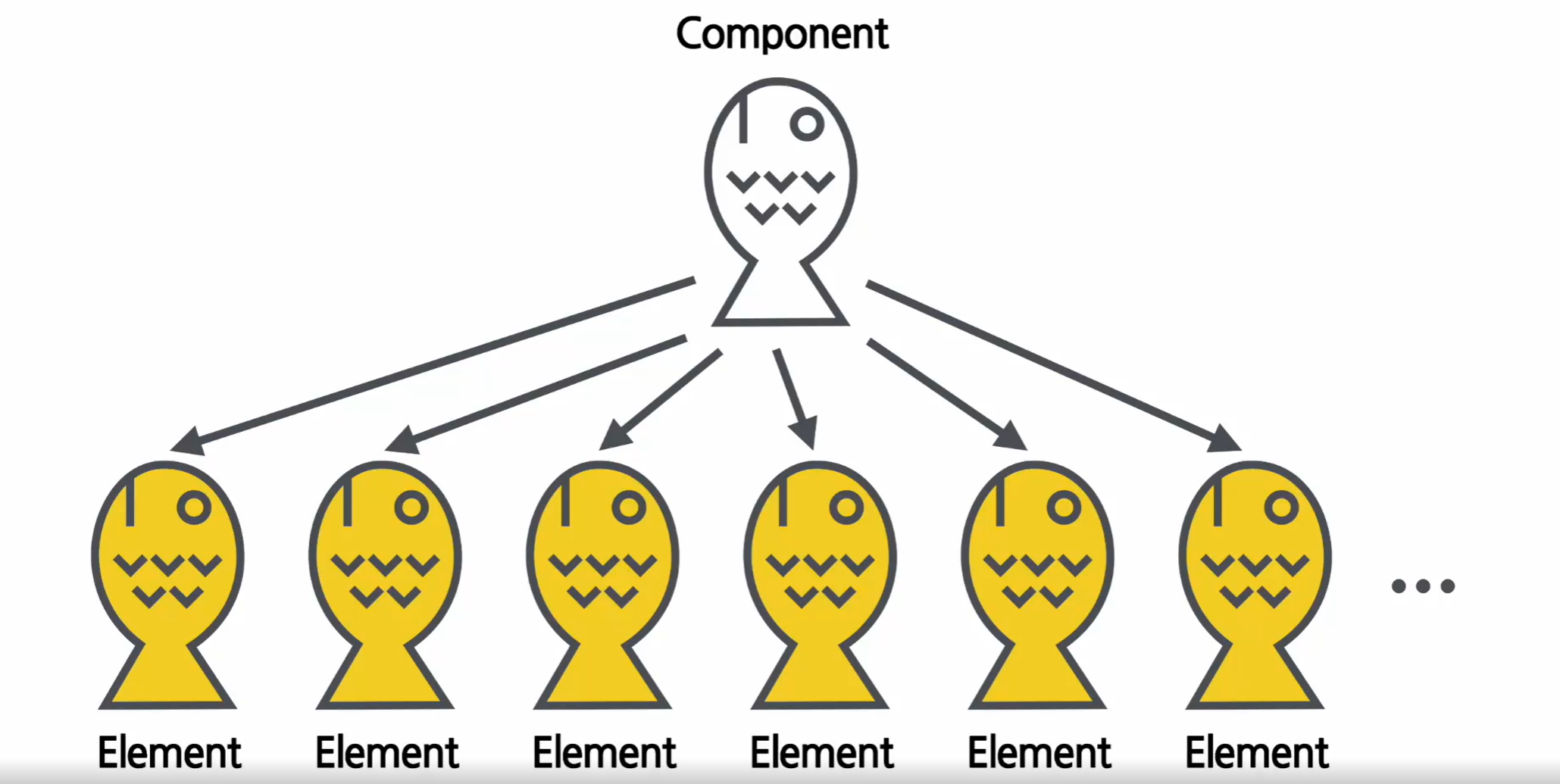
Element
어떤 물체를 구성하는 성분
Elements are the smallest building blocks of React apps
리액트 앱을 구성하는 가장 작은 블록들
DOM Element

화면에 나타나는 내용을 기술하는 자바스크립트 객체

React Element는 DOM Element의 가상표현
DOM Element는 React Element에 비해서 많은 정보를 담고있음 -> 크고 무거움
React Element
- Element는 화면에서 보이는 것을 기술
- 자바스크립트 객체 형태로 존재
React. createElement(
type, // html 태그 이름 문자열, 또 다른 리액트 컴포넌트가 들어감
[props], // element의 속성
[...children] // 자식 엘리먼트들
)React Element의 특징
- immutable(불변성) : Element 생성 후에는 children이나 attributes를 바꿀 수 없다!

