사전준비
1. Trailling Slash
- 주소 뒤에
/붙이는 것 - Next.js는 기본으로
/가 붙지 않아서 강제로 해줘야 함
next.config.js에서 trailingSlash: true로 설정
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
trailingSlash: true,
};
module.exports = nextConfig;2. package.json 파일 수정
build를 하기위한 명령어를 수정build:ssg는 ssg를 지원하는 명령어,build:ssr은 ssg, ssr을 모두 지원하는 명령어이다.
package.json에서 scripts부분을 수정
"scripts": {
"dev": "next dev",
"build:ssg": "next build && next export",
"build:ssr": "next build",
"start": "next start",
"lint": "next lint",
"generate": "graphql-codegen"
},3. Dockerfile 만들기
Dockerfile
FROM node:14
WORKDIR /작업파일 이름/
COPY . /작업파일 이름/
RUN yarn install
RUN yarn build:ssr
CMD yarn start4. docker-compose.yaml 파일 생성
- 여러개의 도커를 한번에 실행할 수 있는 파일
- 띄어쓰기 중요!
version: "3.7"
services:
my_frontend:
build:
context: .
dockerfile: ./Dockerfile
ports:
- 3000:30005. dockerignore 파일 생성
- 도커를 build할때 제외할 파일
out
node_modules
.next
package-lock.jsonGCP 클라우드 스토리지를 이용한 정적 배포
1. out 폴더 생성
1) terminal에 명령어 입력
yarn build:ssg2) out 폴더 생성확인

2. gcp에 out 폴더 업로드
1) gcp 접속 - Ccloud Storage - 브라우저

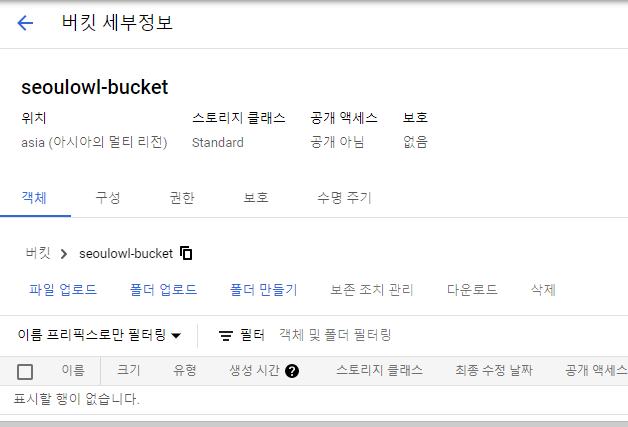
2) 버킷 만들기

- 버킷 이름 지정 ->
계속클릭 - 위치는 asia(아시아의 멀티 리전) - 가까운 곳으로 ->
계속클릭 - ->
계속클릭 하다가 만들기클릭

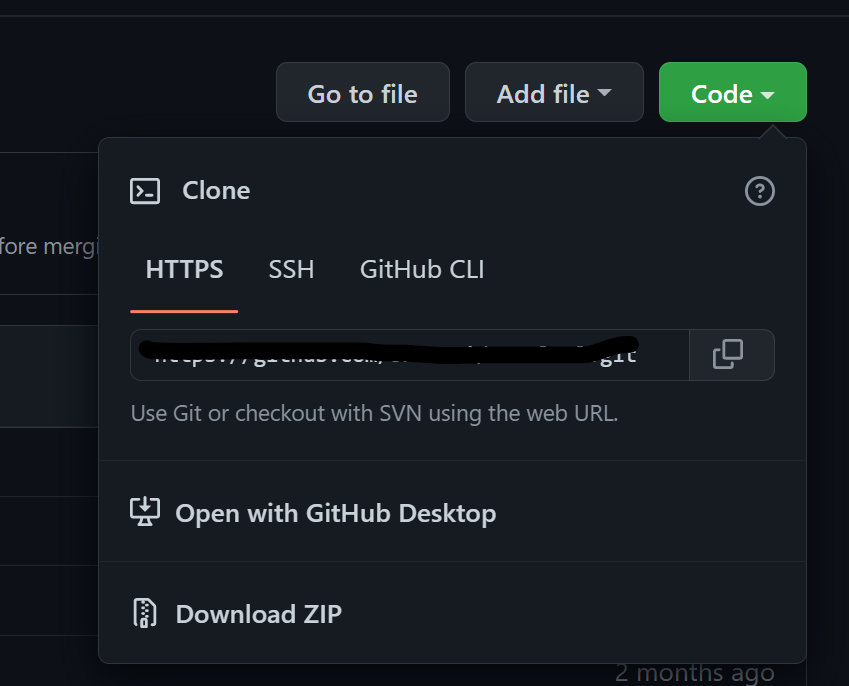
3) 오른쪽 상단의 shell을 활성화한다.

