동기실행
하나끝나고 다음줄, 다음줄 끝나고 그 다음줄로 실행(순차적으로 기다렸다가 실행)
자바스크립트는 기본적으로 동기실행
but 오래걸리는 기능(외부요청 ex.라이브러리)에는 비동기 실행
비동기 실행
동시에 여러일 할때 사용
각 기능이 끝나는 시점에 따라 원하는 순서가 뒤바뀔 수 있음.
axios를 사용하면 비동기로 작동
-> 값을 받아오기도 전에 할당함 -> promise(이따가 받아오면 줄게)
import axios from 'axios'
export default function RestGetPage(){
function callRestAPI(){
const data = axios.get('https://koreanjson.com/posts/1')
console.log(data)
}
return(
<div>
<button onClick={callRestAPI}>REST-API요청하기!</button>
</div>
)
}
이것을 동기식처럼 순서대로 실행 하려면 기다려야함 - await 사용
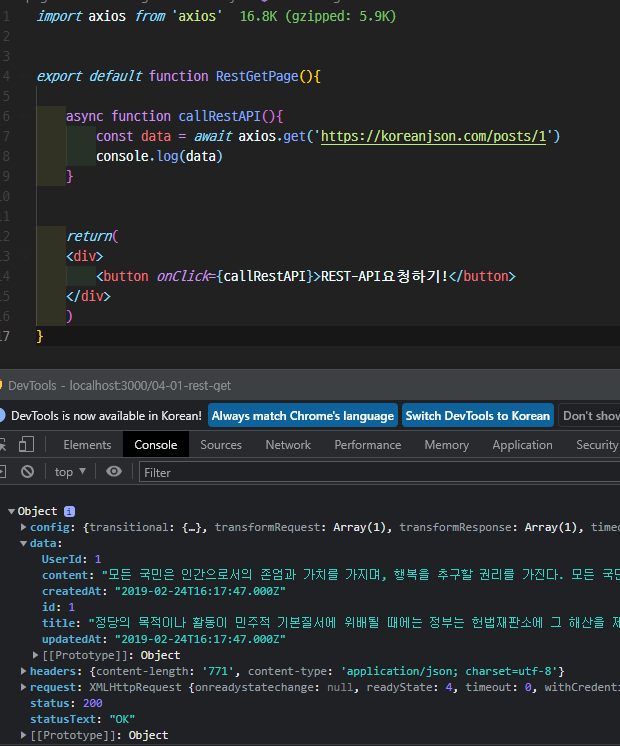
await는 async와 함께 사용해야 한다.
async & await
import axios from 'axios'
import {useState} from 'react'
export default function RestGetPage(){
const [data, setData] = useState("")
const callRestAPI = async () =>{
const result = await axios.get('https://koreanjson.com/posts/1')
console.log(result)
setData(result.data.title)
}
return(
<div>
<div>{data}</div>
<button onClick={callRestAPI}>REST-API요청하기!</button>
</div>
)
}
await가 있으면 값을 받아올때까지 기다렸다가 다음줄을 실행하므로 값이 잘 출력됨
