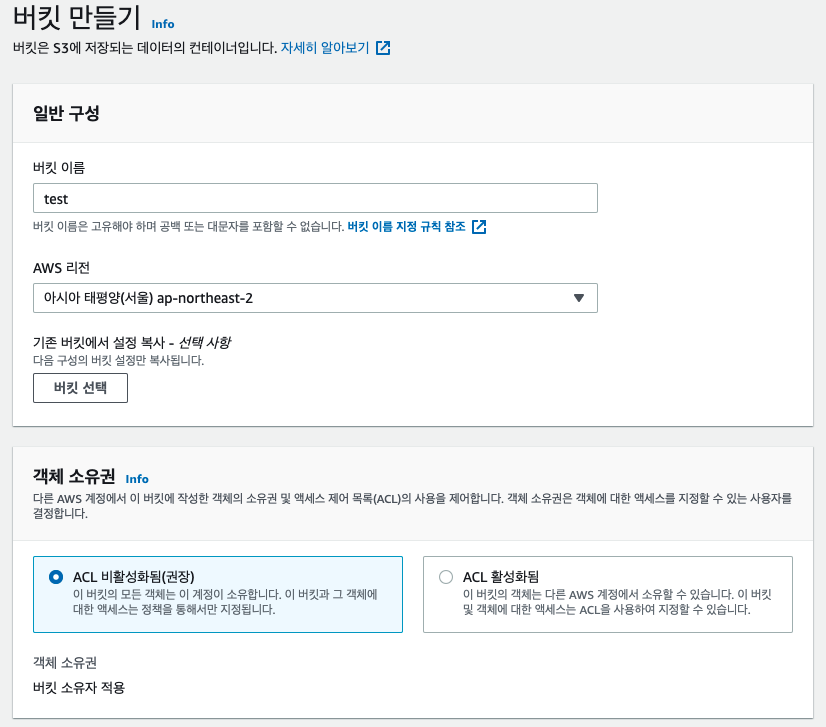
3. 이름, 리전 설정

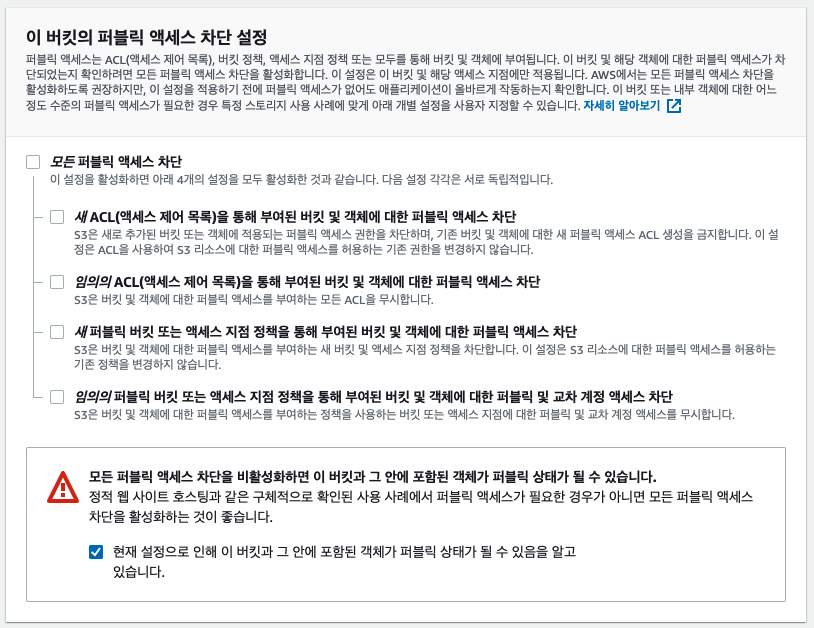
4. 퍼블릭 액세스 설정
여기서 퍼블릭상태로 설정한다해도 끝이 아니다! 뒤를 계속 보시라

5. 버킷 만들기
위 설정과 더불어 버킷 만들기 버튼을 클릭한 후, 권한 탭에 간다

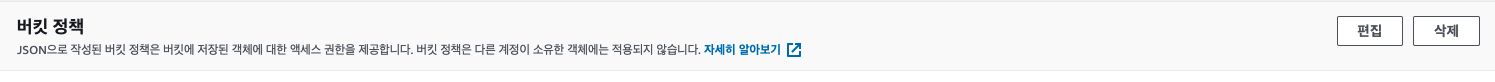
6. 버킷 정책 작성하기

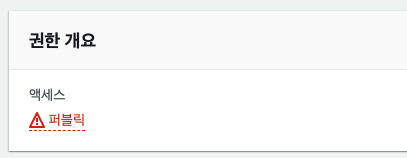
이 액세스 퍼블릭을 바로 바꿀 수 없다! 아래의 버킷 정책을 쓰면 자동으로 바뀐당.

여기서 편집 버튼을 누르면 작성이 가능하다. 아래와 같이 작성해주면 된다.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Statement1",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::버킷명/*"
}
]
}저장을 눌러면 버킷 정책이 퍼블릭으로 변경되는 것을 확인할 수 있다!
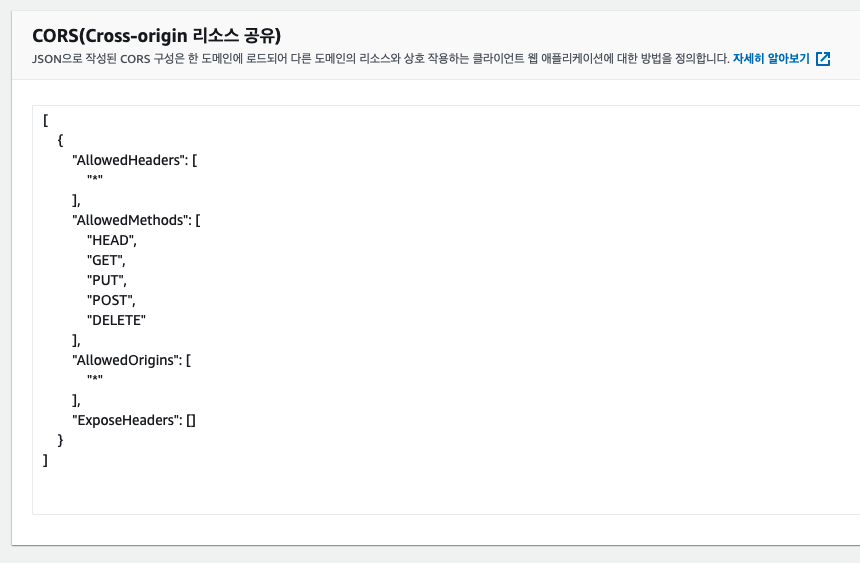
7. CORS 설정하기
마지막으로 CORS를 설정해주어야 나중에 에러없이 파일을 불러올 수 있다!

[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"HEAD",
"GET",
"PUT",
"POST",
"DELETE"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": []
}
]이러면 끝이다!
생성된 버킷에 파일을 업로드 해보고, 해당 링크를 시크릿탭에서 확인해보면 정상적으로 작동하는 것을 확인할 수 있당

덕분에 좋은 정보 잘 보고 갑니다.
감사합니다.