4) 쉘에 git clone '배포할 프로젝트가 저장된 레파지토리 주소' 입력

여기서 복사
5) out 폴더 만들기
쉘에서
ls -al // 디렉토리 확인
cd 디렉토리명으로 디렉토리로 들어간 뒤
yarn install
yarn build:ssg차례대로 입력
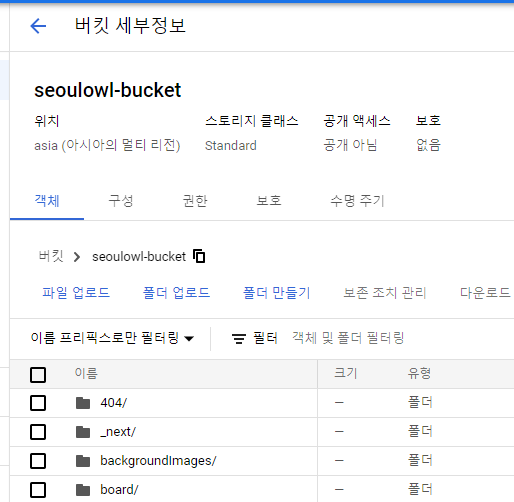
6) 쉘에 gsutil 명령어 입력 -> out 폴더를 구글스토리지에 업로드
gsutil cp -r ./out/* gs://아까만든 버킷명완료되면 새로고침해서 확인

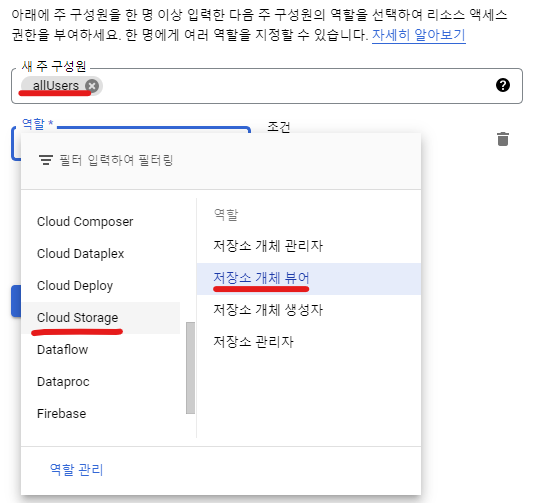
7) 권한 변경
권한탭에서

아래쪽에 추가 버튼 클릭

- 새 주 구성원 : allUsers
- 역할 : cloud storage - 저장소 개체 뷰어

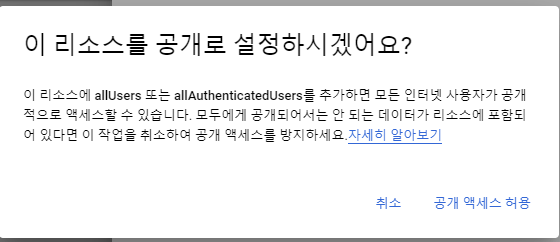
- 저장 누르고

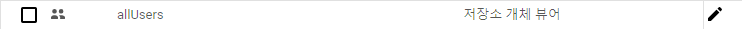
공개엑에스허용 클릭 allUsers추가된 것 확인

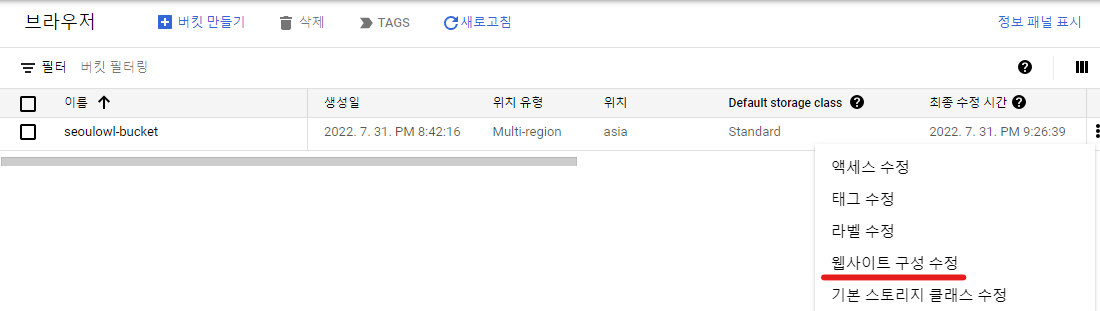
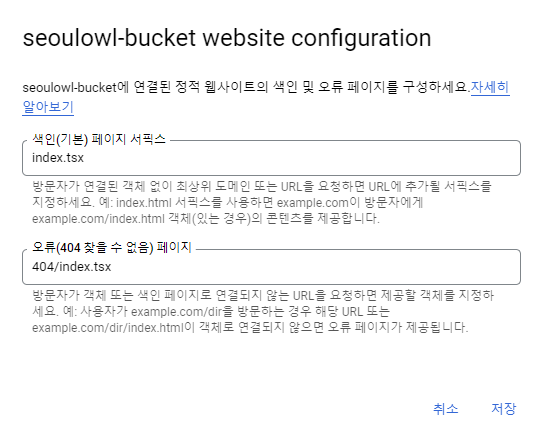
8) 웹사이트 구성 수정
- 어떤 파일이 시작파일이고, 어떤 파일이 에러 파일인지 알려줌
- 브라우져 - 버킷의 맨 오른쪽에 점 세개 클릭 - 웹사이트 구성 수정

기본페이지는 index.html(.tsx / .js)
오류페이지는 404/index.html(.tsx / .js) 를 입력한다.
(경로는 프로젝트마다 다를 수 있음)

스토리지 배포 끝😄
로드밸런서(부하분산기) 설정하기
1. 부하분산기 만들기
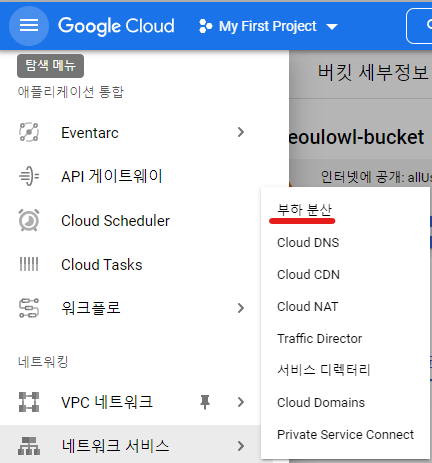
1) gcp - 탐색메뉴의 네트워크 서비스(안나오면 추가 누르기) - 부하분산


