
useMediaQuery
모바일 컴포넌트를 구현하는 방법은 여러가지 있다. 나는 Chakra UI의 useMediaQuery를 이용하여 모바일 뷰인지 아닌지를 판단하여 화면에 맞는 컴포넌트를 렌더링해주는 방법을 선택했다.
우선, useMediaQuery hook을 import 하여 사용한다.
import { useMediaQuery } from "@chakra-ui/react";다음으로, 모바일 뷰인지 아닌지를 판단하기 위한 조건을 useMediaQuery에 전달한다.
const [mobileView] = useMediaQuery("(max-width: 768px)", {
ssr: true,
fallback: false,
});위 코드에서 max-width: 768px는 화면 폭이 768px 이하일 때를 의미한다. ssr 옵션은 서버사이드 렌더링에서도 동작하도록 해주는 옵션이다. fallback 옵션은 서버사이드 렌더링이 되지 않았을 때, 기본값으로 어떤 값을 사용할지를 정하는 옵션이다.
마지막으로, mobileView 값에 따라 적절한 컴포넌트를 렌더링해줍니다.
return (
<>
{mobileView ? <MainPageMobile /> : <MainScroll />}
</>
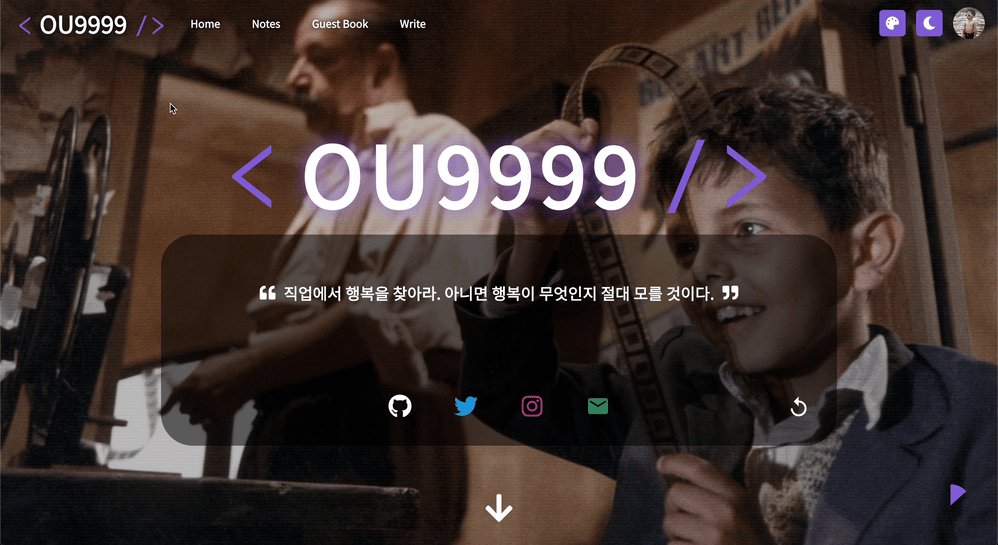
);위 코드에서 MainPageMobile은 모바일 뷰일 때 보여줄 화면이고, MainPage는 데스크탑 뷰일 때 보여줄 화면이다.
이렇게 useMediaQuery를 이용하여 모바일 뷰와 데스크탑 뷰를 쉽게 구분하여 화면을 조절할 수 있다.
모바일 header
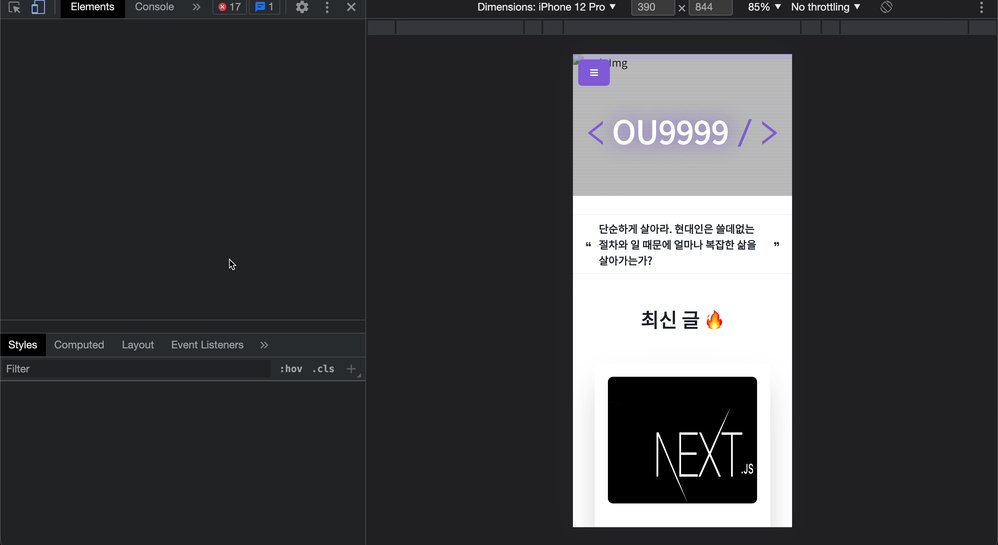
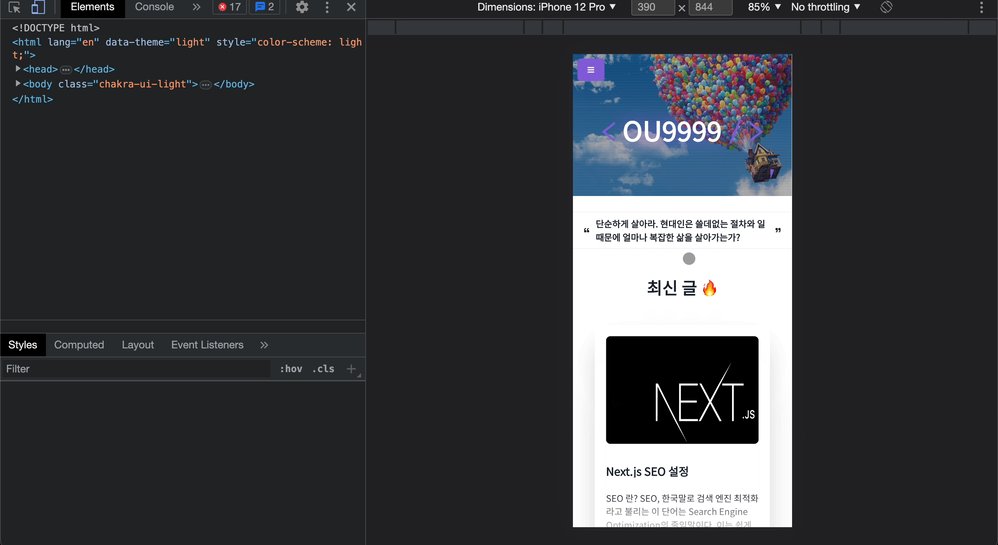
