단지 쉽게 구현하려고 라이브러리를 이용하는 것은 아니라고 한다.
특히안정성 측면에서 내가 직접 만든 것보다 나을 수도 있다고 한다.
reacr-slick은 이번주에만 908,386건이나 다운로드 되었다!

와우...
설치하기
https://www.npmjs.com/package/react-slick
여기를 보고 따라하면 된다.
// npm
npm install react-slick --save
// yarn
yarn add react-slick
// style
npm install slick-carousel고르기
https://react-slick.neostack.com/docs/example/custom-arrows/
여기에서 마음에 드는 형태의 carousel을 고르고 코드 그대로 적용하기
이번엔

이걸로 커스텀을 해보려고한다.
내가 구현하고 싶은 모양과 가장 비슷한 것을 고르면 된다.
- 아래 dot 빼기
- 1 -> 2 -> 3 ... 이렇게 끝까지 가면 멈추기(반대도 마찬가지)
- 이미지 크기 변경
- arrow는 이미지 안쪽의 양쪽 끝으로, 원하는 아이콘으로
적용하기
- 함수형 컴포넌트, 타입스크립트 이용
(클래스형 컴포넌트로 되어있어 수정이 조금 필요함)
import Slider from "react-slick";
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
export default function MainCarousel(props) {
const settings = {
dots: false,
infinite: true,
speed: 500,
slidesToShow: 1,
slidesToScroll: 1,
};
return (
<div>
<h2> Single Item</h2>
<Slider {...settings}>
<div>
<h3>1</h3>
</div>
<div>
<h3>2</h3>
</div>
<div>
<h3>3</h3>
</div>
<div>
<h3>4</h3>
</div>
<div>
<h3>5</h3>
</div>
<div>
<h3>6</h3>
</div>
</Slider>
</div>
);
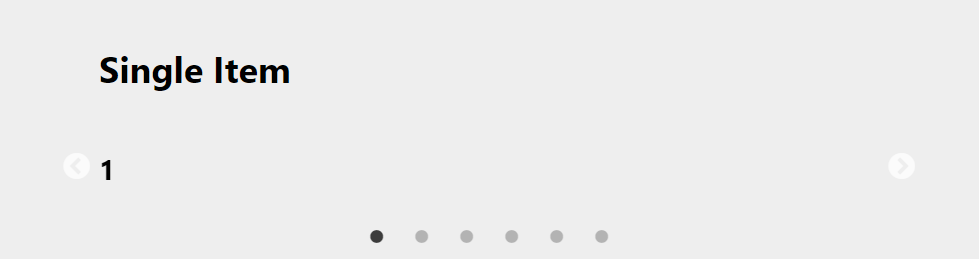
}이렇게 스타일 까지 임포트 하면

이렇게 기본이 완성된다.
Custom하기
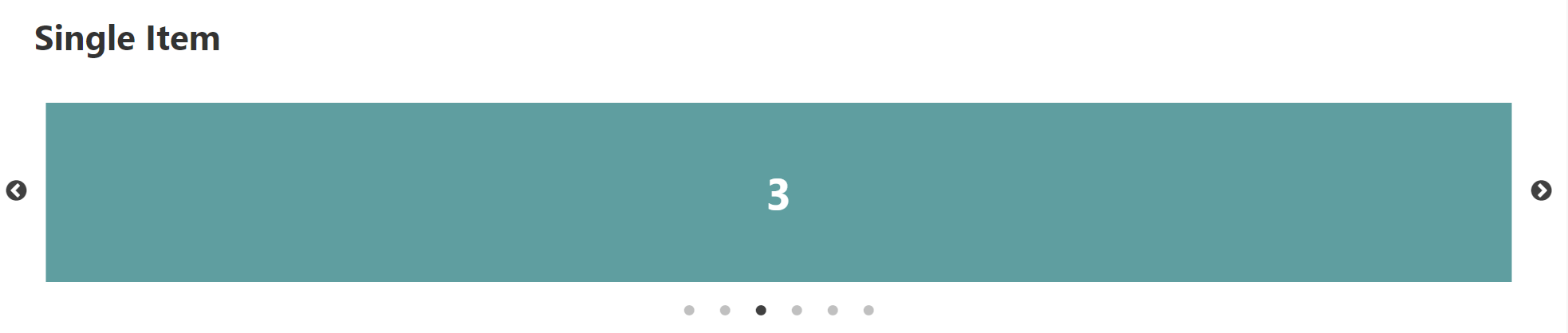
- dot 없애기
const settings = {
dots: true,
infinite: true,
speed: 500,
slidesToShow: 1,
slidesToScroll: 1,
};여기서 dots를 false로 바꿔주면 끝!

-
1 -> 2 -> 3 ... 이렇게 끝까지 가면 멈추기(반대도 마찬가지)
위의 속성 중 infinit을 false로 바꾸기 -
사진 크기 지정하기
import styled from "@emotion/styled";
const Image = styled.img`
width: 520px;
height: 520px;
`;
<div>
<Image src="/zxb.png" />
</div>스타일 컴포넌트로 이미지의 크기를 지정해 주면 끝!

- arrow 이미지 안쪽 끝으로
- Slider 전체를 감싸는 스타일링을 해준다.
- return의 Slider를 StyledSlider로 변경하기
.slick-prev::before,
.slick-next::before {
opacity: 0;
display: none;
}
.slick-slide div {
cursor: pointer;
}이부분이 원래 있는 arrow를 감추는 것.
- 여기에 사용하고 싶은 arrow의 이미지 설정하기
nextArrow: ( <NextTo> <img src="/icons/next-arrow.svg" /> </NextTo> ), prevArrow: ( <Pre> <img src="/icons/prev-arrow.svg" /> </Pre> ),
const StyledSlider = styled(Slider)`
height: 100%;
width: 100%;
position: relative;
.slick-prev::before,
.slick-next::before {
opacity: 0;
display: none;
}`;
const Pre = styled.div`
width: 30px;
height: 30px;
position: absolute;
left: 3%;
z-index: 3;
`;
const NextTo = styled.div`
width: 30px;
height: 30px;
position: absolute;
right: 3%;
z-index: 3;
`;
export default function MainCarousel(props) {
const settings = {
dots: false,
infinite: false,
speed: 500,
slidesToShow: 1,
slidesToScroll: 1,
nextArrow: (
<NextTo>
<img src="/icons/next-arrow.svg" />
</NextTo>
),
prevArrow: (
<Pre>
<img src="/icons/prev-arrow.svg" />
</Pre>
),
};
return (
<div>
<StyledSlider {...settings}>
<div>
<Image src="/zxb.png" />
</div>
<div>
<Image src="/cd2.png" />
</div>
<div>
<Image src="/zxv.png" />
</div>
</StyledSlider>
</div>
);
}
여기까지 하면 원하는대로 완성
😄
++ 이미지 아레 출처를 넣으려고 StyleSlider안에 이미지를 map으로 돌리면서 div로 text 데이터를 넣었는데, 맨 첫번짜 이미지에만 찍히고 그 다음 이미지부턴 출처가 찍히지 않았다.
한참 해매다가 찾은 답은 div대신 h3 태그에 넣는 것!!
