알아두면 편한 코드펜 사용법

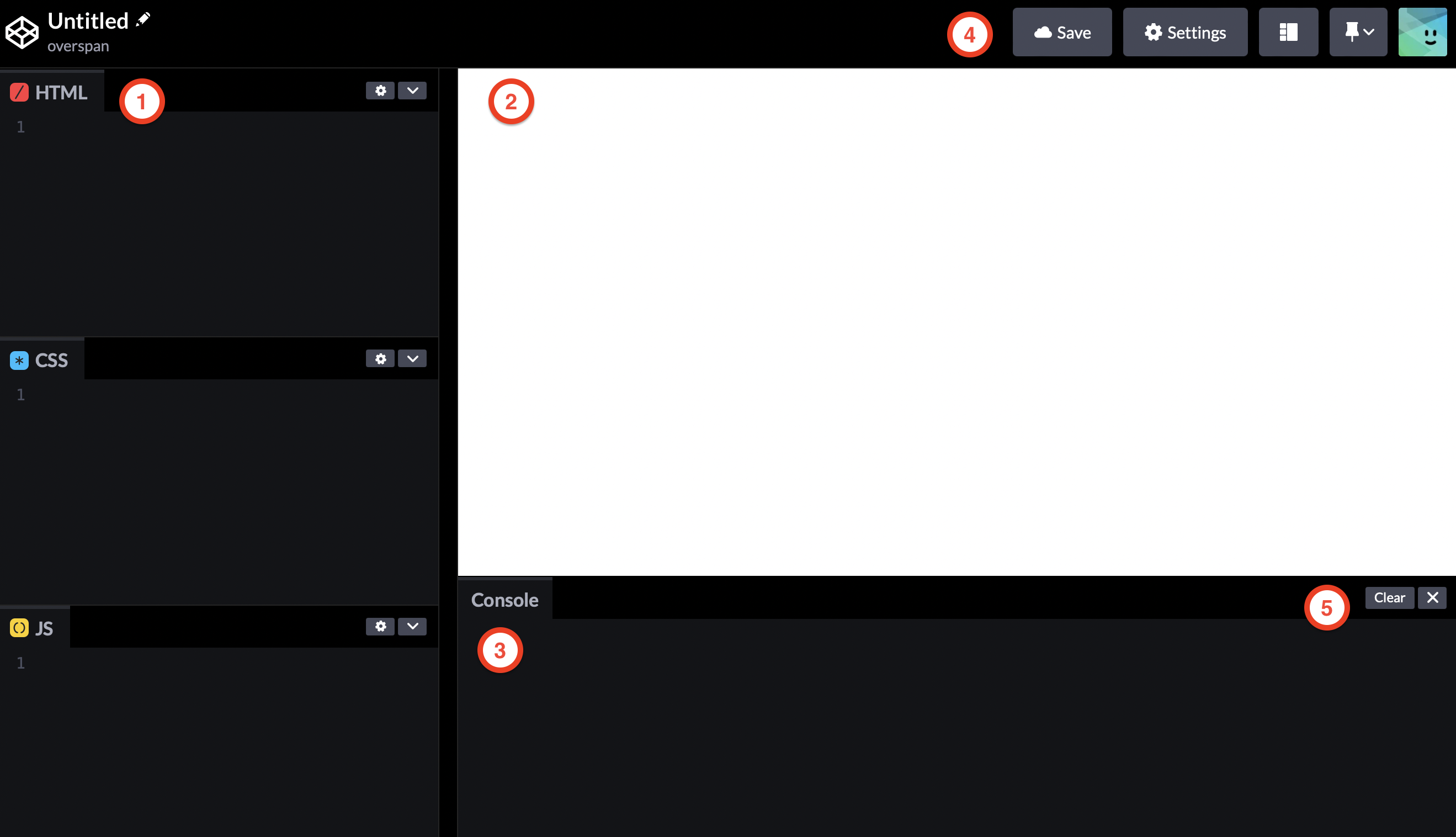
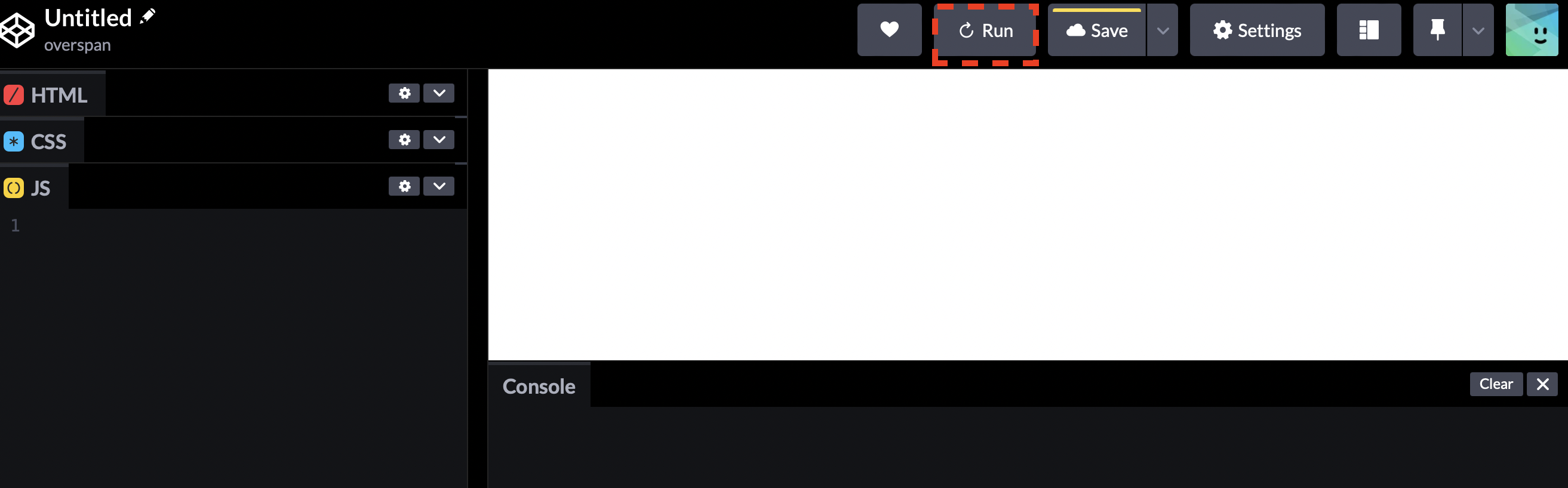
- 코드 삽입하는 곳
- html, css코드 결과 값 화면에 출력
