Cookie?
반갑습니다. 오늘은 cookie에 대해서 설명 해볼려고 합니다.
쿠키가 무엇일까요? 먹는 쿠키요? 하하 먹는 쿠키도 맞습니디만 이 쿠키는 조금 다릅니다.
저희가 알아볼 쿠키라는 개념은 웹브라우저에 저정할 수 있는 정보입니다.
예를 들어보면 자동 로그인이 있습니다. 여러분들 자동 로그인 기능이 없으면 너무 불편하죠? 매번 아이디 비번을 쳐야 하는 게 얼마나 불편합니까
이런 불편함을 없애주는 게 '쿠키'라는 기능입니다.
정말 중요한 기능이죠??
바로 실습!
뭐... cookie 모듈은 내장 모듈은 아니기에 설치 해줘야합니다.
npm i cookie-parser
오 parser 굉장히 익숙하지 않나요? 네 post에서 body-parser라는 모듈을 언급했던 거 기억하십니까? 이 cookie-parser도 cookie 데이터를 들고 오기 위한 모듈입니다. 정말 간단하죠??
자 그리고 모듈을 깔았으니 세팅을 해줍시다.
server.js에 이 코드를 추가하면 cookie-parser를 사용할 수 있습니다.
var cookieParser = require('cookie-parser'); app.use(cookieParser());
자 그럼 이제 cookie를 사용해봅시다.
res.cookie(key,value,{options});
쿠키를 생성하는 방법입니다.
옵션은 생략이 가능합니다.
만약 쿠키에 제한 시간을 두고 싶은 경우에는
res.cookie('key', value, { maxAge: 10000 })
이렇게 maxAge로 제한을 두면 된다.
아, 참고로 maxAge는 밀리초니까 유의해서 설정해주세요.
1000이 1초입니다.
(setInterval 같은 걸 생각해봅시다!)
req.cookies.key
쿠키를 확인하는 방법입니다. 간단하죠??
res.clearCookie(key);
쿠키를 삭제하는 방법도 매우 심플합니다.
cookie-parser에 대한 전체적인 기능을 알아봤으니
이제는 사용해봅시다!
const express = require('express'); const app = express(); const port = 5000; var cookieParser = require('cookie-parser'); app.use(express.json()); app.use(express.urlencoded({ extended: false })); app.set('view engine', 'ejs'); app.set('views', './views'); app.use(cookieParser()); app.get('/', (req, res) => { res.render('index'); }); app.post('/cookie', (req, res) => { const text = req.body.text; res.cookie('Text', text); console.log(req.cookies.Text) res.render('Cookie', {'text': text}); }); app.listen(port, () => { console.log(`http://localhost:${port}`); });
server.js 코드입니다!
앞서 설명한대로 모듈을 불러오기 위한 코드들을 넣었고
ejs에서 폼으로 보낸 데이터를 post로 받아서 쿠키를 설정해주고 설정해준 쿠키를 가지고 와서 콘솔로 띄워주는 프로그램입니다!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Node.js Test</title> </head> <body> <h1>Node.js Test</h1> <div> <form action="/cookie" method="post"> <input type="text" name="text" placeholder="입력"> <P><input type="submit" , value="입력"></P> </form> <div> </body> </html>
index.ejs입니다. 심플하게 node.js로 데이터를 보내줍니다. 저희는 이 보내진 데이터를 받아서 쿠키에 집어넣는 거죠!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1><%= text %></h1> </body> </html>
그리고 쿠키로 설정한 데이터를 보여주는 심플한 ejs를 하나 추가했습니다. 없어도 그만이기는 합니다.
자 그럼 대망의 실행 시간입니다.

안녕하세요라는 데이터를 보낼 겁니다.

그리고 보내진 데이터를 잘 처리해서 클라이언트에 띄워주었습니다.
그럼 쿠키는 잘 저장이 되었을까요?
확인해보겠습니다.
쿠키는 F12 개발자 모드에서 볼 수 있습니다.
F12를 누르고 화살표를 눌러서 여러가지 나오는 것들 중에
Application을 클릭하시면 cookie가 보이실 겁니다.
cookie를 클릭하고 저희 주소를 클릭하면...

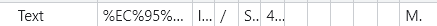
와우 저희가 설정한 Text라는 이름으로 cookie가 잘 저장이 된 것을 알 수 있습니다.
value는 주소 값을 불러오는 것 같군요? 신기합니다.
마치며...
cookie는 자동 로그인과 같은 여러번 쓰이는 데이터를 저장하는 데에 유용합니다. 그러니 적절한 상황에서 적절하게 활용하신다면 더욱 더 효울 좋은 프로그램을 짤 수 있을 겁니다.
이상 오늘의 포스팅은 여기서 마치겠습니다. 긴 글 읽어주셔서 정말 감사합니다. bye bye.