모바일 화면에서 효율적인 UI를 제공하기 위해서는 화면 공간을 최대한 활용하는 것이 중요하다. 이에 따라 모바일 웹사이트나 어플리케이션에서는 Header를 작게 만들고, 메뉴를 토글할 수 있는 Drawer를 사용하는 것이 일반적이다.
Drawer는 Chakra UI에서 제공하는 컴포넌트 중 하나로, 메뉴나 설정 등을 토글할 수 있는 UI 요소이다. 이를 이용하여 모바일 Header를 구성할 수 있다.
const { isOpen, onOpen, onClose } = useDisclosure()
return (
<>
<Button onClick={onOpen}>메뉴</Button>
<Drawer isOpen={isOpen} placement="left" onClose={onClose}>
<DrawerOverlay />
<DrawerContent>
<DrawerCloseButton />
<DrawerHeader>메뉴</DrawerHeader>
<DrawerBody>
{/* 메뉴 내용 */}
</DrawerBody>
<DrawerFooter>
{/* 하단 내용 */}
</DrawerFooter>
</DrawerContent>
</Drawer>
</>
)위 코드에서 useDisclosure hook은 isOpen, onOpen, onClose 상태를 반환한다. isOpen은 Drawer의 열림/닫힘 상태를 나타내는 boolean 값이며, onOpen과 onClose는 각각 Drawer를 열고 닫을 수 있는 함수이다. 이를 이용하여 메뉴 버튼을 클릭하면 Drawer가 열리도록 구현할 수 있다.
Drawer 컴포넌트의 placement 속성을 이용하여 Drawer의 위치를 지정할 수 있다. 이 예제에서는 placement="left"를 이용하여 Drawer를 왼쪽에 위치시켰다. 또한, Drawer가 열릴 때는 DrawerOverlay를 이용하여 배경을 어둡게 만들어서 모달처럼 보이도록 구현할 수 있다.
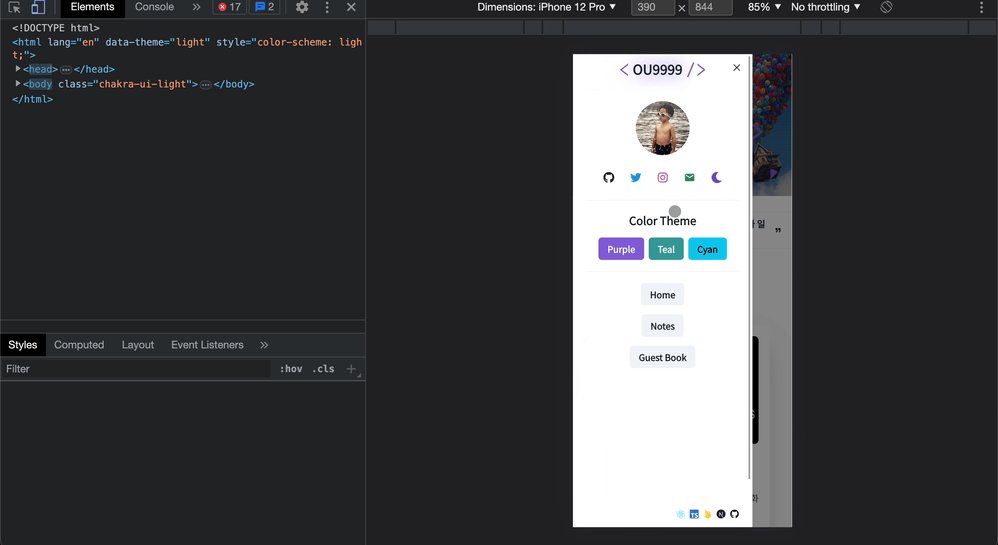
완성