- js 실행시 결과 값 노출
- 저장, 환경설정, 펜 레이아웃, 핀
- js 결과 값 기록 모두 지우기
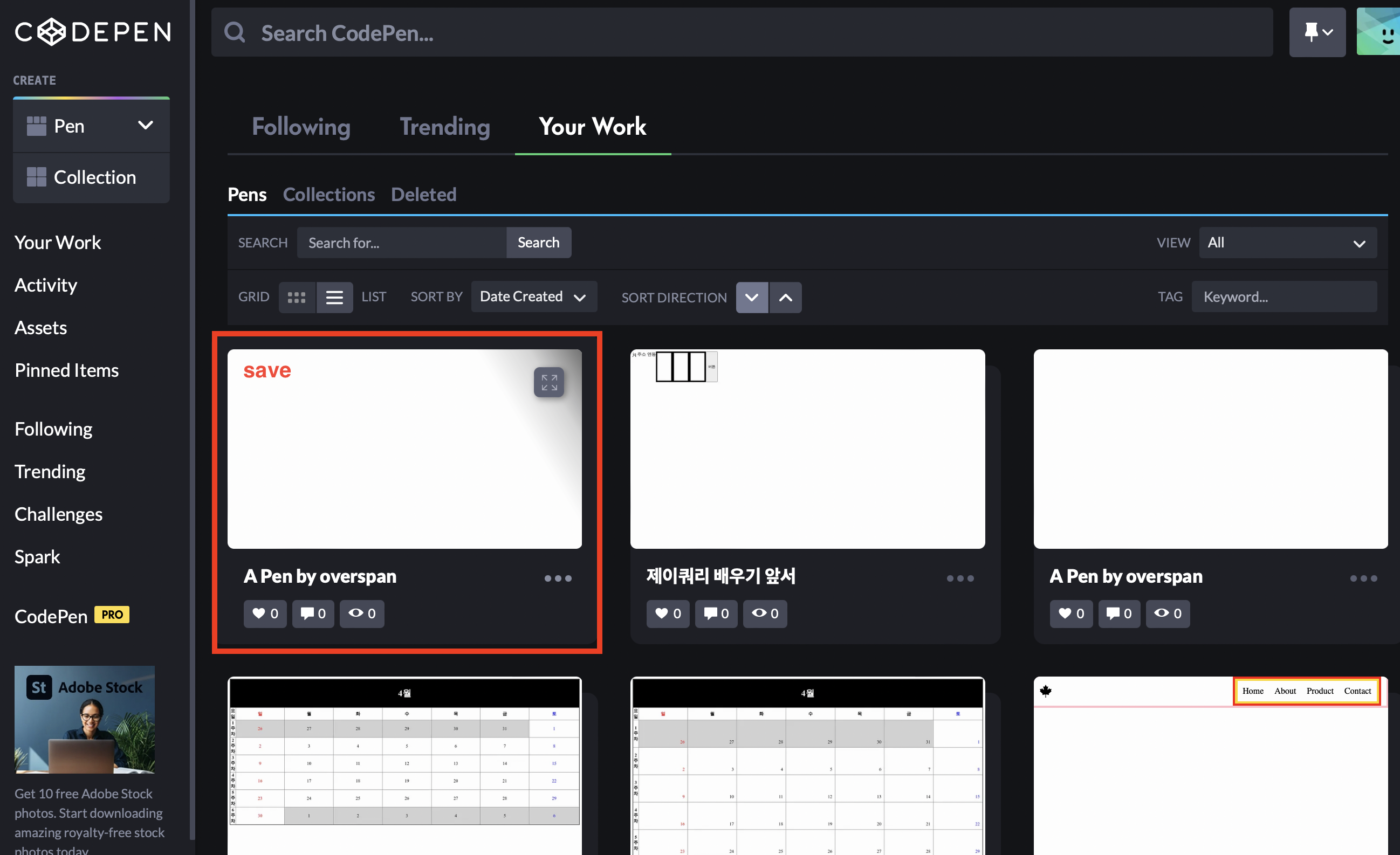
4-1. save진행 시 코드펜 메인의 해당영역에 저장됨

