[Vite] eslintrc.js -> eslint.cjs 로 변경 (.eslintrc.js is treated as an ES module file as it is a .js file whose nearest parent package.json contains "type": "module" which declares all .js files in that package scope as ES modules.)
Web
eslintrc.json이 아닌 js로 설정하려 한 이유
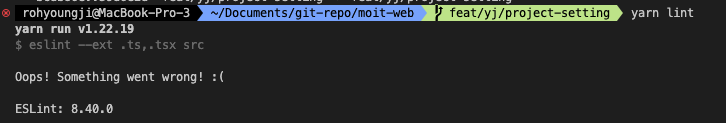
eslintrc 파일 확장자를 js로 하려고 하는데 lint가 정상 동작 되지 않았다.
에러 내용은 다음과 같다.

.eslintrc.js is treated as an ES module file as it is a .js file whose nearest parent package.json contains "type": "module" which declares all .js files in that package scope as ES modules.
Instead rename .eslintrc.js to end in .cjs, change the requiring code to use dynamic import() which is available in all CommonJS modules, or change "type": "module" to "type": "commonjs" in /Users~/package.json to treat all .js files as CommonJS (using .mjs for all ES modules instead).
cjs로 수정하면 해결이 되지만,, 왜? 난 js 쓰고 싶은데!
👀 원인
1. Vite와 ESM
보통 프로젝트를 시작하면 package.json 에 type 필드가 기재되어 있지 않다.
왜냐면 보통 "type": "commonjs"가 디폴트 값으로 설정되어있고, 설정을 바꿀 필요가 없기 때문이다.
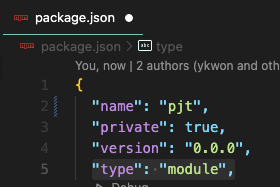
근데 Vite에서는, packgae.json에 "type" 필드를 다음과 같이 "module"로 설정해주어야 한다. (공식문서)

이렇게 하는 이유는, Vite가 on-demand code splitting, faster hot module replacement 등과 같은 기능을 활성화하기 위해 ECMAScript 모듈(ESM)에 의존하기 때문이다.
근데! 이렇게 "type" 필드를 "module"로 설정하면, Node.js는 패키지의 모든 ".js" 파일을 ESM 모듈로 취급한다. (이를 안하게 되면 Vite를 사용할 때 오류 또는 예기치 않은 동작이 발생할 수 있다.)
즉, vite와의 호환 위해 type: module을 설정해야하는데,
이로 인해 패키지의 모든 .js 파일을 ESM 모듈로 취급하게 된다.
2. eslint의 지원
근데! Eslint에서는 아직 ESM을 지원하지 않는다!
명확하게 말하면, 버전 7.0.0부터 ECMAScript 모듈(ESM) 구문을 지원하는데, @babel/eslint-parser 또는 esm과 같은 ESM을 지원하는 특정 파서를 따로 설치해서 이용해야 한다,,
또한, ESLint 플러그인 및 규칙은 아직 ESM 구문을 완전히 지원하지 않을 수 있다고 한다. 따라서 특정 시나리오에서 ESM과 함께 ESLint를 사용할 때 문제 또는 제한 사항이 발생할 수 있다. 자세히 알아보기
즉, 1번에서 모든 .js 파일을 ESM 모듈로 취급하는데, ESLint는 ESM을 지원하지 않는다! cjs 만 원활하게 가능
나의 결론
결론적으로 나는 .cjs 포맷을 가져가기로 했다.
js로 동적으로 다룰 부분이 없거니와, 플러그인등을 설치해서 js로 바꿀만큼의 메리트가 없기 때문이다.
*새로운 해결책이나 제가 알지 못한 더 나은 방향이 있다면 언제든 댓글 달아주세요 ^~^
참고 링크
https://vitejs.dev/guide/build.html#module-nomodule
https://github.com/eslint/rfcs/pull/43
https://github.com/eslint/eslint/issues/14137
https://github.com/typescript-eslint/typescript-eslint/issues/4902
https://toss.tech/article/commonjs-esm-exports-field
https://stackoverflow.com/questions/69554485/eslint-error-must-use-import-to-load-es-module