2) 부하분산기 만들기 클릭

3) HTTP(S) 부하분산 구성 시작 클릭

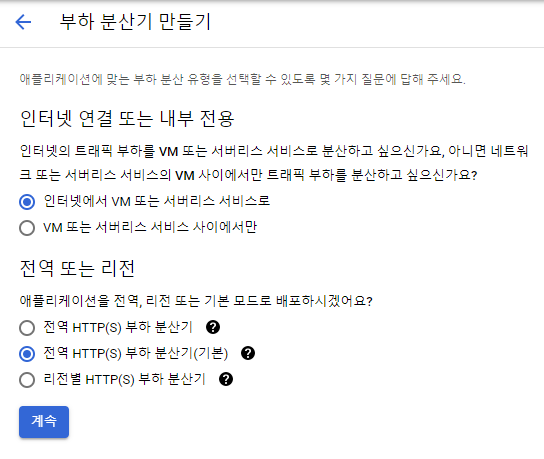
아래와 같이 구성한다.

부하 분산기에는 프론트와 백으로 구성되어 있는데
프론트엔드는 외부에서 로드밸런서로 진입하는 지점을
로드밸런서에서 소스코드가 담겨있는 위치로 내보내는 지점을 백엔드라고 한다.
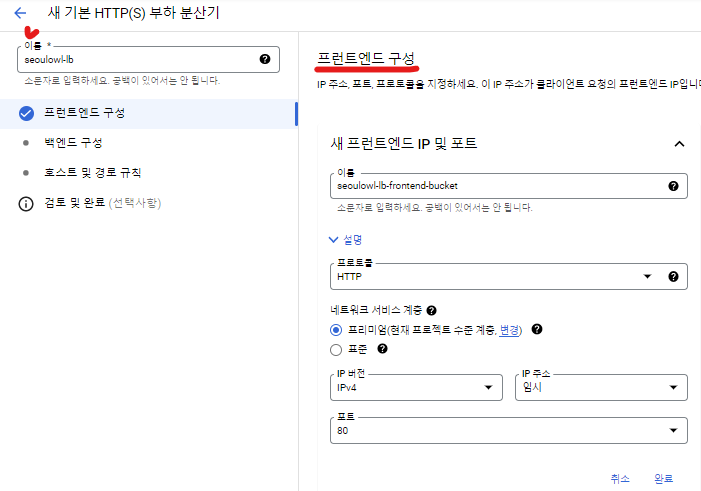
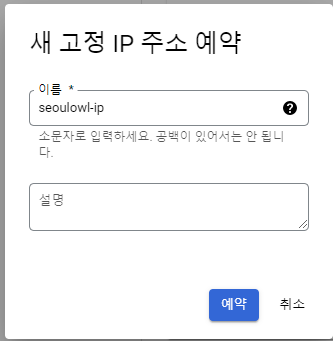
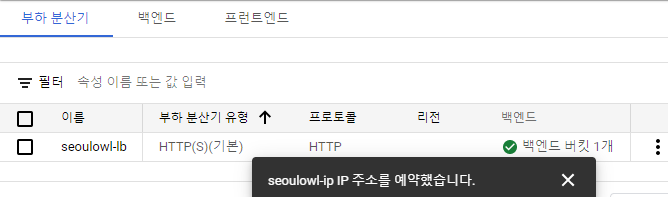
4) 부하분산기 이름과 프론트엔드 구성 완료

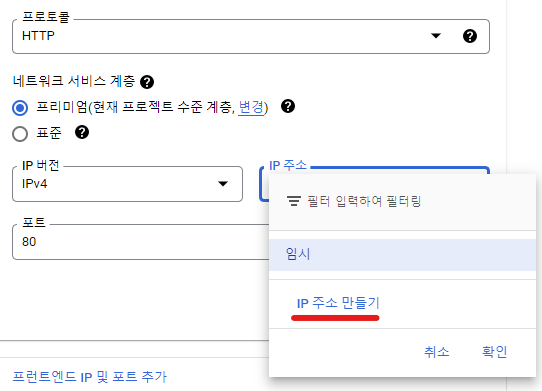
프론트엔드 IP주소는 임시 주소로 해도 괜찮으나
나중에 HTTPS 구성을 위하여 고정 IP를 만들어 준다.


