상위 컴포넌트에서 선언한 State변수를 최하위 컴포넌트로 내려줄때 중간에 있는 모든 컴포넌트에 props로 넘겨주어야 한다(props drilling). 끊기면.... 작동하지 않으니, 복잡해질 수록 힘들어졌다.
공통의 컴포넌트를 만들고 어떤 컴포넌트이든 거기서 state를 받아서 사용하려고 나온 것이 global state이다.
props drilling을 하지 않고 바로 사용하는 것은 redux라고 한다.
context
context는 가장 최상위에서 모든 State를 관리하며 어떤 컴포넌트든 context를 이용하여 해당하는 state를 바로 가지고 올 수 있다.
context-api
context를 사용하기 위한 기본 세팅
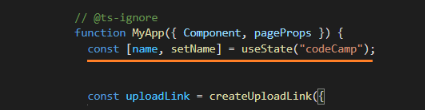
최상위 컴포넌트인 app.tsx
1. 모든 컴포넌트로 전달해줄 State 를 담아주는 Context 를 설정

-
useState를 이용해 state값 만들기

-
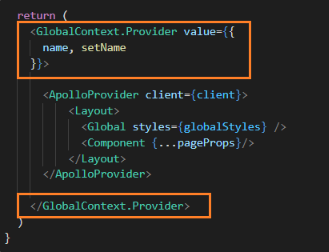
return하는 부분에서 전체 페이지들을 Context로 감싸기

Context 의 State 값을 제공한다는 의미로 Provider 기능을 사용할 수 있고,
value 값으로 전체 페이지로 전달할 State 값들을 넣어줌
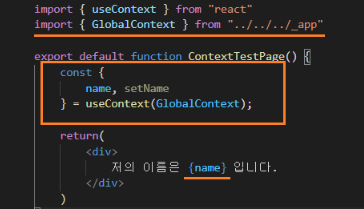
사용

Recoil
Recoil에서는 Atom으로 state의 일부를 보여준다.
필요한 컴포넌트들은 필요한 컴포넌트를 참조한다. 자신이 참조하는 컴포넌트에 변화가 있으면 하위컴포넌트 모두에서 리렌더링이 발생한다.
세팅
yarn add recoilapp.tsx
import { RecoilRoot } from 'recoil';
return (
<ApolloProvider client={client}>
<RecoilRoot>
<Global styles={globalStyles} />
<Layout>
<Component {...pageProps} />
</Layout>
</RecoilRoot>
</ApolloProvider>
)
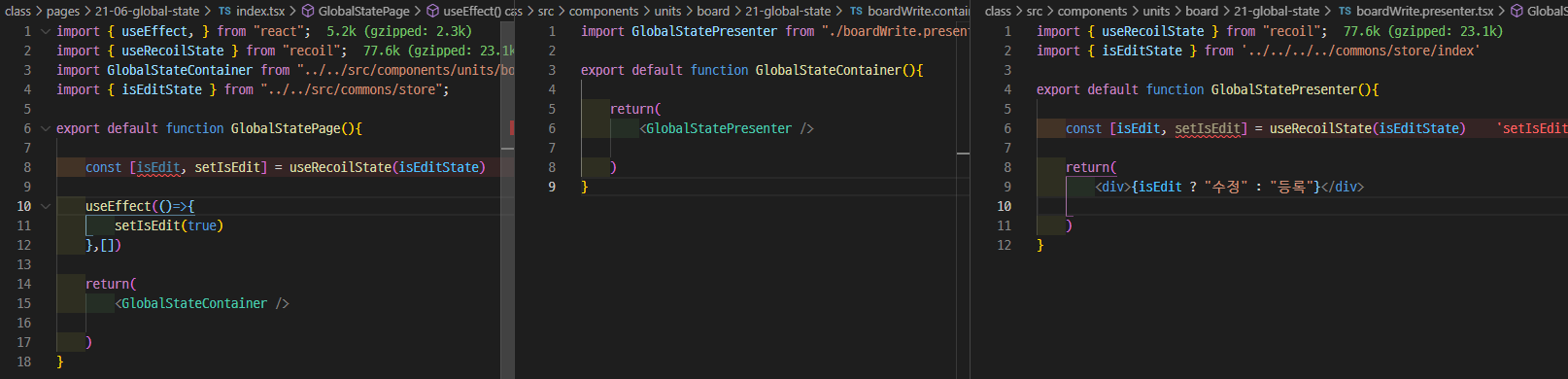
}사용
global state 만들기
// 글로벌 스테이트
import { atom } from 'recoil'
export const isEditState = atom({
key: "isEditState",
default: false,
})
최상위폴더에서 recoil state를 받아 사용하고 컨테이너는 건너뛰고, 프레젠터에서 recoil state를 받아 사용해도 잘 되는 것 확인!
