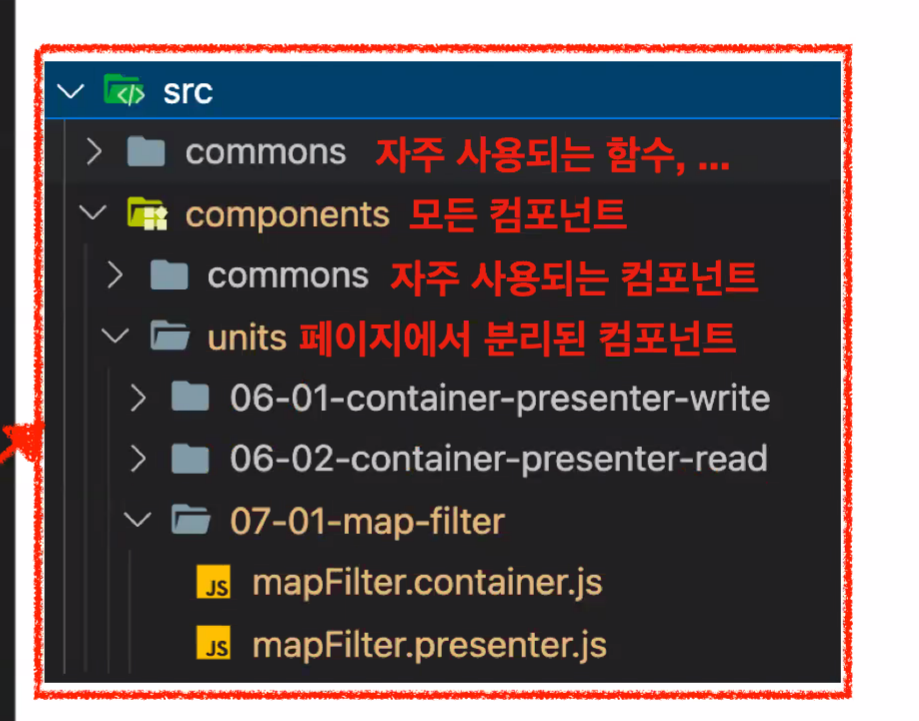
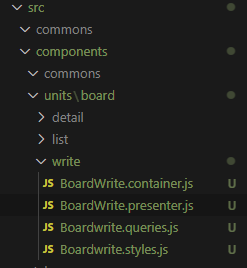
폴더구조 체계화
수정 보수에 용이하고, 협업에도 적합하다.
container / presenter 패턴
JSX부분(HTML 부분 - presenter)과
state등의 로직(자바스크립트 부분 - container)을 나누어 각각의 파일에 담음
파일이름.container.js
파일이름.presenter.js
확장자는 js
dot대신 카멜케이스나 - 쓰기도 함. 바꿔도 상관 없음.
container
부모 컨포넌트 - 불러옴
import 함수이름 from ""
export default function(){
return(
<함수이름 / >)
}- import
- return에 불려온 함수 적어줌(JSX부분)
presenter
자식 컴포넌트 - 불려감
export default function 함수이름(){
return(
...
}import emotion(emotion 기준으로는 부모컨포넌트-상대적임)
내부 변수와 함수는?? props로!
