
시작하기 전에
시작하기 전에 저번에 알아보았던 get/post의 개념에 대해 잠깐 복습하고 넘어가자면...
get 방식은 정보를 전달할때 링크에다가 정보를 표시합니다.
post 방식은 get 방식과 반대로 링크에다가 어떤 정보도 표시하지 않기 때문에 보안성이 중요한 정보를 서버측에게 보낼때 사용합니다.
get/post 알아보기
뭐 말로만 해도 무슨 내용인지 전혀 감도 안 잡히니까 바로 실습으로 알아봅시다.
get 방식 이해하기
일단 get 그리고 post 방식을 이해하기 위해 정보를 전달해주는 태그 form을 만들어주겠습니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>GET</h1> <form action="/get" method="get"> <input name="id" type="text"> <input name="pwd" type="text"> <input type="submit" name="submit" value="제출"> </form> <h1>POST</h1> <form action="/post" method="post"> <input name="id" type="text"> <input name="pwd" type="text"> <input type="submit" name="submit" value="제출"> </form> </body> </html>
get/post를 각각 method로 지정하여 두 개의 form을 만들었습니다. 그럼 바로 확인 들어가보죠.
vscode를 키고 server.js도 추가된 form에 맞게 추가해줘야 합니다.
(server.js 코드)
const express = require('express'); const app = express(); app.set('view engine', 'ejs'); app.set('views', './views'); const port = 5000; app.get('/', (req, res) => { res.render('index'); }); app.get('/get', (req, res) => { res.send('get 정보 전달 잘 됨.') }); app.post('/post', (req, res) => { res.send('post 정보 전달 잘 됨.') }); app.listen(port, () => { console.log(`http://localhost:${port}`); });
app.get과 app.post 두 가지로 get과 post를 고를 수 있습니다.
그리고 코드를 잘 보면 form에서 보내주는 action="/get" 링크와 '/get' 서버에서 설정 해주는 링크가 같음을 알 수 있습니다. 생각해보니 제가 너무 늦게 설명했는데 get/post('/주소')로 쓰인다는 점 알아주세요.
그럼 바로 실행시켜서 값을 넣어 보겠습니다.
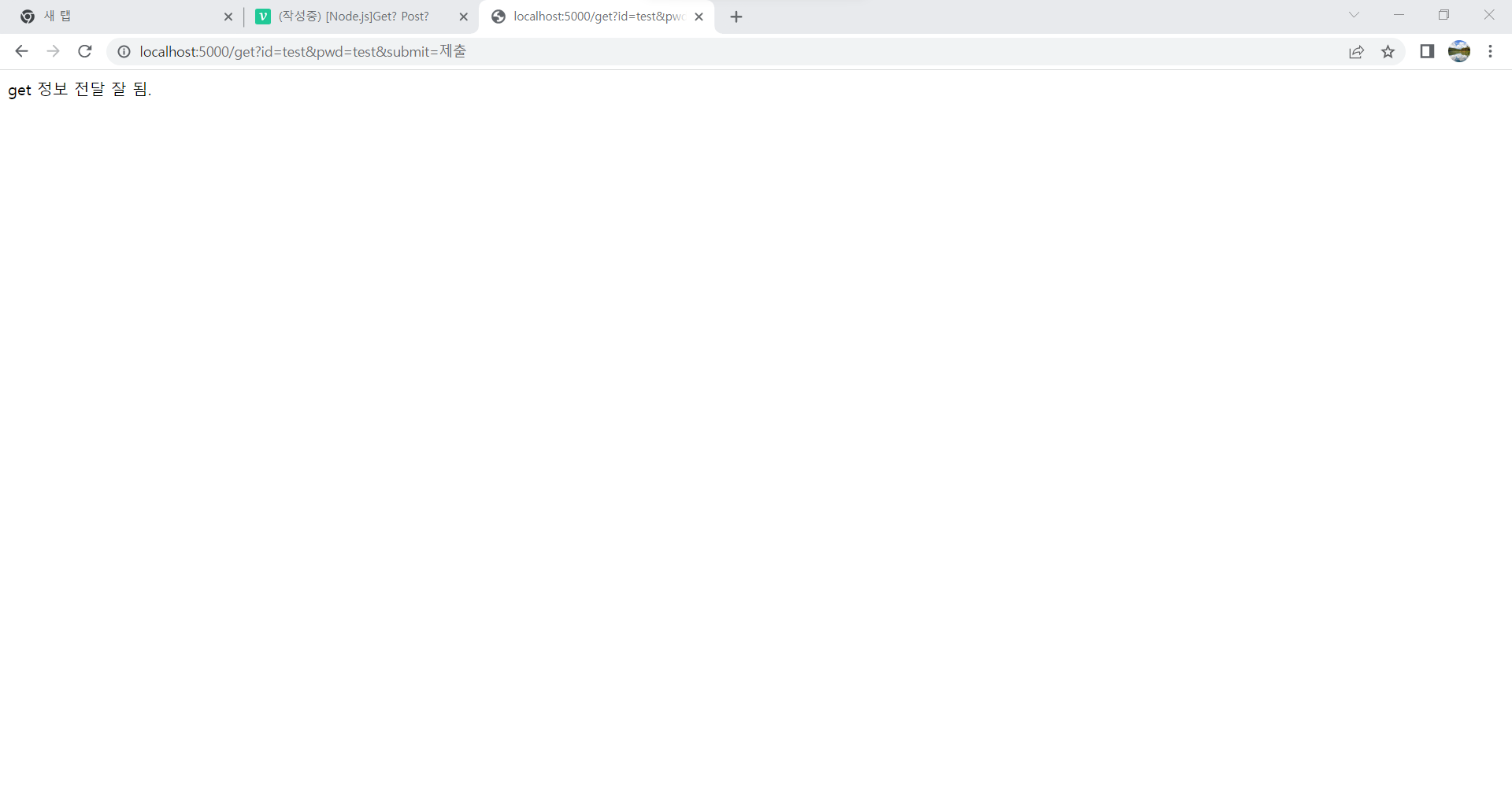
실행 결과

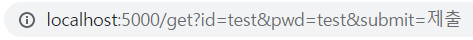
이게 get 방식으로 데이터를 보냈을때 나오는 링크입니다. 보시면 제가 설정한 주소 뒤로 ?뒤에 id=test라는 형식으로 되어있는데 이는 제가 설정한 name에 제가 보낸 값을 보여주는 것입니다. 저걸 querystring이라고 하는데 이 방식은 나~~중에 배울 거 같습니다.
요점은 get 방식은 보이듯이 form에 입력된 정보가 적나라하게 드러난다는 점입니다.
Post 이해하기
post는 바로 실행해서 알아보겠습니다.

get과 똑같은 방식으로 정보를 전달했는데 어라? get과 다르게 제가 어떤 정보를 서버에게 보냈는지 링크에 표시 되지 않습니다. 네, 이게 get과 post의 차이점입니다.
get/post 적절하게 사용하기
그럼 어느 상황에서는 get을 쓰고 어느 상황에서는 post를 써야할까요?
이 한 가지만 기억해두시면 됩니다.
post는 보안성이 높습니다. 그러니까 로그인 같은 기밀 유지가 중요한 데이터를 넘겨받을때는 post를 사용해야 한다는 점입니다. 어느 부분이 보안 유지에 중요한지 잘 생각해서 post와 get을 제대로 사용하도록 합시다.
마치며...
오늘 포스팅 내용은 매우 빨리 끝났는데요. 다음 포스팅은 Post로 받은 데이터를 어떻게 서버에서 받아올 수 있는지 알아보도록 하겠습니다. Bye Bye~