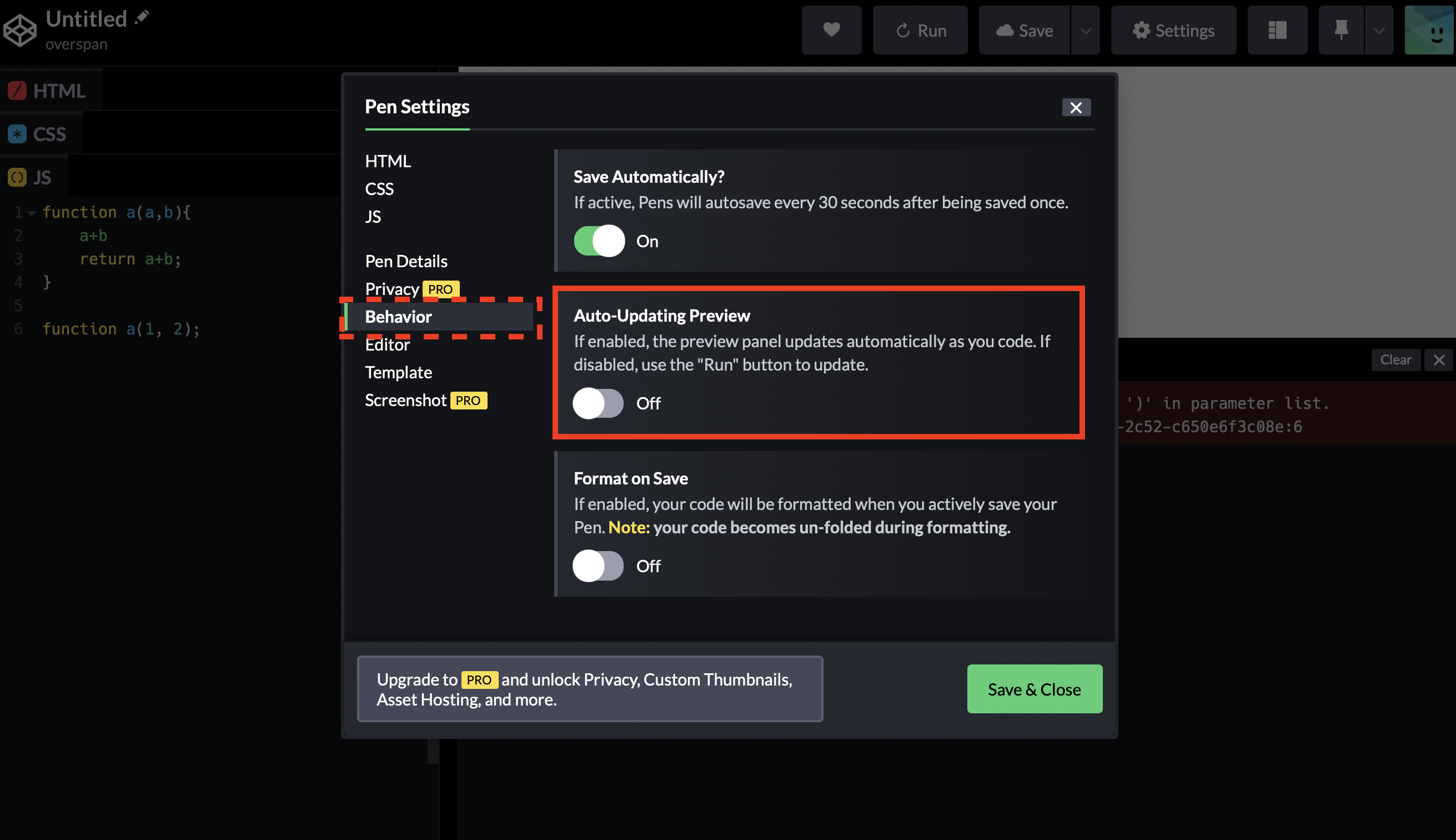
4-2. js가 자동으로 실행하지 안하게 하는 법
- 기본적으로 js는 3초 후 자동으로 실행됨
- 경로 : settings > Behavior > Auto-Updating Preview > off

- 아래와 같이 Run박스가 생기면 해당 박스를 눌러야 코드 실행

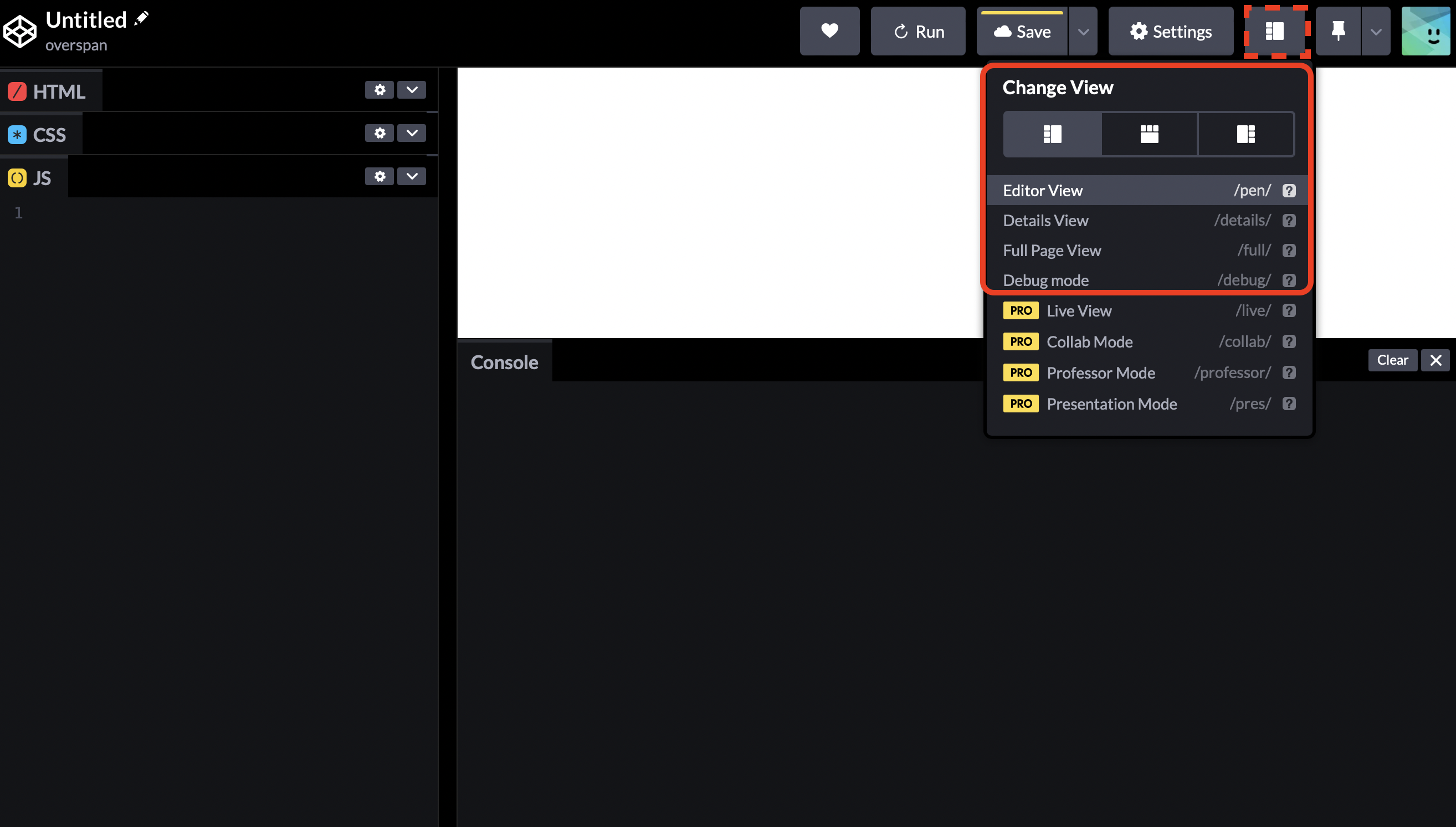
4-3. 펜 레이아웃 바꾸기
