Typescript
자바스크립트의 타입을 강제시키는 언어
자바스크립트는 문자상자와 숫자상자 상관없이 재할당 가능함 -> 문제생길 수 있음
(예를들면 "0"+1 = 1이 아닌 "01"이 되는 부분에서 오류가 될 수 있음)
타입스크립트는 상자의 타입을 정해줌 -> 안정적인 서비스 가능
(let aaa:string = "안녕하세요" aaa = 123 재할당 안됨)
Typescript 설치
- yarn add
yarn add typescript --dev- 설정파일 만들기
tsconfig.json 파일을 만들고
nextjs를 사용하고 있다면 콘솔창에
yarn dev하면 자동으로 설치된다.
추가 설치가 필요하다고 나오면 복붙해서 설치하면된다.
그리고 다시 yarn dev
tsconfig.json가 채워져있으면 설치 완료
사용
파일명을 ts 또는 tsx
tsx는 컴포넌트
참고
x는 xml(extensible Markup Language)의 약자
: 태그(마크업)이름을 정해지지 않은 것도 마음대로 만들어서 사용가능함
원래는 jsx가 포함되면 js 파일이름은 jsx로 끝나야함(지금은 js 가능)
ts에서 jsx가 포함되면 tsx로 써줘야함.
let aaa:string = "안녕하세요"
let bbb:number = 123문자, 숫자가 같이 있는 객체에서 Typescript는?
-> 직접만들어야함
Interface IProfile{
name : string;
age:number;
}
let profile:IPofile = {name:"철수", age:13}이렇게하면 age값에 "13" 들어갈 수 없음
실습
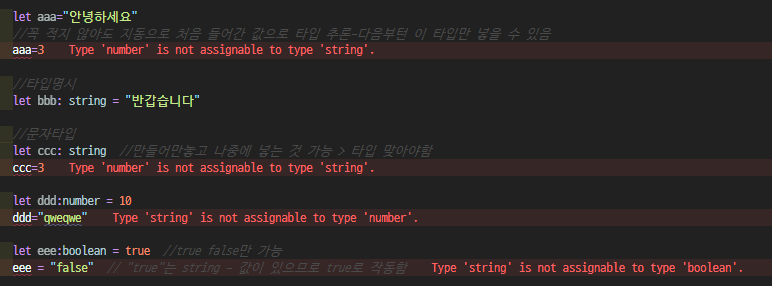
1. 문자 / 숫자 타입

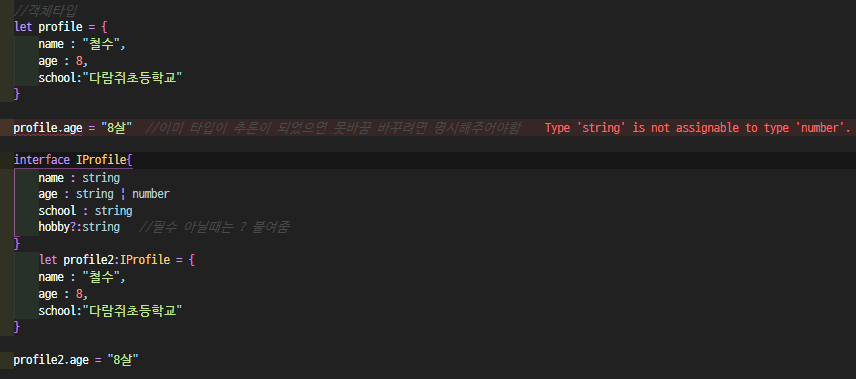
- 객체타입

- interface를 이용해 직접 만들어준다.
만들지 않으면 타입이 추론된다. - 두가지 타입을 같이쓸땐 or 연산자(|)를 쓴다.
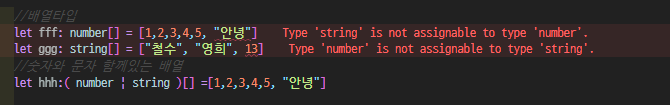
- 배열타입

- 두가지 타입을 같이쓸땐 or 연산자(|)를 쓴다.
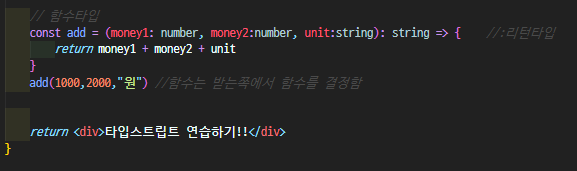
- 함수타입

- 리턴타입은 () : 여기에 명시
- 함수는 호출할때 추론이 되지않으므로, 만들때 명시해야한다.
(타입 명시 안하면 뭐든 들어갈 수 있는 any로 됨)
