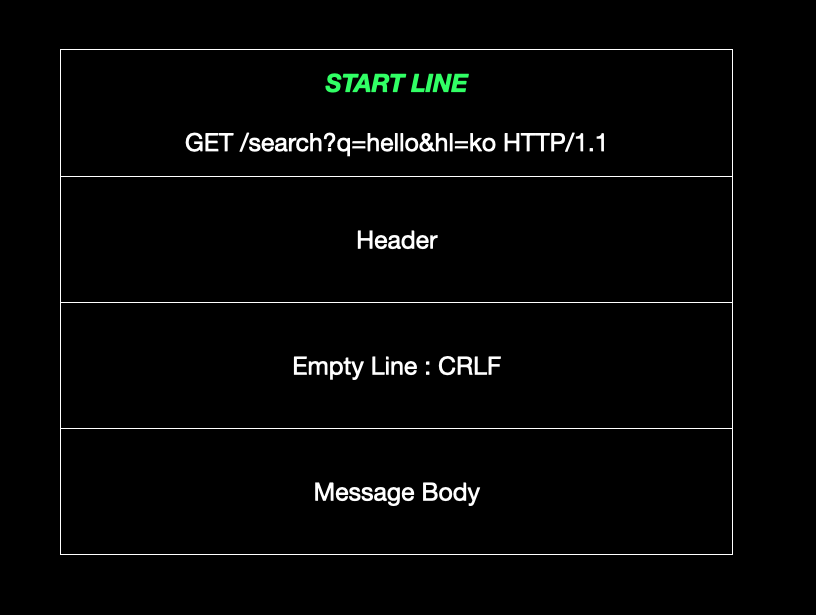
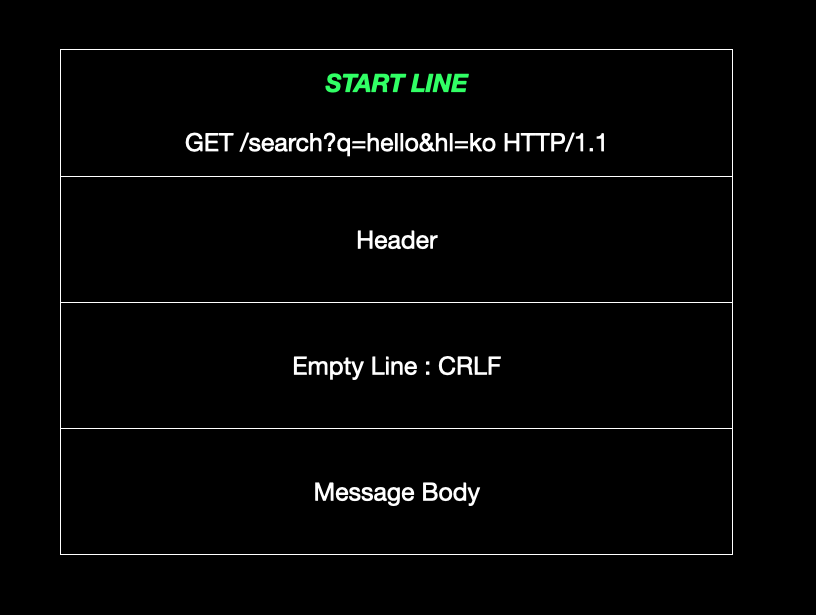
HTTP 메시지

- start라인에 HTTP메서드가 들어가고,
- Header부분에 같이 보낼 헤더 정보가 들어간다.
- 세번째줄은 무조건 빈라인으로,
- 네번째줄에 messgeBody가 들어간다.
<메서드 이름> <path> <http version>
GET /search?q=hello&hl=ko HTTP/1.1
Host: www.google.com
Javascript 출력 예제
function receiveData(ip, port = 80) {
const client = new net.Socket();
client.connect(port, ip, () => {
console.log(`Connected`)
const query = [`GET /search?q=hello&hi=ko HTTP/1.1`,
`Host: www.google.com:80`,
'',
'',
].join('\r\n');
console.log(query);
client.write(query);
});
HTTP/1.1 200 OK
Content-Type: text/html; charset=ISO-8859-1
Date: Fri, 11 Feb 2022 05:06:44 GMT
Expires: -1
Cache-Control: private, max-age=0
P3P: CP="This is not a P3P policy! See g.co/p3phelp for more info."
Server: gws
X-XSS-Protection: 0
X-Frame-Options: SAMEORIGIN
Set-Cookie: 1P_JAR=2022-02-11-05; expires=Sun, 13-Mar-2022 05:06:44 GMT; path=/; domain=.google.com; Secure
Set-Cookie: NID=511=YN-o9Tc4vfV9qMSfx1Q0-6-Kh78j86qxI70CeoIckaoevwuEay0BRShVQ5hqmT6x4hZyA6ZJPSC12egScYLZbcQlsTMCszYfQ0TQrhfcQyR53j3jkRNMwvyYVtpSVsw4qApb8m84JxRPHaBfNfWG6-tMagduIh6nBWIoSYSJEhs; expires=Sat, 13-Aug-2022 05:06:44 GMT; path=/; domain=.google.com; HttpOnly
Accept-Ranges: none
Vary: Accept-Encoding
Transfer-Encoding: chunked
34b9
<!doctype html><html lang="ko"><head><meta charset="UTF-8"><meta content="/images/branding/googleg/1x/googleg_standard_color_128dp.png" itemprop="image"><title>hello - Google 검색</title><script nonce="FGcGigu6CCfm+lvPArzR0g==">(function(){
document.documentElement.addEventListener("submit",function(b){var a;if(a=b.target){var c=a.getAttribute("data-submitfalse");a="1"===c||"q"===c&&!a.elements.q.value?!0:!1}else a=!1;a&&(b.preventDefault(),b.stopPropagation())},!0);document.documentElement.addEventListener("click",function(b){var a;a:{for(a=b.target;a&&a!==document.documentElement;a=a.parentElement)if("A"===a.tagName){a="1"===a.getAttribute("data-nohref");bre
- 이런식의 응답이 온다.
- 이런 방식으로 구글 페이지가 HTML을 읽고 렌더링된다.
HTTP 메서드
GET
- 리소스를 조회한다.
- 위의 예제처럼, 페이지의 리소스를 보여준다.
- 자바스크립트
fetch 에서의 기본값이고, API같은 것을 불러올 때의 기억이 났다.
- JSON 등을 읽어서 내용을 표현했던 것 같다.
POST
- 요청한 데이터를 처리한다.
- 메세지 바디에 서버로 요청한 데이터를 전달하고,
- 서버는 메세지 바디에 있는 데이터를 처리한다.
- 인터넷 게시판에 댓글을 달면, 해당 내용을 서버는 바로 처리해야 하는데 이와같은 상황에 사용된다.
- 리소스마다 처리하는 방식이 다르다. 직접 정해야함.
- 자바스크립트
fetch로도 POST할 수 있다!
PUT
- 요청한 데이터를 대체함.
- 리소스의 정확한 위치를 적어줘야함.
- POST는 추가로 하는거니까 main만 적어줘도 됨
HTTP 메서드의 특징
- 안전
- 리소스가 변하냐, 변하지 않냐
- GET 메서드 생각해보면 변하지 않음.
- Idempotent
- 언제나 똑같은 input에 똑같은 output이 나온다.
- POST는 아니다.
- 똑같은 요청을 두번해도 괜찮은지 판단여부.
- Cacheable
- GET, HEAD, POST, PATCH 캐시 가능