
Plane?
plane은 쉽게 말해 평평한 바닥이라고 볼 수 있다. 우리가 3D모델을 만들거나 어떤 Scene을 만들어낼 때 대부분 땅(바닥)이 들어가기 때문에 아마도 Plane은 웬만한 구현에는 기본적으로 포함되는 요소일 것이다.
아래는 간단한 plane구현 예시
//plane사이즈
const planeSize = 10;
//plane Geometry생성
const planeGeo = new THREE.PlaneGeometry(planeSize, planeSize);
//material생성
const planeMat = new THREE.MeshPhongMaterial({
color: 0x66cdaa,
side: THREE.DoubleSide,
});
//mesh만들기
const plane = new THREE.Mesh(planeGeo, planeMat);
//plane돌려놓기
plane.rotation.x = Math.PI * -0.5;
//scene에 추가
scene.add(plane);- Plane은 Geometry중
PlaneGeometry를 불러와서 사용한다
Plane 돌리기
그런데
plane.rotation.x = Math.PI * -0.5;이건 뭐지?
기본적으로 Three.js는 각도를 표현할 때 radian을 단위로 사용한다. 기억이 가물가물하신 분들도 계시겠지만, 무려 고등학교 수학시간에 배웠던 개념이다.
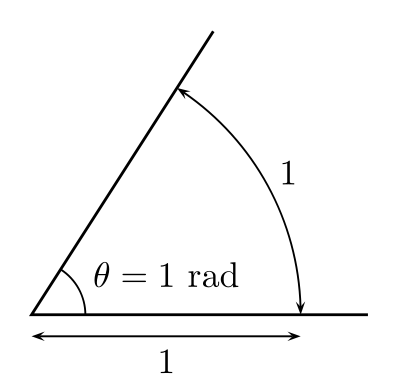
호의 길이가 반지름과 같게 되는 만큼의 각을 1 라디안(radian)이라고 정의한다

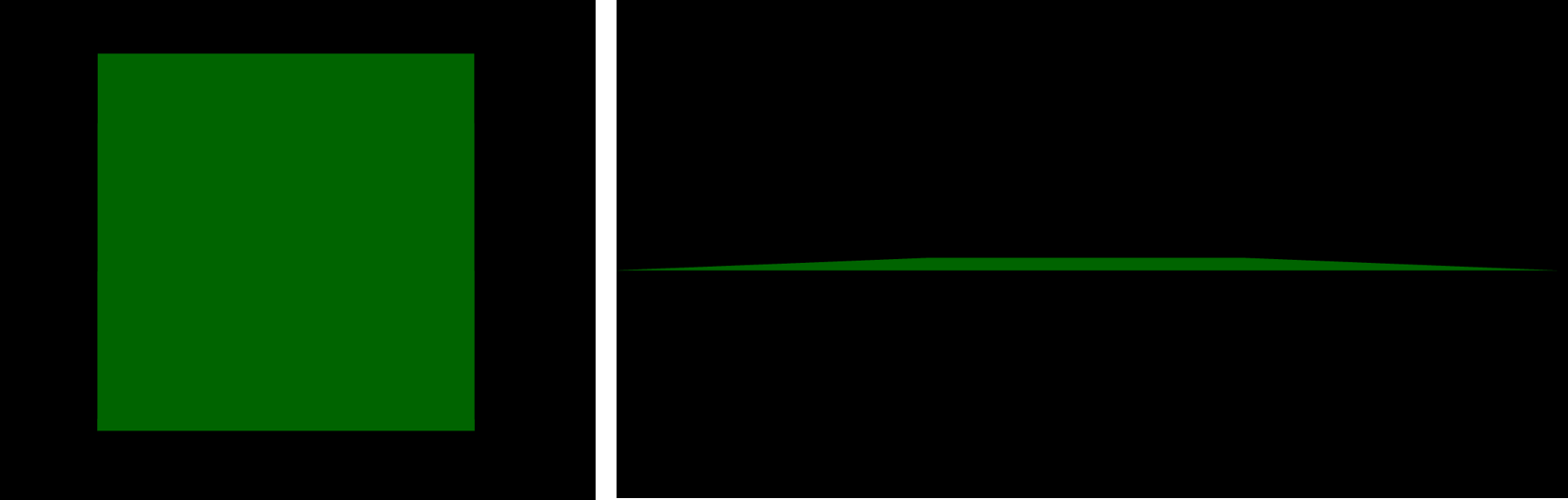
plane을 기본 생성하면 쌩뚱맞게 plane이 세로로 세워져 있는데, 그 친구를 돌려놓기 위해서 rotation을 시켜줘야 하는 것
세로로 세워져있으니 눕히려면 90도를 돌려놔야 하는데, 90도를 돌려놓기 위해서는 안타깝게도 radian단위로 90도를 돌려놔야 한다.
여기서 Math.PI가 사용되는 이유는 π라디안 = 180도이기 때문, 따라서 거기의 절반이 90도가 된다(-0.5를 곱하는 이유).수학과 친해져야 하는 이유...
아래는 plane을 돌리기 전과 후 사진