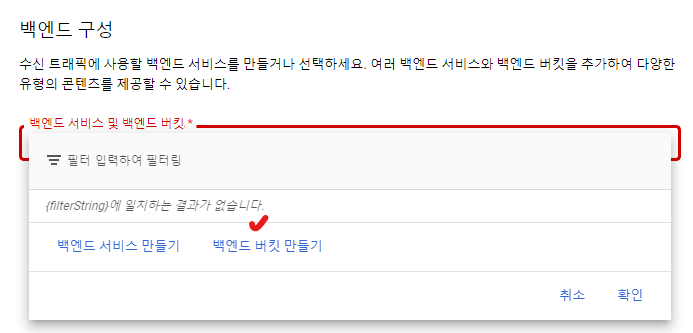
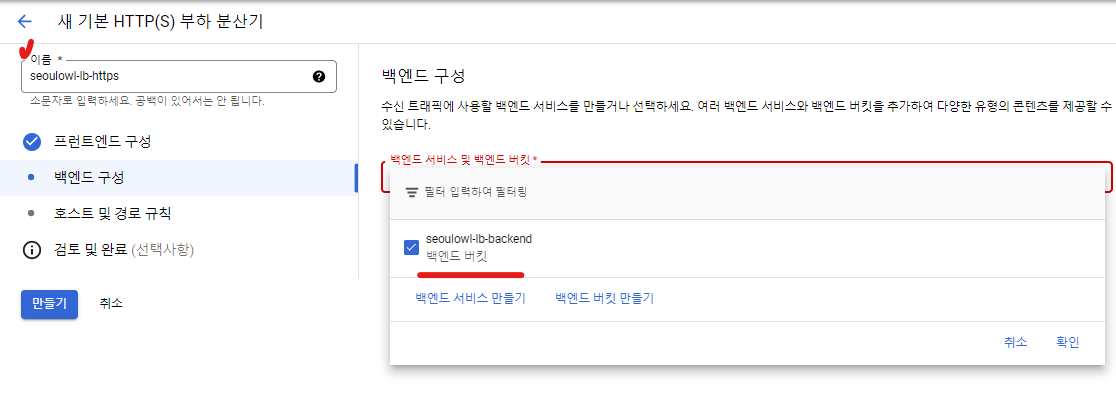
5) 백엔드 구성에서 기존의 스토리지 버킷과 연결
-
백엔드 버킷 만들기 클릭

-
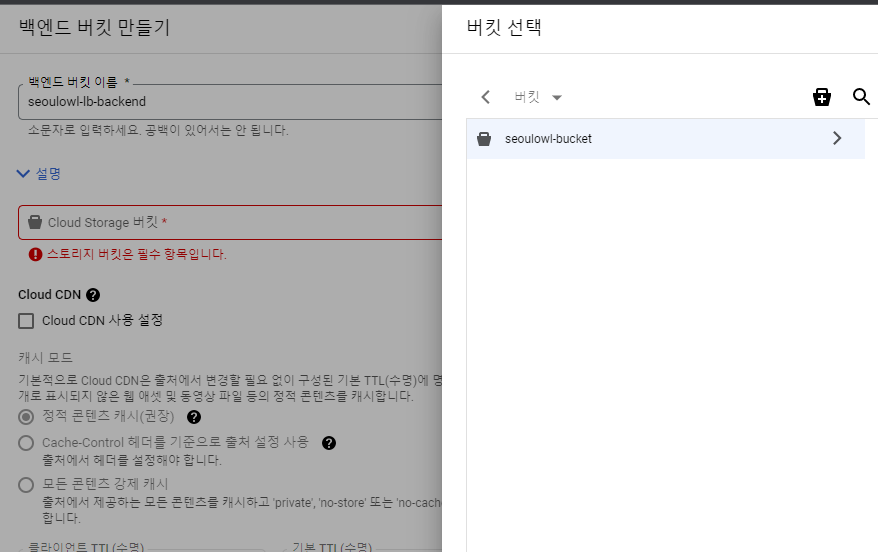
백엔드 버킷 이름 작성
-
cloud storage 버킷에 만들어둔 버킷 연결

왼쪽에 보이는 버킷 이름을cloud storage 버킷에 똑같이 입력하면 된다.
그러면, 가운데의 호스팅 및 경로 규칙은 자동으로 생성이 된다.
만들기
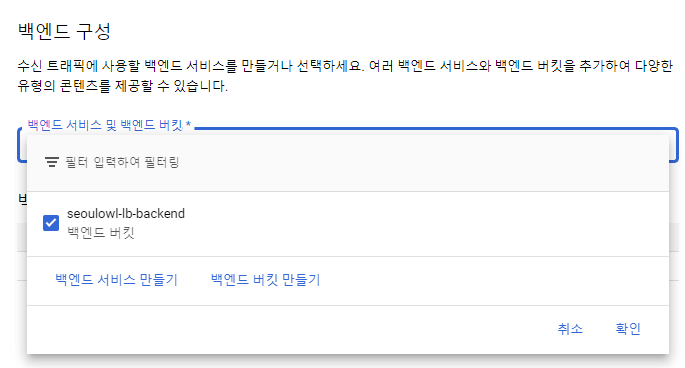
하면

여기서 만든 백엔드 버킷 체크하고 확인
마지막으로 왼쪽에 만들기 클릭

로드밸런서 끝😄
Cloud DNS 구축하기
Cloud DNS를 이용해 자신의 도메인과 연동
- 가비아 같은 곳에서 미리 도메인 구입해놓아야 함
-
gcp - 네트워크 서비스 - Cloud DNS 접속
(뭔가 나오면, 계속, 확인 누르기) -
영역 만들기
1) 영역 만들기 클릭

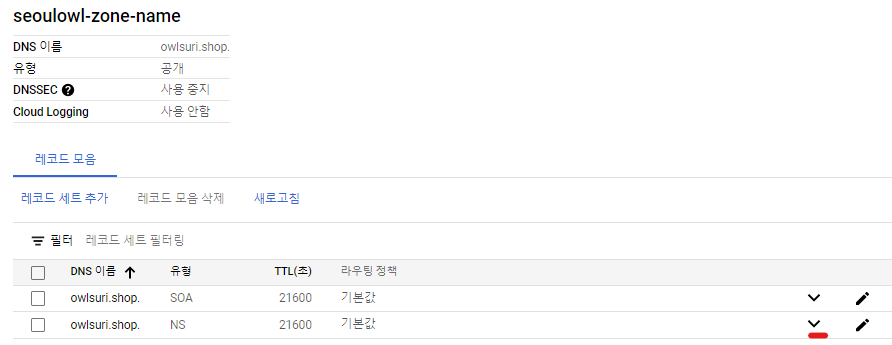
2) 영역이름, DNS 이름 작성 후 만들기 클릭
- DNS 이름은 가비아 등에서 구매한 도메인

