조건문이란?
조건을 주고 해당 조건에 따른 결과값을 얻는 코드
입력방식 :
if (조건) {결과}: 만약에
else if (조건) {결과}: 또는
else {결과}: 나머지 → 조건이 필요없다
var park = 20;
if(park >= 20){ //park 나이가 20이라면 이라는 조건
console.log("성년입니다");
}이중 조건문
조건이 여러개일때 사용하며 else if는 여러번 사용할 수 있다
console.clear();
var age = 50; // 나이가 50이다
if(age >= 20 && age <=30){ //20이상 30이하는 할인대상
console.log("할인대상");
}
else if(age < 20){ //20미만은 비할인대상
console.log("할인대상이 아닙니다");
}
else{ // 그 외 나머지도 모두 비할인대상
console.log("할인대상이 아닙니다");
}
---
// 여기서 if 부분은 아래와 같이 이중 if문으로 바꿀 수 있다
if(age >= 20){
if(age <=30){ console.log("할인대상");}
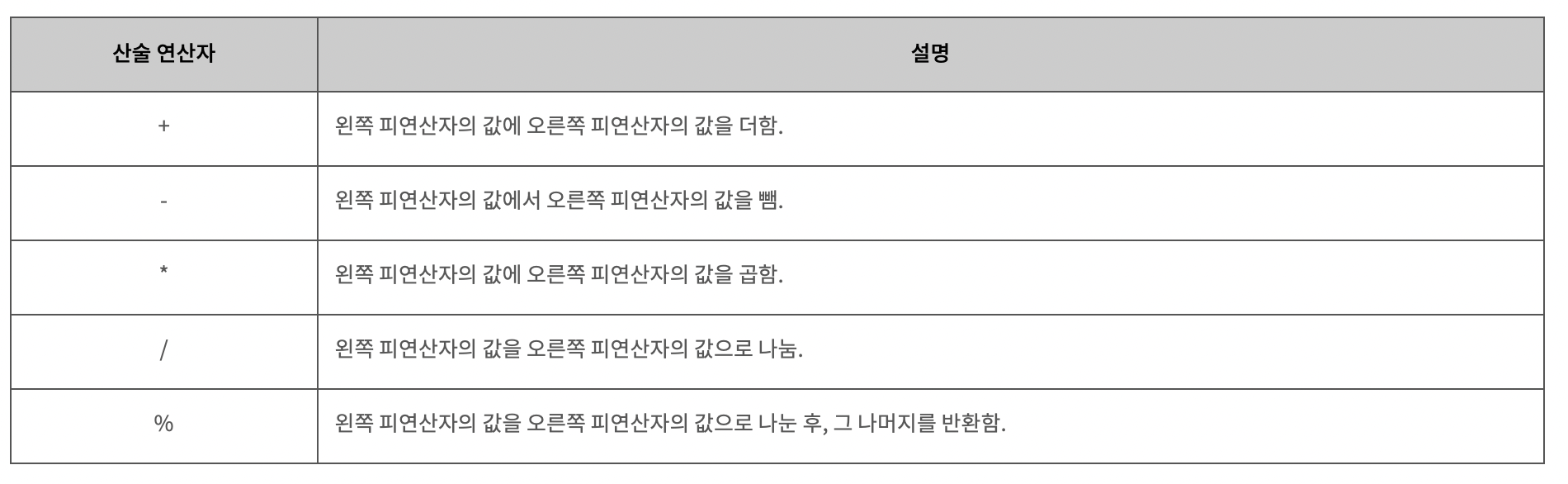
}산술연산자
- 더하기, 빼기, 나누기, 곱하기를 산술연산자라고 한다

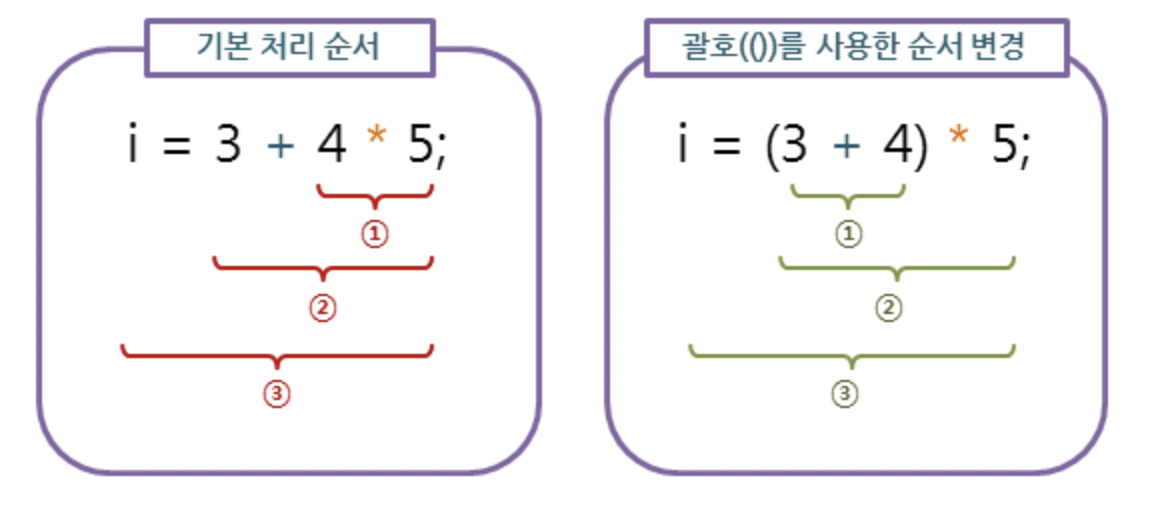
- 우선순위를 파악하자

더 많은 우선순위를 알고싶다면 아래 링크를 활용하자
