graphql-codegen
API로 받는 데이터타입
설치
- vscode terminal 사용할 폴더 안으로 이동한 후
yarn add graphql
yarn add @graphql-codegen/cli
yarn add @graphql-codegen/typescript- codegen.yaml 파일 만들기
schema: http://my-graphql-api.com/graphql
documents: './src/**/*.tsx'
generates:
./graphql/generated.ts:
plugins:
- typescript
- typescript-operations
- typescript-react-query
config:
fetcher: fetch위 코드를 복붙
schema부분이 graphql주소이므로 사용하는 주소로 수정한다.
generates: 저장되는 위치 바꿔줄 수 있음 ts파일은 없으면 만들어준다.
3.package.json
script부분에
"generate": "graphql-codegen",추가한 후
yarn generate- codegen.yaml config
으로 수정하면 이름앞에 I 붙는다. 구별하기 쉬워짐 사용config: typesPrefix: I
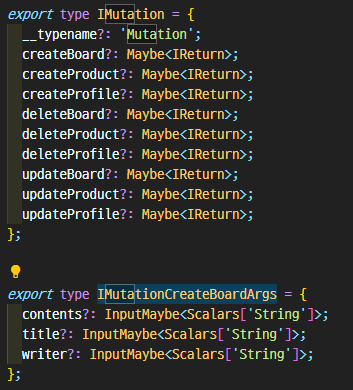
types.ts에서 IMutation

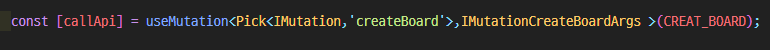
types.ts에서 IMutation에서 필요한 부분(ex createBoard)을 복사한다.
pick이라는 유틸리티타입을 사용 자동으로 import가 안되면 해준다.

variables 타입을 체크한다.