- 가비아 도메인과 연동하기
1) DNS 유형 NS 인 체크 부분 클릭

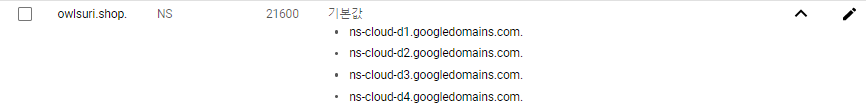
2) 이 기본값을 가비아 사이트에 입력해야함

3) 가비아 접속 -> 로그인 -> 마이 가비아 -> 도메인

관리 클릭
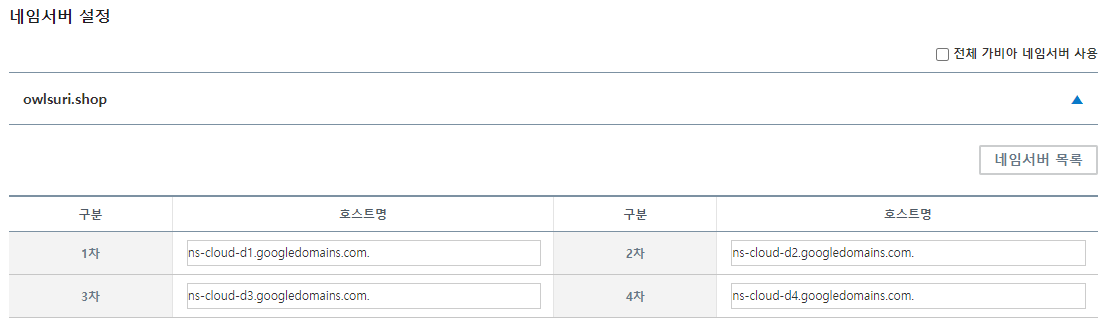
4) 네임서버 - 설정을 클릭해 gcp NS에 있던 값을 복붙한다.

소유자 인증하고 확인하면 된다.
승인까지는 빠르면 30분, 길면 이틀도 걸릴 수 있다...
5) 레코드 변경 확인하기
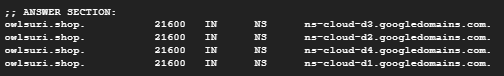
쉘 열어서
dig DNS이름 NS
이렇게 나오면 완료
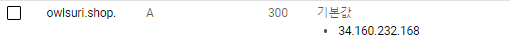
4) A레코드 세트 추가

- A레코드는 DNS에서 로드밸런서로 넘겨주는 역할
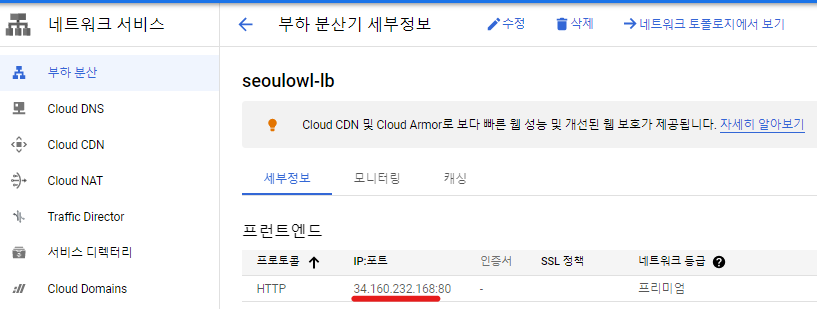
- IPv4 주소는 부하분산 - 아까 만든 이름 클릭 - 세부정보 - IP


- 추가 된 것을 확인할 수 있다.

DNS 설정 끝😄
HTTPS로 변경하기
HTTPS 전용 로드밸런서 생성
1) 네트워크서비스 - 부하분산 - 부하분산 만들기 - HTTP(S) 부하 분산 - 구성 시작
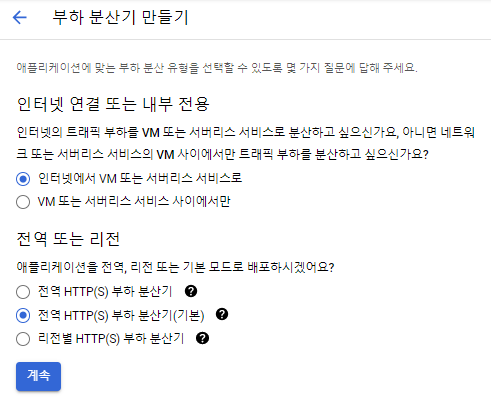
2) 아래와 같이 설정 -> 계속

