
scroll event
function handler(){
}
window.addEventListner('sroll',handler);스크롤 위치 관련 속성
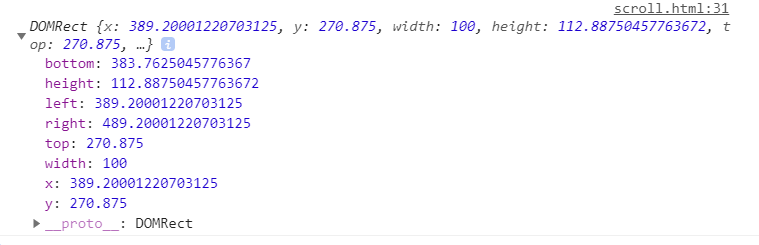
window.innerHeight: 화면 전체 높이window.pageYOffset: 스크롤의 현재 위치를 px로 표시ele.getBoundingClientRect(): element의 현재 위치를 알려주는 메서드
- bottom, height, left, right, top, width, x, y 값을 가지는 객체를 반환

ele.offsetTop: element의 화면상 고정된 위치를 알려주는 속성
📑 reference
