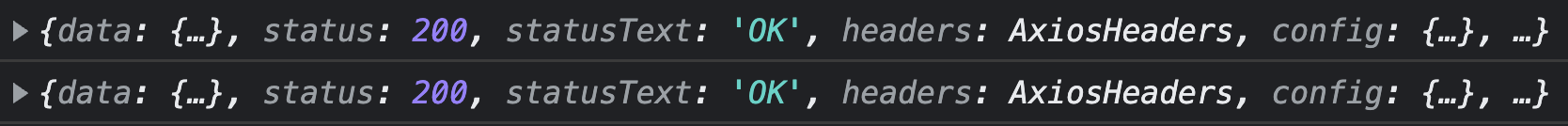
왜 콘솔로그가 두번 나오는거지?
코인 api 정보를 useEffect 로 확인하고 있었는데 두번 찍히는게 확인됐다. 구글링해서 정보를 더 알아보자.

useEffect 함수란?
useEffect(<function>, <dependency>)useEffect 함수는 리액트 컴포넌트가 렌더링 될때마다 특정 작업을 실행할수 있도록 하는 React Hook입니다.
function : 실행할 함수
dependency : 배열형태로, function을 실행시킬 조건입니다.
useEffect(() => {
console.log("렌더링 될때마다");
});dependency부분을 생략하면 렌더링 될때마다 불러옵니다.
useEffect(() => {
console.log("mount 할때만");
},[]);dependency부분에 배열을 넣으면 처음 렌더링 될때(mount 됐을떄) 한번만 실행합니다.
useEffect(() => {
console.log(`${name}이 업데이트 될때만`);
},[name]);특정값이 업데이트 될때만 실행하고싶으면 배열 안에 실행 조건을 넣습니다.
useEffect(() => {
console.log();
return () => {
console.log("clean up");
}
},[name]);- return 하는 함수를 cleanup 함수라고 합니다.
- unmount 될 때만 cleanup 함수를 실행시키고 싶다면 dependency에 빈 배열을 넣습니다.
- 특정 값이 업데이트되기 직전에 cleanup 함수를 실행시키고 싶다면 dependency에 조건을 넣어주면 됩니다.
😡 왜 두번 실행되는거야?
useEffect(() => {
console.log("한번만 이라며...?");
},[]);한번만 이라면서 왜 내 함수를 두번씩이나 실행하는건지..?
찾는건 어렵지 않았다.
Strict 모드
index안에 root.render 부분에는
<React.StrictMode>이란 녀석이 App을 감싸고 있는데 개발 모드에서 오류를 잡기위해 두번 렌더링 합니다.
https://ko.reactjs.org/docs/strict-mode.html
<React.StrictMode>가 무슨 태그인지 잘 몰랐었는데 예상치 못한 부분에서 알게 됐다..