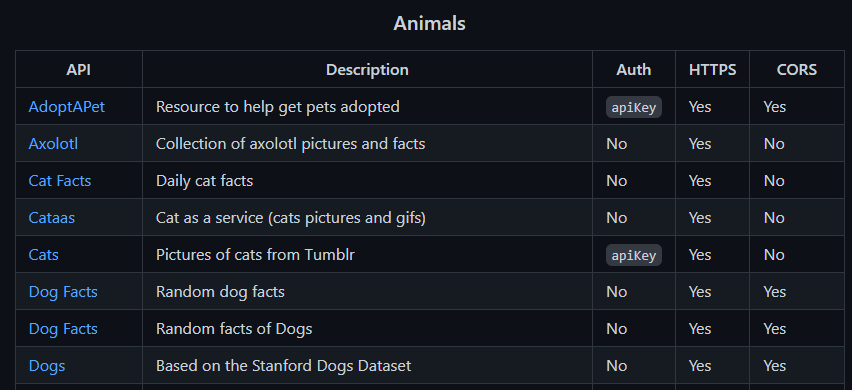
https://github.com/public-apis/public-apis

- Auth 는 접근권한
- CORS(Cross Origin Resource Sharing) : yes일 경우 예를들면, 네이버페이지에서 카카오 백엔드 데이터 요청 가능. No는 브라우저가 아닌 곳에서 요청 가능(모바일, 백엔드에서는 가능)
원본의 출처가 origin. origin의 출처와 브라우저의 주소가 다르면 API를 줄 수 없다.
브러우저에서 백엔드에 API를 요청하고, 백엔드(proxy 서버)에서 Open API에 요청해서 받아올 수 있다(최초 요청자를 숨김). cors = true가 되어야 브라우저에서 사용 가능하다.
이미지는 저장되어있는 컴퓨터가 따로있고,
그것을 받아와서 그려주는 것.
네트워크 창에 들어가보면, 주소 볼 수 있음.
실습) Dogs API 이용해 강아지사진 보기
import axios from "axios"
import { useEffect, useState } from "react"
export default function OpenapiWithWuseEffect(){
const [dogUrl, setDogUrl] = useState("")
useEffect(()=>{
// async 쓰기위해 임의함수 만들어줌
const aaa = async () => {
const result = await axios.get("https://dog.ceo/api/breeds/image/random")
setDogUrl(result.data.message)
}
aaa()
},[])
return(
<div>
<div>오픈API연습</div>
<img src={dogUrl}/>
</div>
)
}-
공공API 주소 가져오기
axios.get("https://dog.ceo/api/breeds/image/random") -
state 만들기
-
useEffect에 setState 넣어주기 - 추가 렌더링이 발생하기 때문에 별로 좋은 방법은 아님.
-
async - await를 사용하기위해 임의로 aaa라는 함수를 만들어 넣기