붕어빵이 구워져 나오면 속내용은 바꿀 수 없는 것과 같음
변경된 Elemant 를 보여주고 싶다면, 새로운 Element를 만들어서 기존 엘리먼트와 바꿔치기하면 됨.
virtual DOM이 변경된 element만 바꿔서 보여줌(아래그림 참고)

Elements 렌더링하기
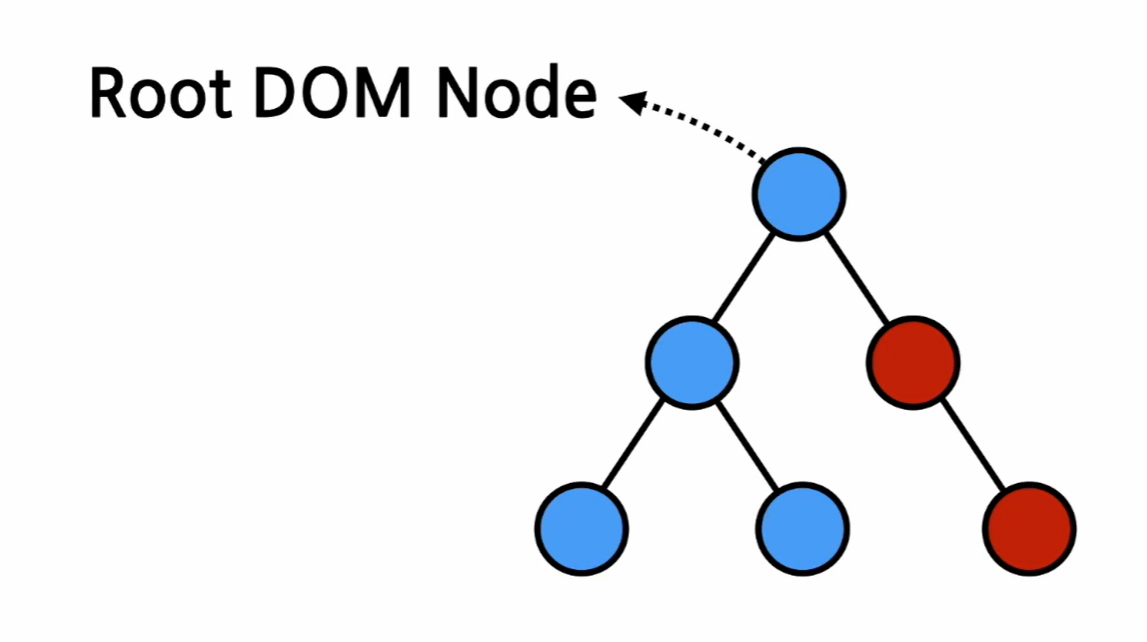
Root DOM Node
<div id = "root"></div>
- 모든 리액트 앱에 필수적으로 들어감
- 이 안에서 react element들이 렌더링 됨
- div태그안에 있는 모든 것이 react DOM에 의해 관리됨
- 오직 리엑트만으로 만들어진 모든 웹사이트는 단 1개의 Root DOM Node를 가짐
- 반면에 기존에 있던 사이트에 추가적으로 연동하게되면 여러개의 분리된 수많은 Root DOM Node를 가질 수도 있음
const element = <h1>안녕, 수리야</h1>
ReactDOM.render(element, document.getElementById('root'))첫번째 파라미터인 react Element를 두번째 파라미터인 HTML Element(DOM Element)에 렌더링 하는 역할을 함
- react Element는 virtual DOM에 존재, DOM Element는 실제 브라우저의 DOM에 존재함
- 결국 react Element가 렌더링되는 과정은 virtual DOM -> 실제 DOM으로 이동
렌더링 된 Elements를 업데이트 하기
- 불변성 때문에 element를 다시 생성해야함