3) 이름 작성, 백엔드 버킷은 위에서 만든 것과 동일

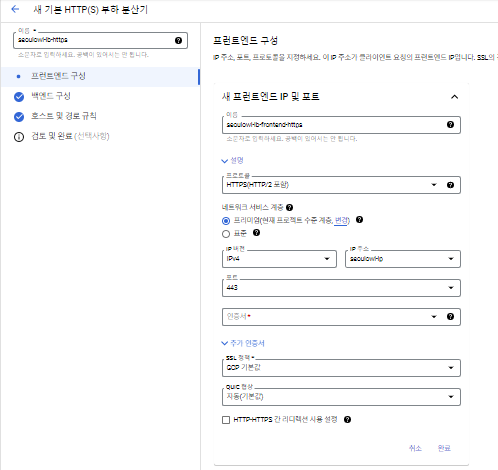
프론트엔드 구성

- 프로토콜 : HTTPS
- IP주소 : 위에서 설정해 놓은 것 있음 선택
- 인증서 : 새 인증서 만들기 클릭
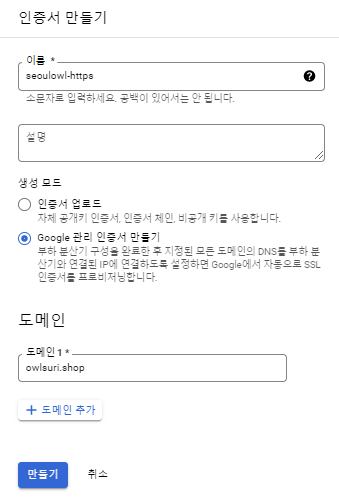
새 인증서 만들기

- 가지고 있는 인증서가 있으면 인증서 업로드, 없으면 google관리 인증서 클릭
- 도메인은 구매한 것 쓰면 됨
- 만들기하고 프론트엔드 작성하던 것 완료 -> 왼쪽 만들기 클릭해서 완성
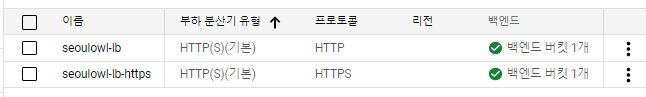
아래와 같이 생성된 것을 확인할 수 있다.


SSR을 위한 VM 인스턴스 만들기
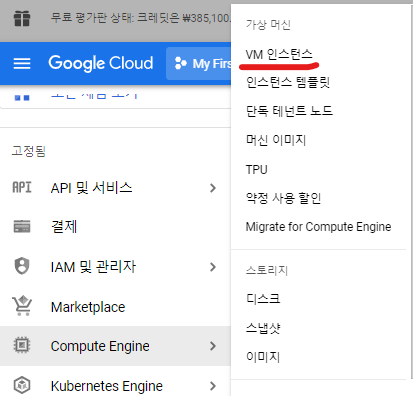
1. VM 인스턴스 만들기
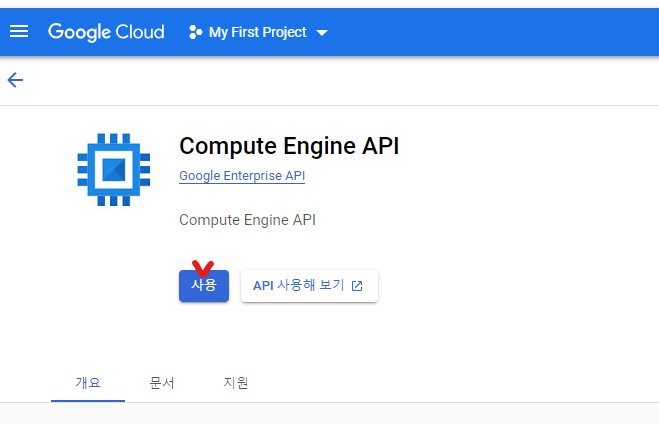
- Computer-Engine - VM 인스턴스 접속

