1. MVC 패턴이란?

- 소프트웨어 설계와 관련
- 디자인 패턴 중 하나
- "어떻게 나눌 것인가"에 대한 많은 해답 중에 하나이며, 어플리케이션을 세 가지 역할로 구분한 개발 방법론
- Model / View / Controller
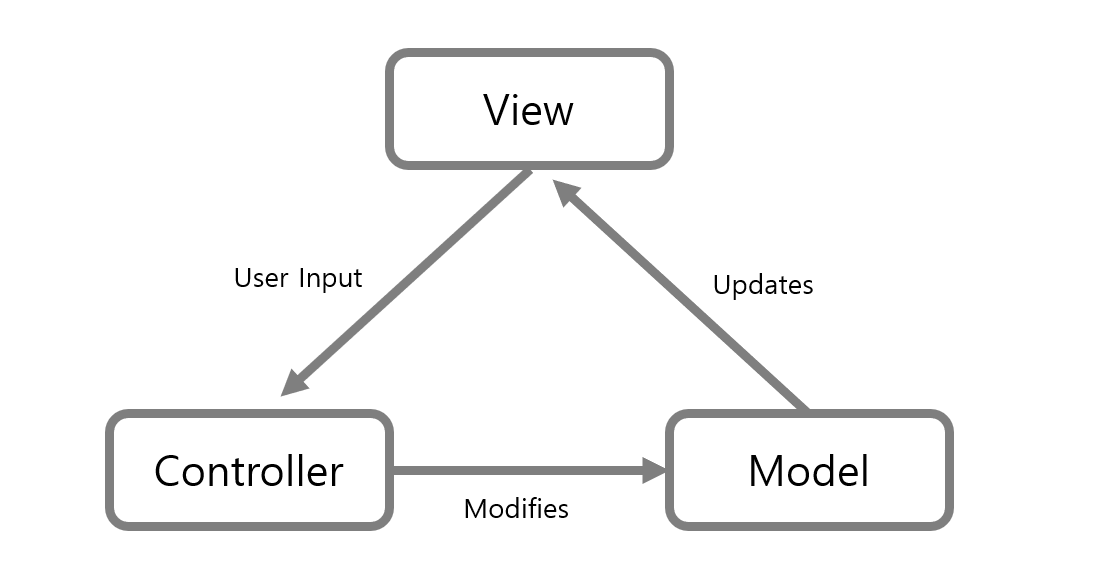
- Controller는 Model을 통해 데이터를 가져온다.
Controller에 가져왔던 데이터를 바탕으로 View는 소비자들이 볼 수 있는 시각적 표현을 구현한다.
1) ✨모델(Model)
- 데이터를 가진 객체
- 데이타베이스, 초기화 된 상수나 값, 변수를 뜻함
- Model의 상태에 변화가 있을 때, View와 Controller에 통보
-> 그로인해 View는 최신의 결과를 보여줄 수 있고
Controller는 Model의 변화에 따른 명령을 추가하거나 제거하거나 수정함
2) 🖼️뷰(view)
- 사용자에게 보여지는 부분(인터페이스)
- 데이터를 전달받아서 화면에 표시
- 전달받은 데이터를 View에는 별도로 저장하지 않아야 함
- 여러개의 View가 존재함
3) 🕹️컨트롤러(Controller)
- Model과 View를 연결시켜주는 역할
- 프로그램의 작동순서와 방식을 제어
- View로 부터 사용자의 요청을 받아 Model에게 어떤 작업을 해야하는지 알려줌
- Model의 데이터를 View에게 전달시켜 화면에 출력
- Model과 View에게 직접 지시 가능
- Model과 View가 가진 역할과 기능에 관하여 파악이 필수
2. MVC 패턴 방식
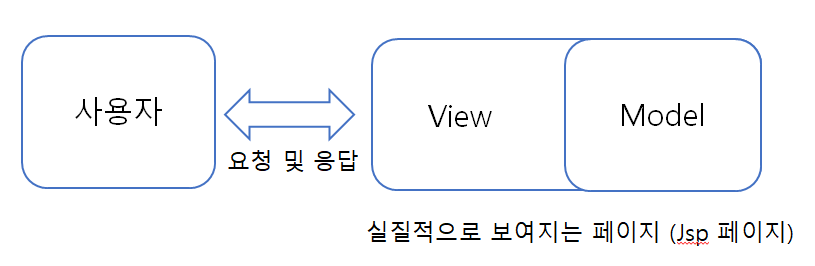
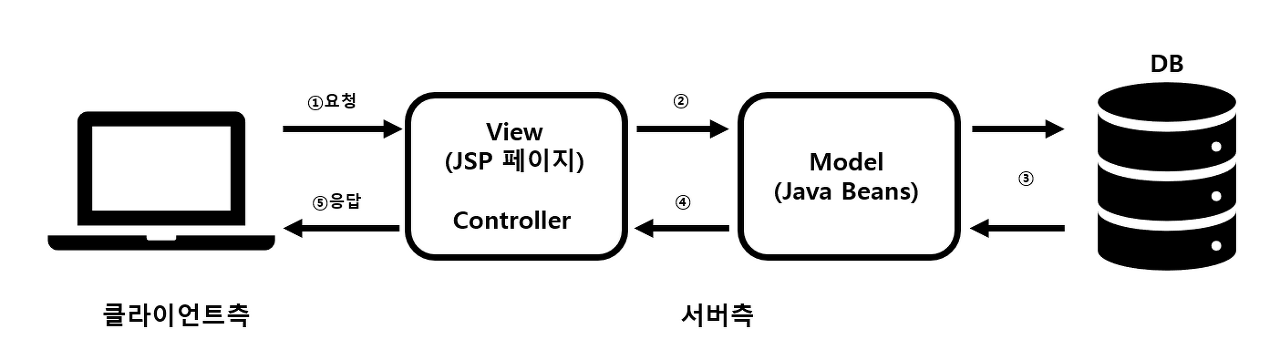
1) Model1 방식

