시작하기 전에...
저번 시간에는 post 데이터를 불러오는 방법을 알아봤습니다. 오늘은 get 데이터에 대해서 알아볼 겁니다. 근데 이 get은 두 가지 방식이 있어요. param이라는 방법과 querystring 방식이 있습니다. 근데... param 방식을 쓰는 경우를 저는 못 봤기 때문에 querystring 방식을 사용할 것입니다.
(근데 사실 둘 다 비슷합니다 ㅋㅋ;)
querystring 개념 이해하기
음... 여러분들이 api를 긁어오는 것에 관심이 있는 사람이라면 사실 이미 querystring이라는 것에 접해봤을 가능성이 높습니다. 아니, 이미 접했을지도?
아무튼 querystring이란 간단히 말해서 주소에서 데이터를 명시적으로 표시하고 저희 node.js는 그걸 query 해오는 겁니다.
...
뭐라고 하는지 하나도 모르겠죠?
그냥 사진으로 확인해봅시다.

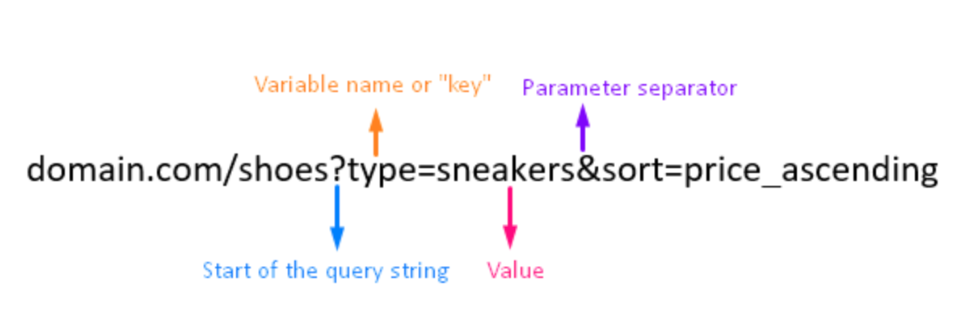
(출처:https://velog.io/@wltjs10645/RESTful-APIQuery-String)
이 그림 하나면 query 스트링의 모든 것을 알 수 있습니다.
?부분 부터 querystring이 시작됩니다.
type은 key이고
sneakers는 value에요
그리고 또 다른 type을 선언하고 싶으면 &을 써주시면 됩니다.
네... 정말 간단하죠?
get에서 querystring 들고오기
이것도 엄청 간단합니다.
일단 vs를 열어줍시다!
그리고 server.js를 열어주면 준비 끝
그러면 get 방식으로 데이터를 받아야하니까 HTML의 form을 수정 해주겠습니다.
<h1>GET</h1> <form action="/get" method="get"> <input name="id" type="text"> <input name="pwd" type="text"> <input type="submit" name="submit" value="제출"> </form>
submit을 누르면 /get이라는 주소로 넘어가고 get 메소드로 데이터를 보내는 form 형식입니다~~
그럼 이제는 server.js를 고쳐야겠죠?
app.get('/get', (req, res) => { });
form에서 보내준 /get으로 라우팅을 잡아주고~
이번에도 당연히 요청 객체를 사용할 겁니다.
저번 포스팅에서는 post 데이터를 받아오기 위해 req.body.key로 불러왔죠?
이번에는 req.query.key로 사용할 수 있습니다.
바로 코드로 보시죠.
app.get('/get', (req, res) => { res.send(`<span>${req.query.id}</span><p></p><span>${req.query.pwd}</span>`) });
저번에 post에서 코드를 들고와서 조금 수정했습니다. 어디가 바뀐지 아시겠습니까? body 부분을 query 부분으로 바꿔줬습니다. 제가 저번 포스팅에서 설명했는지 모르겠는데 post나 get이나 key로 지정되는 부분은 name 부분이라는 거 잊지 말아주세요.
<input name="id" type="text">
이 부분에서 id가 보내는 데이터의 key 부분이 된다는 겁니다.
결과
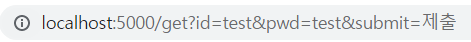
바로 실행을 해서 결과를 알아볼께요.


와우! 아주 잘 나왔습니다. test, test를 보냈고 node.js query로 받아서 성공적으로 클라이언트에게 보냈습니다.
마치기 전에...
이번에 배운 get 방식은 나중에 여러분들이 restful api를 구축할 때에 자주 쓰일 것입니다. api로 주고 받는 데이터를 굳이 은밀하게 감출 필요는 없으니까 querystring 방식을 애용합니다.
그리고 querysting은 사용자 친화적 방식이라고 생각합니다. 명시적으로 링크에 표현 해줌으로서 사용자로 하여금 들고오고 싶은 데이터를 찾는데 간편하기 때문입니다.
마무리
다음은 뭘 배우면 좋을까... 곰곰히 생각 해보니 node.js에는 여러가지 모듈이 있는데 앞으로는 그 중에서 실용성 있는 몇 개를 소개하는 시간을 가질려고 합니다. 뭐가 될지는 저도 잘 모르겠네요 ㅎㅎ;
아무튼 오늘 포스팅은 여기서 마치겠습니다. 다음 포스팅에서 만나요~ Bye Bye.