- VM 인스턴스 만들기
1) VM 인스턴스 만들기 클릭

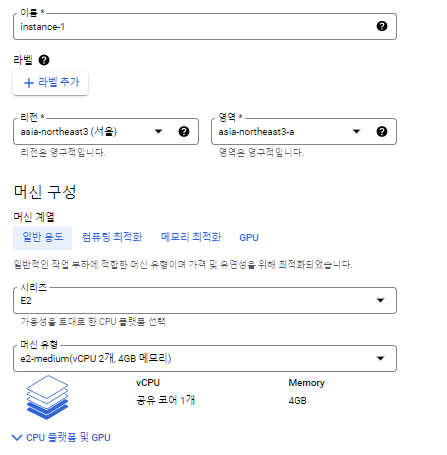
2) VM 인스턴스 구성하기
-
리전은 서울, 머신구성은 취향껏

-
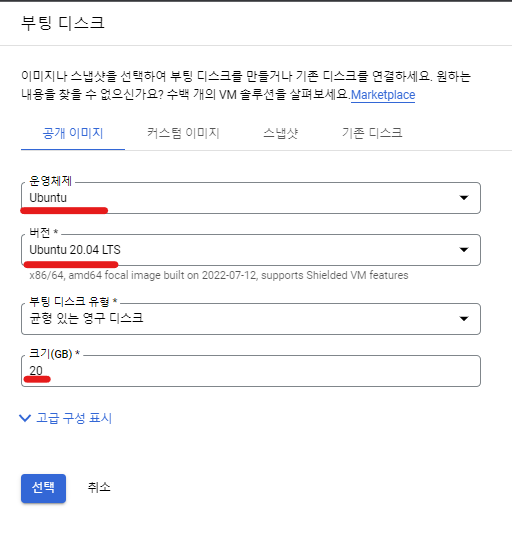
아래로 가면 부팅디스크 - 변경 클릭

-
아래와 같이 설정해주고 선택

-
만들기 클릭
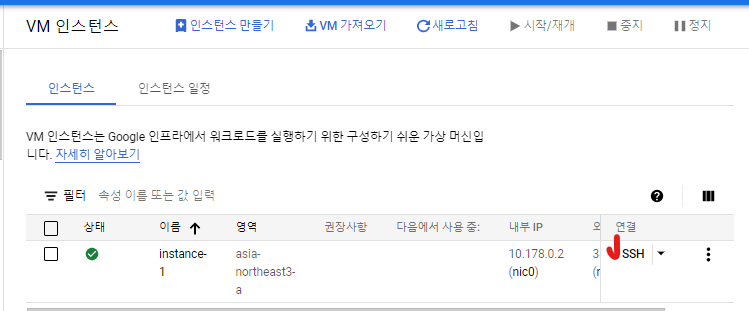
2. 인스턴스 컴퓨터 터미널 접속
- SSH 클릭

3. 내 저장소 복사하기
- 쉘 창이 열리면
git clone 내 저장소 주소
4. node.js 설치
- 디렉토리 이동
cd 디렉토리명- VM에는 node.js가 없기때문에 설치해줘야 함
sudo curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash -
sudo apt-get install -y nodejs5. yarn 설치
sudo npm install -g yarn6. 빌드하기
- node-modules 설치
yarn install- 빌드
yarn build:ssr- 확인
yarn starthttp://localhost:3000에 띄워지면 성공
VM 인스턴스 만들기 끝😄
방화벽 설정
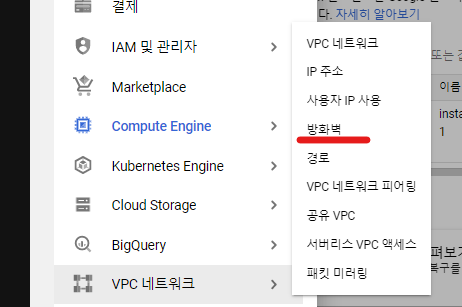
- VPC 네트워크 - 방화벽 접속

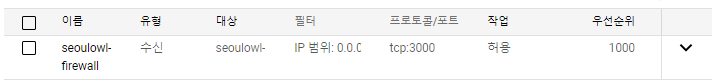
1. 방화벽 만들기
1) 방화벽 규칙 만들기 클릭

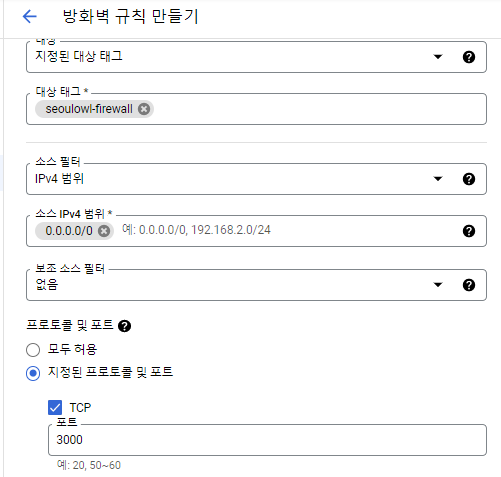
- 이름, 대상태그 입력(둘이 같으면 좋다)
- 소스 IP 범위흫 0.0.0.0/0으로 입력하고 포트는 TCP 3000으로 한다.

- 만들기

2. VM 인스턴스에 방화벽 적용하기
-
Computer Engine - VM 인스턴스 접속
-
인스턴스 이름 클릭

-
수정 클릭

-
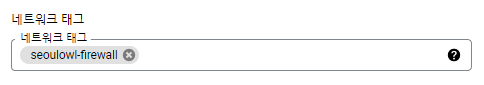
쭉 내려와서 네트워크 태그에 위에서 만든 방화벽 네트워크 태그 이름 입력

-
저장
방화벽 만들기 끝😄
인스턴스 그룹 만들기
- Computer Engine - 인스턴스 그룹 접속
- 인스턴스 그룹 만들기

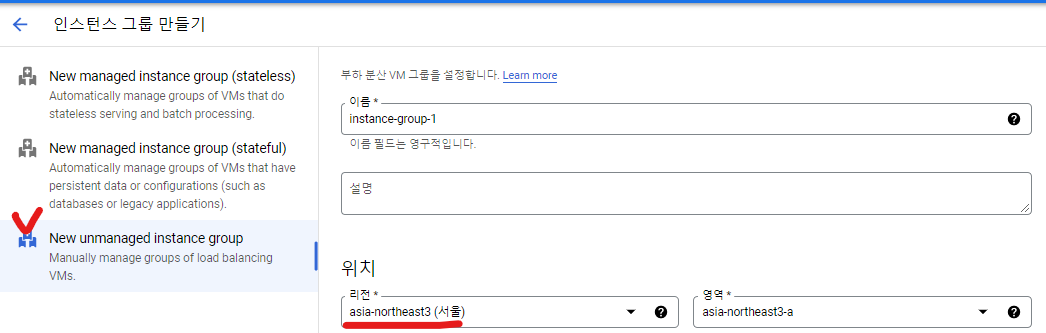
-
unmanaged 선택, 리전은 서울로

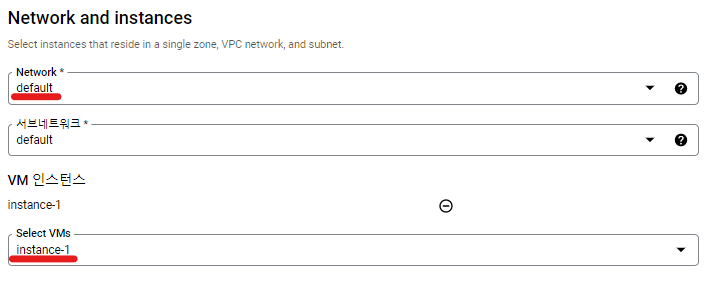
-
network는 default로, 인스턴스는 위에서 만들어둔 것 선택

