배열이란?
연관된 데이터들을 모아서 관리하기 위해서 사용되는 데이터 타입
입력방법 :
var 변수 = [ ];
배열 값 입력방법 :변수[순번] = 값;var ages = []; ages[0] = 11; ages[1] = 22; ages[2] = 33; console.log(ages[2]); // 출력값 : 33위 배열을 아래처럼 입력할 수 있다
var ages=([10, 20, 30])
- 배열의 [ ]를 index라 한다
- index는 항상 0부터 시작하는 것을 잊지말자
- index : 배열에서 위치를 가리치는 것
- element : 배열의 각각의 값, 요소
배열 element 다루기
-
값 출력하기
var lotto=[7, 10, 22, 16, 27, 36] console.log(lotto[1]); // 10 출력 -
값 수정하기
var lotto=[7, 10, 22, 16, 27, 36] lotto[1] = 25 // index 1번에 있는 7을 25로 수정 console.log(lotto[1]); // 25 출력 -
맨 앞에 값 넣기 / 삭제하기 - unshift / shift
var ages = [0, 1, 2]; ages[0] = 11; ages[1] = 22; ages[2] = 33; ages.unshift(5); console.log(ages); // 출력값 : [5, 11, 22, 33]
- 맨 뒤에 값 넣기/ 삭제하기 - push / pop
var ages = [0, 1, 2]; ages[0] = 11; ages[1] = 22; ages[2] = 33; ages.push(5); console.log(ages); // 출력값 : [11, 22, 33, 5]
- 값 삭제하기 - splice
var ages = [11, 22, 33]; ages.splice(1, 2); // 22, 33 지우기 console.log(ages); //출력값 : [11]
- 배열 길이 조정하기
var ages = [11, 22, 33]; ages.length = 4; console.log(ages); // 출력값 : [11,22,33,] // length의 숫자를 줄이면 삭제도 가능
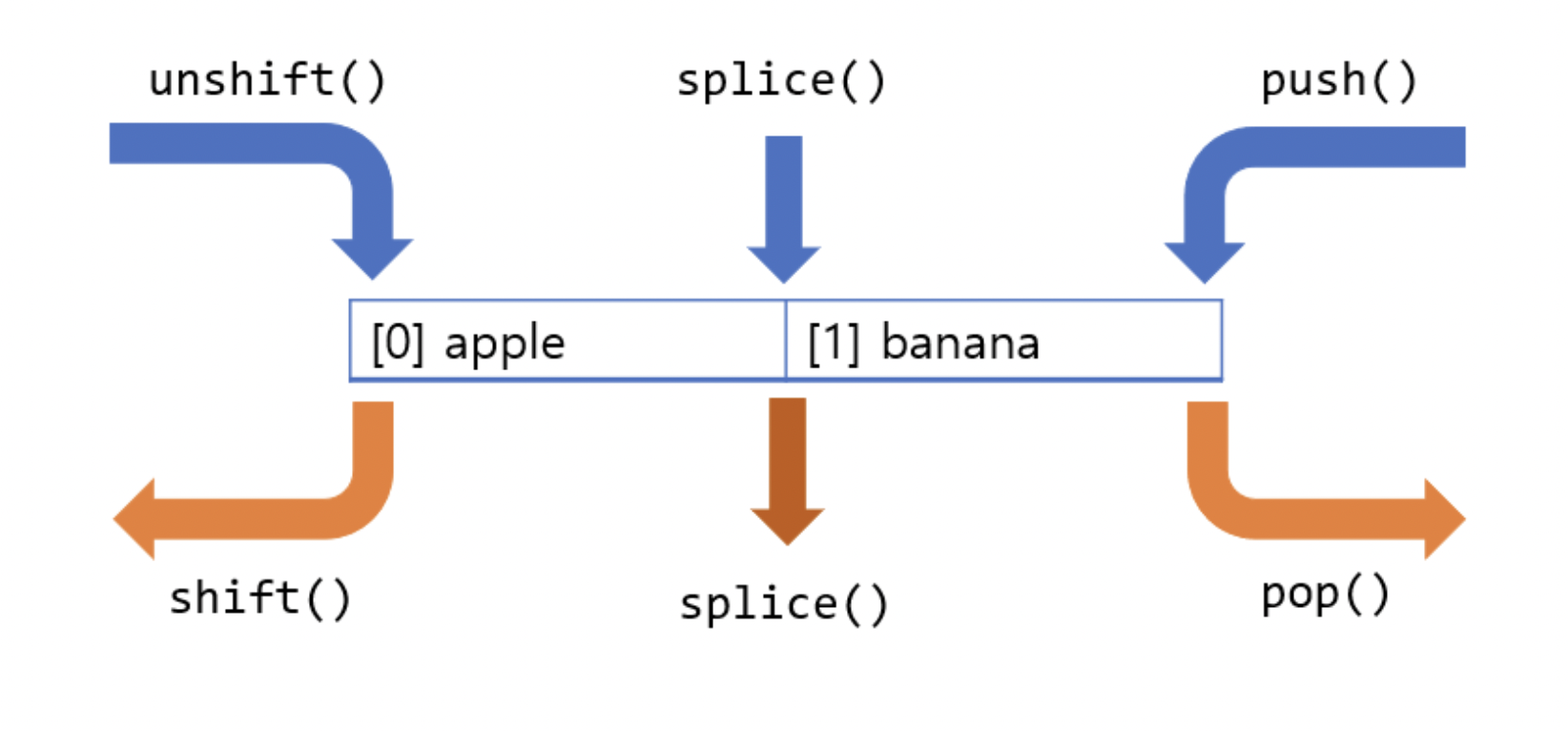
- 아래 이미지는 배열의 element 요소를 다룰때의 구조이다