서버사이드렌더링을 하기 위해서는 서버가 필요하다
백엔드/프론트엔드는 24시간 켜져있어야 언제든 접속가능
스토리지는 이미지나 동영상같은 것 올려놓는 저장소역할만 함
html, css, js받아와서 먼저 실행된 후 useQuery, axios 같은 것들 받아오려면 SSR해줘야함
프론트엔드에서 백엔드 서버까지 받아와서 합친 후 브라우져로 날려줘야 한다.
즉 하드코딩된 것들은 서버사이드랜더링이 필요없지만,
동적으로 바뀌어야 하는 것들은 서버사이드랜더링이 필요하다(ex. 상세보기 페이지)

브라우저에서 프론트엔드 특정사이트 접속
서버사이트 프롭스가 있는지 보고 있으면 실행
백엔드와 DB에서 데이터 받아옴
받아온 것으로 프론트에(getServerSideProps함수)서 html 만들어서 return 으로 보냄
그러면 props로 받아서 완벽한 html로 만들어서 보냄
-> 동적 데이터 다 채워서 보냄
배포
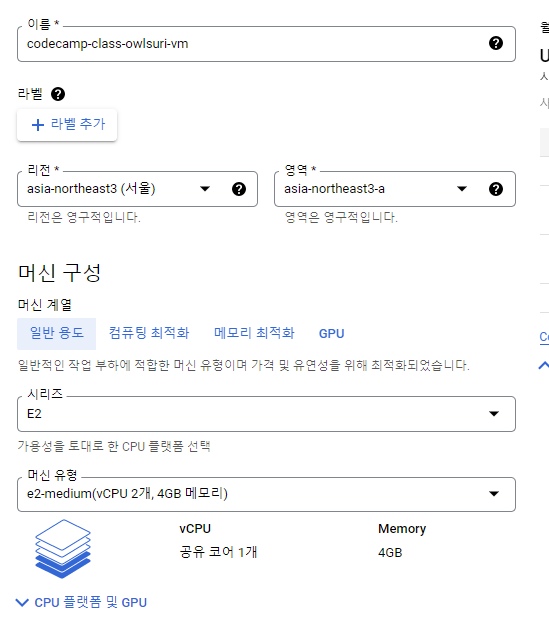
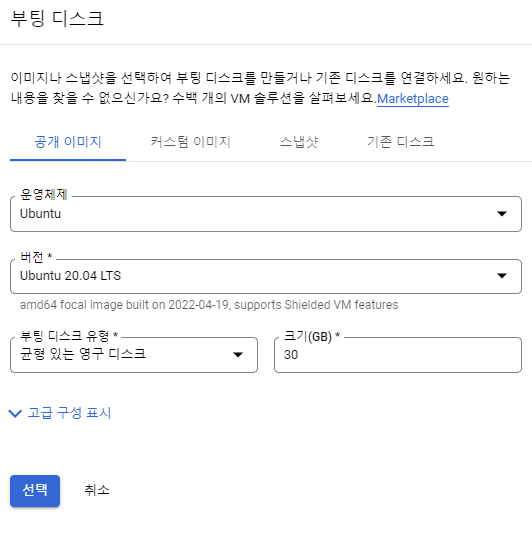
gcp - computer Engine -> VM 인스턴스 -> 인스턴스 만들기(SSH secure Shell을 빌림)


VPC
내부IP VPC내부에서 프론트가 백엔드에 접속할때, 컴퓨터끼리 접속할때 사용
외부IP 브라우저에서 접속할때 사용
git clone
yarn update 하고
https://jjuon.tistory.com/3 참고해서 node 설치
sudo npm install -g yarn 으로 yarn 설치
yarn build
경로 찾아 들어가서
yarn build:ssr
yarn start
다 해도 안되는 이유?
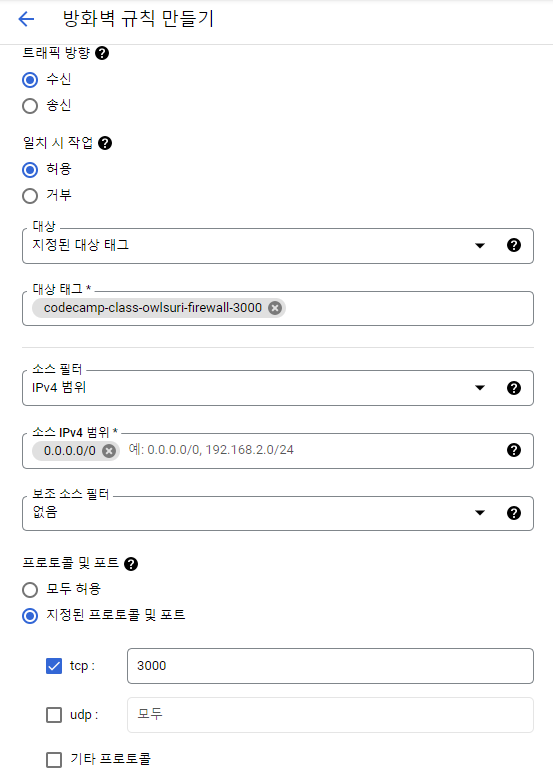
방화벽(fireWall)
때문 - 포트별로 막혀있음. 3000번 포트 막혀있어서 안됨
3000번 포트 방화벽을 풀어줘야한다
vpc 네트워크 - 방화벽 - 방화벽 규칙만들기(스티커만들기)

0.0.0.0/0 모든사람이 접속 가능
tcp 3000번 풀어줌
생성되면 vm인스턴스 가서 - 수정하기 - 네트워크 태그에 스티커 붙이기

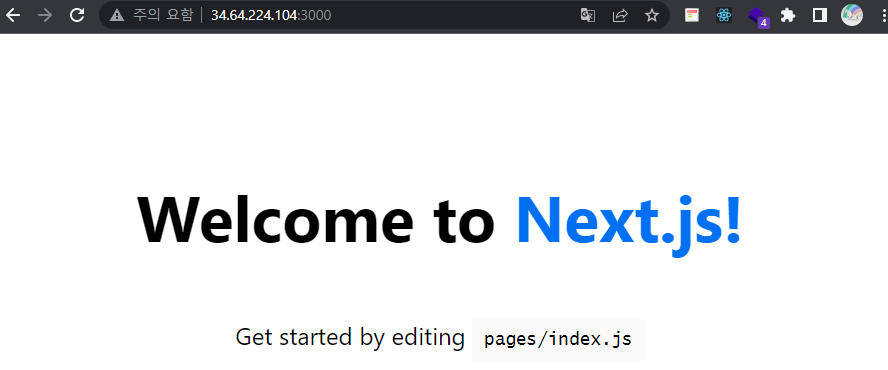
접속된다!
동적라우팅을 해보니 안나오는데,
이유는 graphql이 없기 때문!
yarn add graphql
다시 yarn build:ssr
yarn start
하면

된다!
