
한국 시간 기준으로 야간인지 아닌지를 판별해야 하는 경우가 있는데 기존 코드가 제대로 동작하지 않았다.
기존의 dayJs
import * as dayjs from 'dayjs';
import 'dayjs/locale/ko';
dayjs.locale('ko');
export default dayjs;locale은 ko로 포맷을 해줄 뿐, timezone이 변경되지 않는다.
변경 후
import * as dayjs from 'dayjs';
import 'dayjs/locale/ko';
import utc from 'dayjs/plugin/utc';
import timezone from 'dayjs/plugin/timezone';
dayjs.locale('ko');
dayjs.extend(utc);
dayjs.extend(timezone);
dayjs.tz.setDefault('Asia/Seoul');
export default dayjs;이렇게 설정을 해줘야하는데, 다음과 같은 에러가 났다.
Cannot read property '$i' of undefined
아래 코드로 변경했더니 잘 적용된다.
import * as dayjs from 'dayjs';
import 'dayjs/locale/ko';
import * as utc from 'dayjs/plugin/utc';
import * as timezone from 'dayjs/plugin/timezone';
dayjs.locale('ko');
dayjs.extend(utc);
dayjs.extend(timezone);
dayjs.tz.setDefault('Asia/Seoul');
export default dayjs;참고한 깃헙 이슈
https://github.com/iamkun/dayjs/issues/1494
+) tz의 setDefault는 글로벌하게 타임존을 바꿔주는 것이 아니기 때문에, 실 사용부에서 다음과 같이 써주어야 한다.
예시
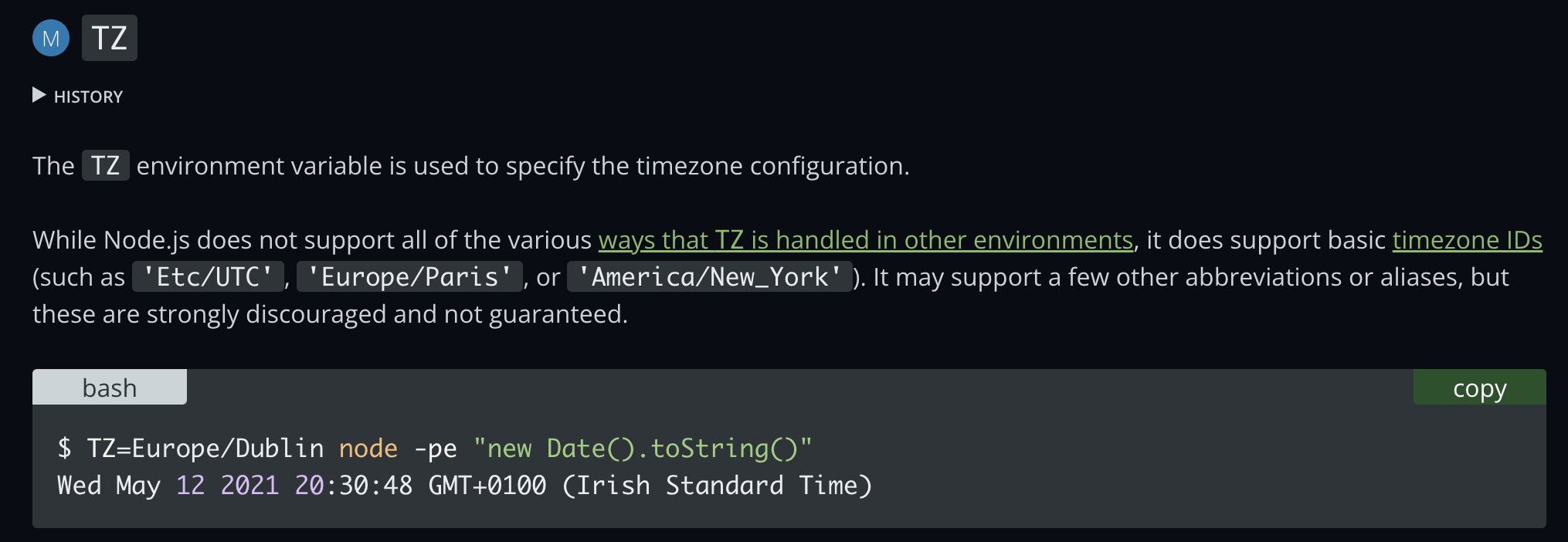
const isNight = 8 > dayjs().tz().hour() || dayjs().tz().hour() > 21;+) TZ 환경 변수를 추가해주면 글로벌하게 타임존을 설정할 수 있다고 한다. 참고