props
: 부모가 자식에게 물려주는 변수나 함수
(자식이 부모에게 줄수는 없음 - 데이터의 흐름 단방향)
container
import 함수이름 from ""
export default function(){
return(
<함수이름 aaa={handlerChangeWriter}
bbb={....} / >)
}presenter
export default function 함수이름(props){
return(
... onChange={props.aaa}
}aaa, bbb라는 객체가 props를 통해 prenter로 넘어가서 사용할 수 있음
- 이런 방식으로 작게 쪼개서 component(부품)방식으로 사용
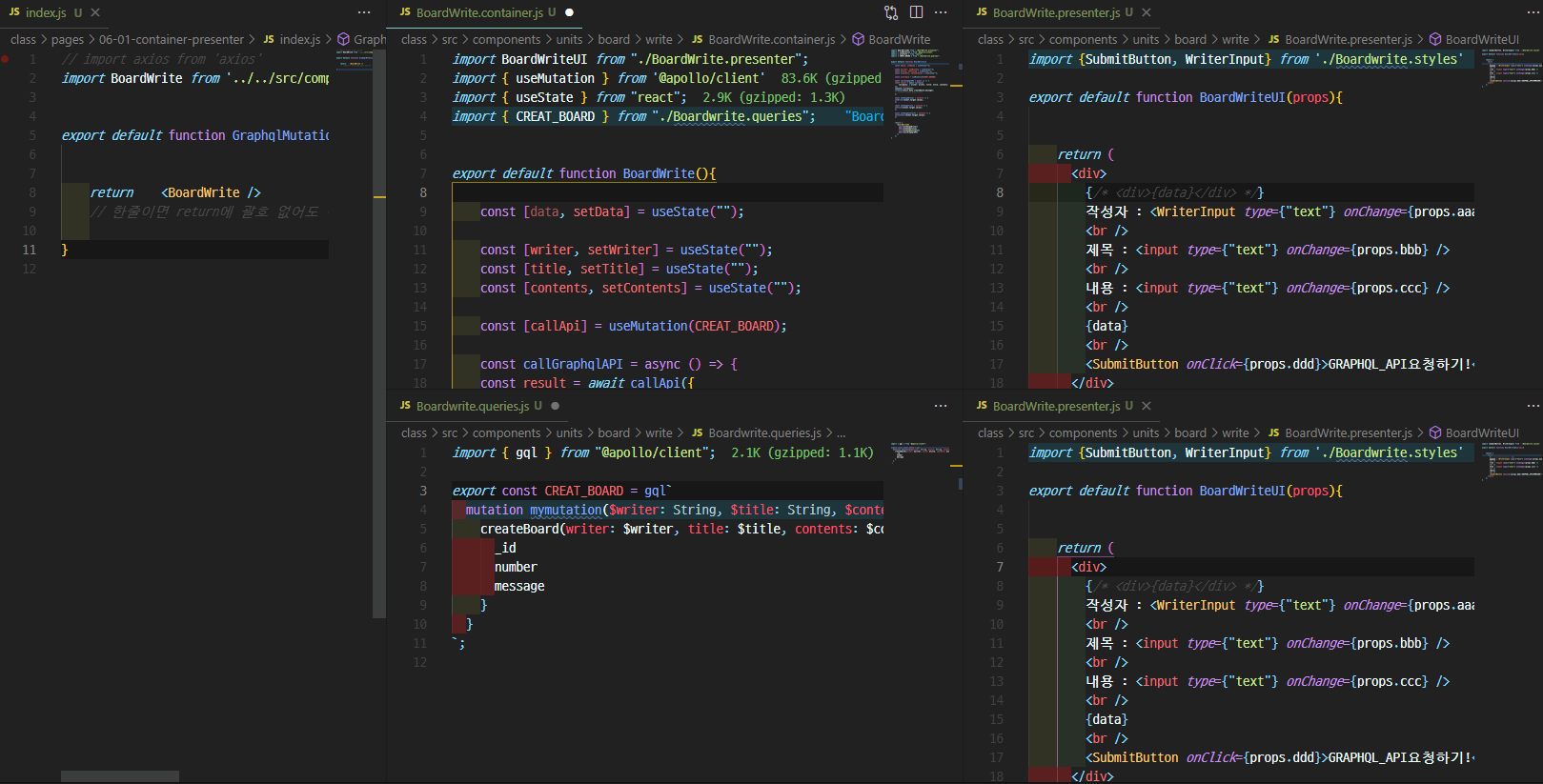
ex)

왼쪽 - page
가운데 위 - container(javascript)
가운데 아래 - gql
오른쪽 위 - presenter(JSX)
오른쪽 아래 - emotion(style)