-
왼쪽 아래에 만들기 클릭
인스턴스 그룹 만들기 끝😄
HTTPS 로드밸런서에 백엔드 서비스 만들기
1. 백엔드 서비스 만들기
1) 네트워크 서비스 - 부하분산 - 만들어둔 것 중 https이름 클릭

2) 수정 클릭

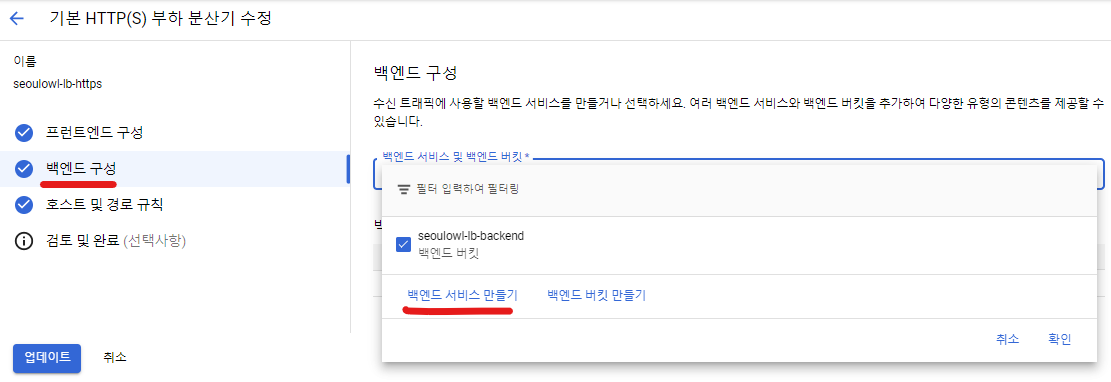
3) 백엔드 구성 - 백엔드 서비스 만들기

-
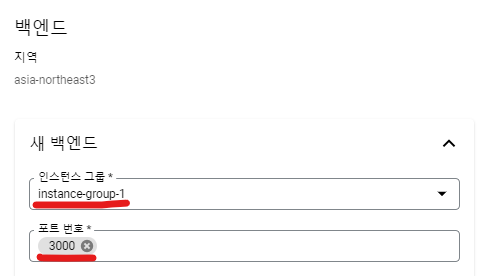
조금 내려가서 새 백엔드 부분에 위에서 만든 인스턴스 그룹 선택, 포트번호 3000 입력

-
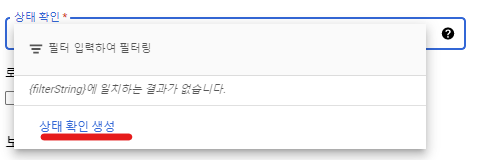
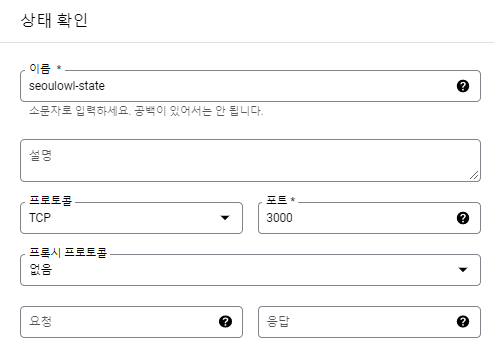
쭉 내려와서 상태확인 - 상태확인 생성

이름과 TCP 포트번호입력하고 저장

-
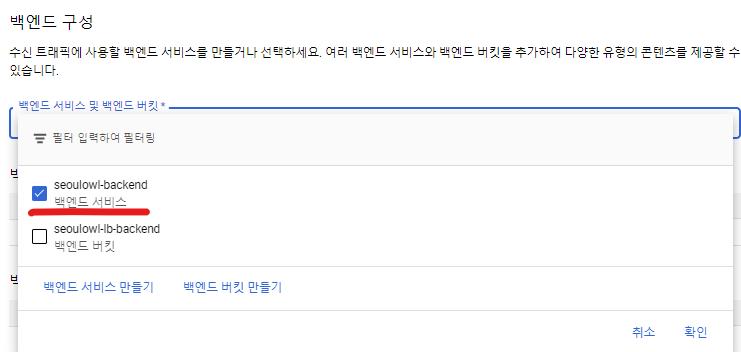
만들기 하면

백엔드 서비스 추가 된 것을 볼 수 있다.
버킷은 체크 해제하기. 확인
-
호스트 경로 및 규칙에 들어가서 host2가 있다면 삭제
-
업데이트 클릭
Docker로 배포하기
1. VM 인스턴스 접속
- Computer Engine - VM 인스턴스 - SSH 접속
cd 프로젝트명으로 프로젝트에 접속
2. 최신화 및 docker 설치
1) git pull
2) docker 설치
sudo apt install docker.io
sudo apt install docker-compose- 뭐라고 나오면 Y
3. 빌드
sudo docker-compose build오래걸립니다...
4. 서버띄우기
sudo docker-compose up -d이것도 오래 걸림....
5. 상태확인
sudo docker ps서버 죽이려면?
sudo docker kill ID
혹은
sudo docker stop ID