- 점선 박스의 아이콘 클릭
- 상단 아이콘 : 코드 입력박스 왼쪽, 위쪽, 오른쪽으로 배치
- 그 밑에는 편집모드, 전체화면, 코드자세히 보기, 디버그 모드를 지원

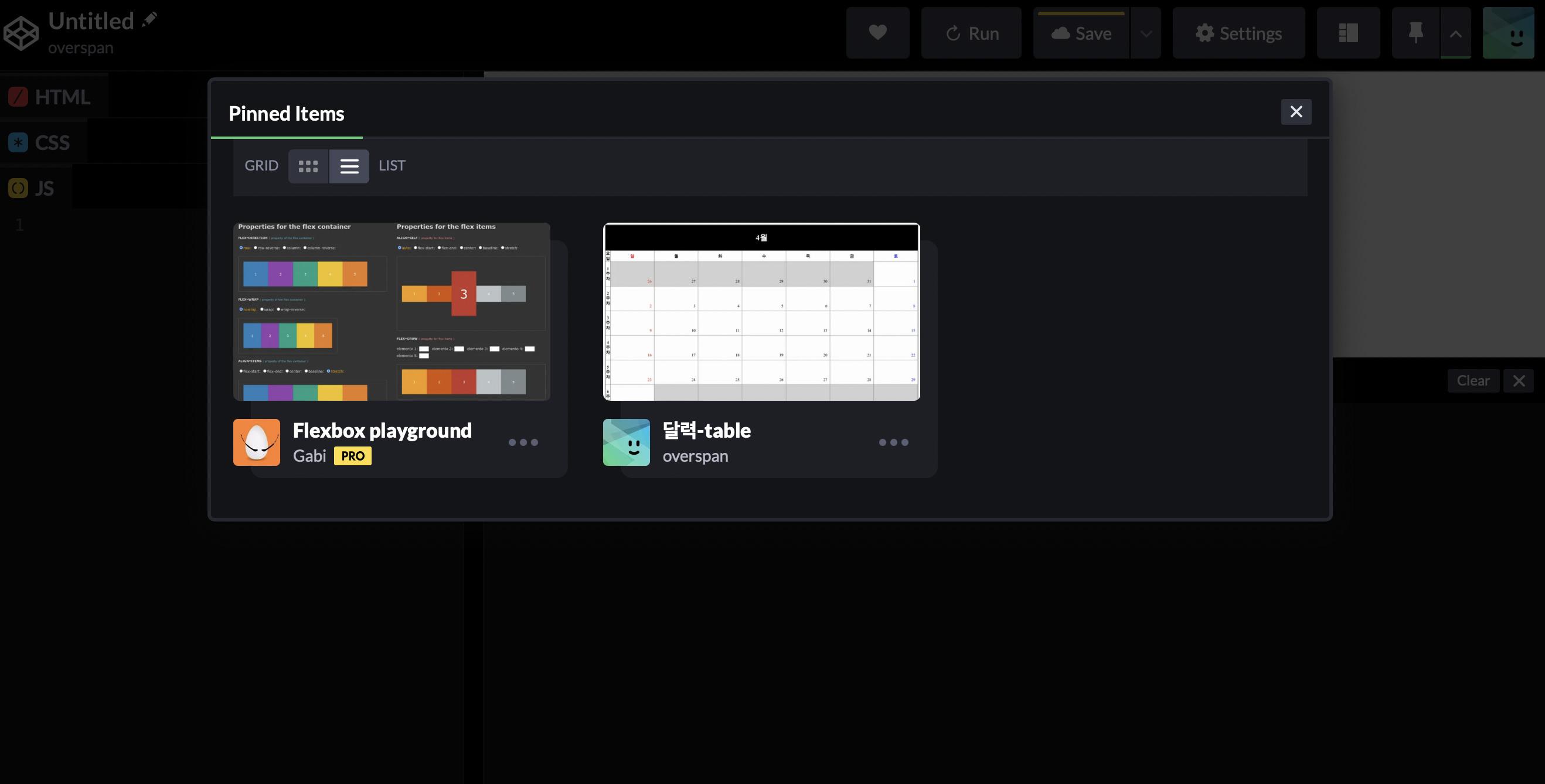
