토이프로젝트
1.Random-WebToon

Gsap 기초 강의를 듣고 배운 부분들을 만들어보면서 적용해보면 좋겠다는 생각이들었다. 마침 웹툰에 빠져있었고 매주 보던 웹툰만 보는데 조건에 맞춰 랜덤으로 웹툰을 돌려서 다른 웹툰도 알아가면 좋겠다는 생각이들어 간단하게 만들어보았다. > ## ✅ 구성 랜덤 웹툰을
2023년 8월 20일
2.[React] Todo-List

Typescript, Firebase를 추가로 활용한 todolist
2023년 7월 17일
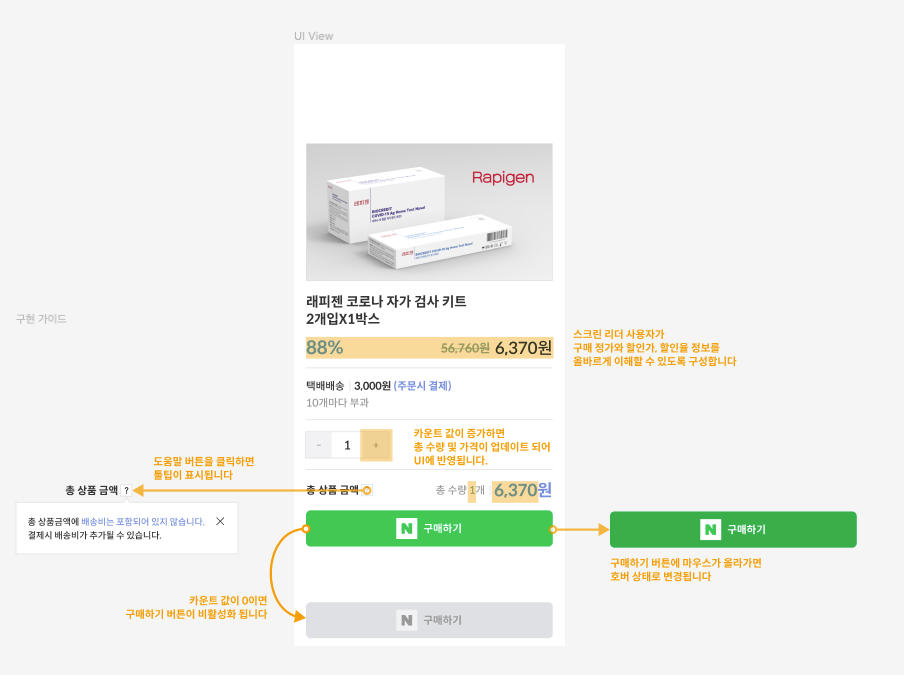
3.[React] Product Purchage Card

function 컴포넌트를 활용해보자UI는 화면에 재대로 나오도록 해보자기능구현은 할 수 있는 부분까지 최대한 해보자모든 것을 완성해야 한다는 것이 아닙니다. 만들 수 있는 부분까지 수행하면 됩니다. 기능 구현이 어려운 분들은 최소한 컴포넌트 UI가 화면에 표시되도록
2023년 2월 28일
4.수입 및 지출 내역 시각화

예전에 진행한 프로젝트에서 직접적으로 활용해보지 못한 Firebase에 대한 활용 및 학습 목적의 프로젝트로 수입 및 지출 내역을 입력하면 총 내역 및 세부 지출 내역의 정보를 차트로 시각화한 서비스를 진행 했습니다. 먼저 Firebase를 활용해 보는 학습 목적을
2024년 1월 9일