- 브라우저(클라이언트)에서 요청이 들어오면 JSP에서 처리
- JSP는 View와 Controller의 역할을 모두 담당
- JSP는 Java Beans나 별도의 Service Class를 이용하여 작업을 처리한 후, 클라이언트에 결과를 전송
- 장점 : 구조가 단순
개발 시간이 짧아서 개발비용 감소 - 단점 : JSP에 View 코드와 java 코드가 혼재하여 코드 복잡
코드가 복잡해지면 유지보수가 어려움
확장성이 좋지 않음
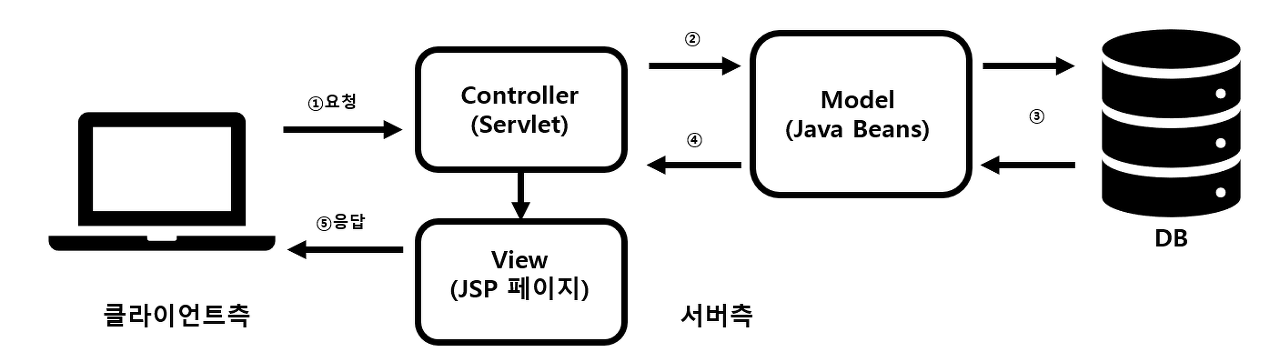
2) Model2 방식

- 웹브라우저의 요청을 Controller(Servlet)이 받고, Servlet이 요청을 Model로 보낼지 View로 보낼지 결정
- Client의 대한 요청처리는 Servlet이 받고 Logics는 java class(Service Class, Dao...)가 처리, respose page는 View가 담당한다.
- 장점 : JSP에 View 코드와 java 코드가 분리되어 있어 비교적 복잡하지 않음
Back-end와 Front-end를 분리하여 분업이 유리
코드가 분리되어 유지보수가 쉬움
확장성이 좋음 - 단점 : 이해 난이도 요구가 높아 초기진입이 어려움
개발시간이 Model1보다 길어져서 개발비용이 증가
3. MVC 사용 이유
- 비즈니스 로직과 UI로직을 분리하여 유지보수를 독립적으로 수행
- Model과 View가 다른 컴포넌트들에 종속되지 않기 때문에 애플리케이션의 확장성, 유연성에 유리함
- 중복 코딩의 문제점 제거
참고자료
https://cocoon1787.tistory.com/733
https://hanamon.kr/mvc%EB%9E%80-mvc-design-pattern/
- 패턴 방식 사진 자료
: https://cocoon1787.tistory.com/733