4-4. 핀 아이콘 클릭 시 모아볼 수 있다
- 내가 핀한 코드펜만 노출
- 필요할때 바로 불러오기 편함

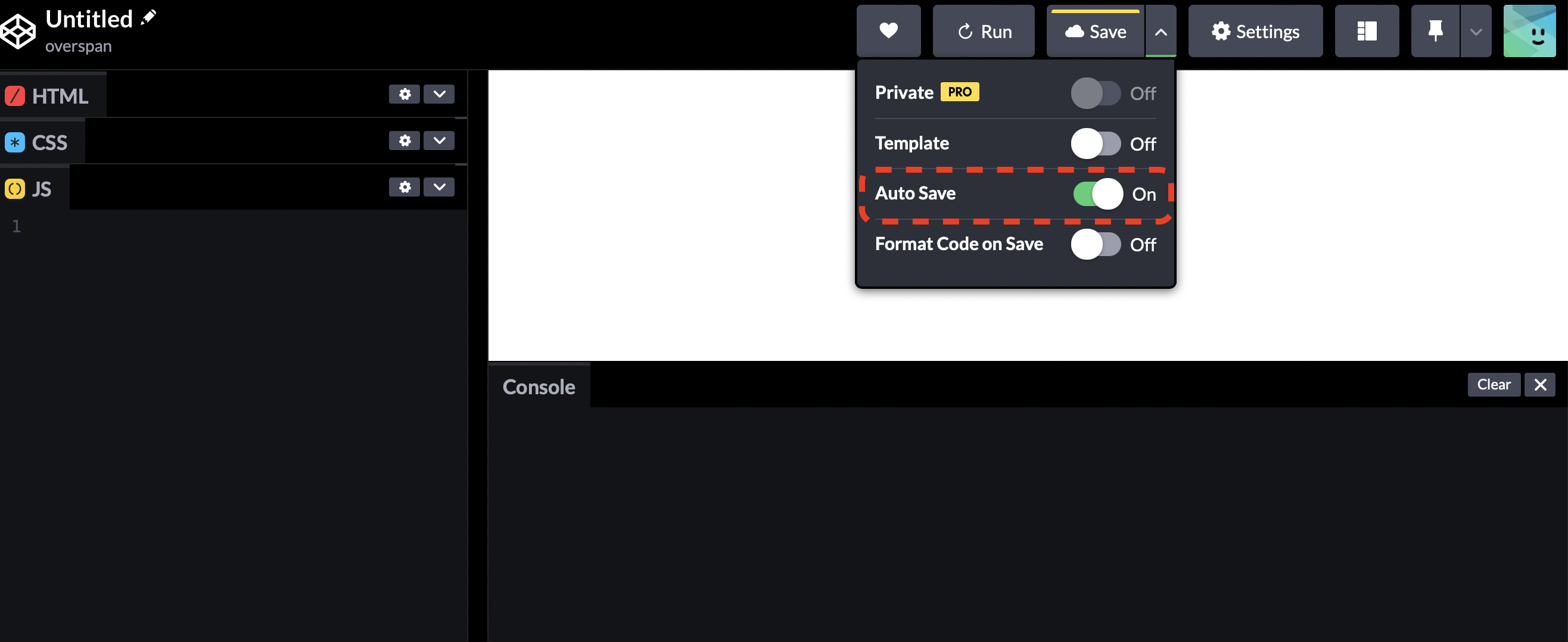
4-5. auto save 기능
- 연습할 때 필수로 설정하자